更新记录
2.98(2025-08-28)
优化组件
2.8(2024-11-30)
优化组件说明
2.7(2024-11-30)
修复bug
查看更多平台兼容性
uni-app(4.76)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-app x(4.76)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
cc-popup uniappX版本下载地址: (https://ext.dcloud.net.cn/plugin?id=21188)
uniapp专属精品组件页面模板(由前端组件开发出品)
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。 合集地址: uni-app组件模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945)
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏8元后(当前项目产生赞赏订单可追溯),可终身商用;
●组件模板使用版权/商用:8元
本组件模板免费下载可供学习,如需商用,请在本组件页面模板进行赞赏8元,不赞赏可能面临侵权!保留追究知识产权法律责任! (仅需8元获取组件模板代码-物超所值,1个组件页面市场价约20-100元)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

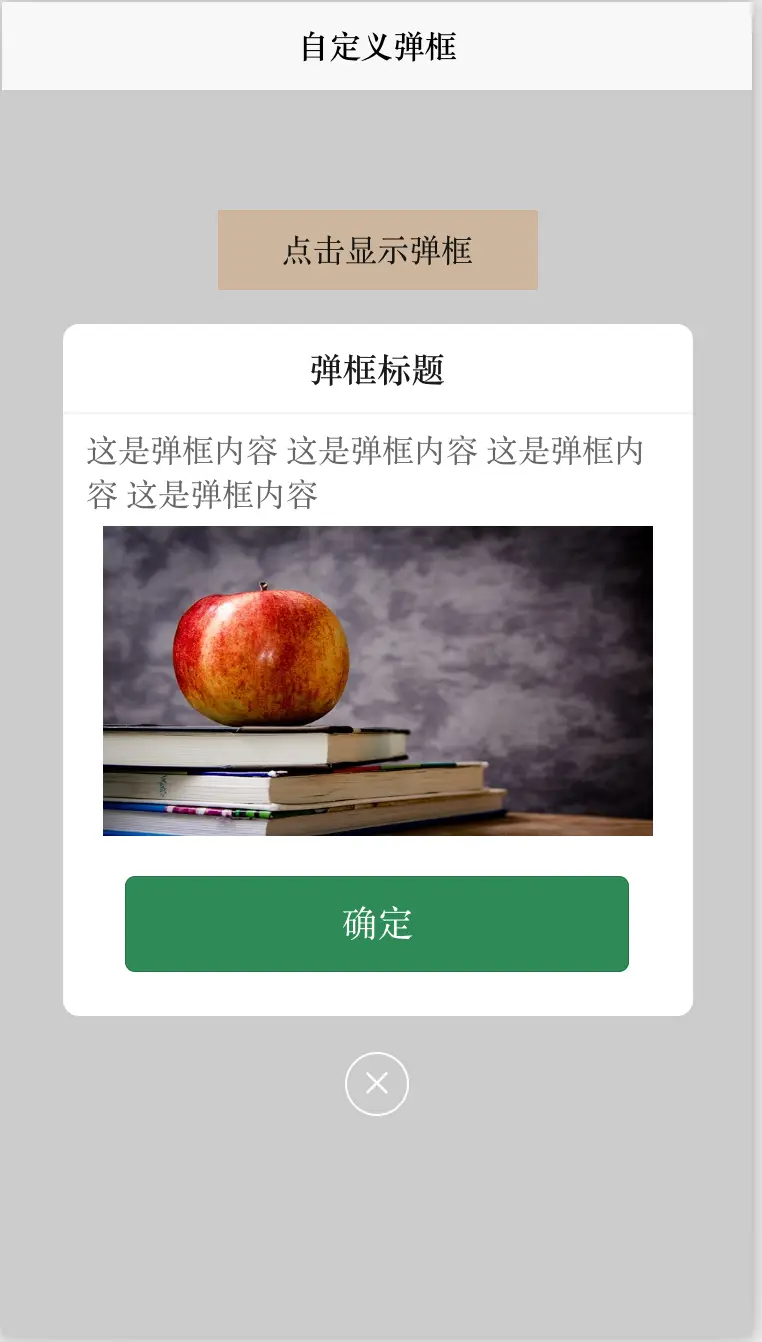
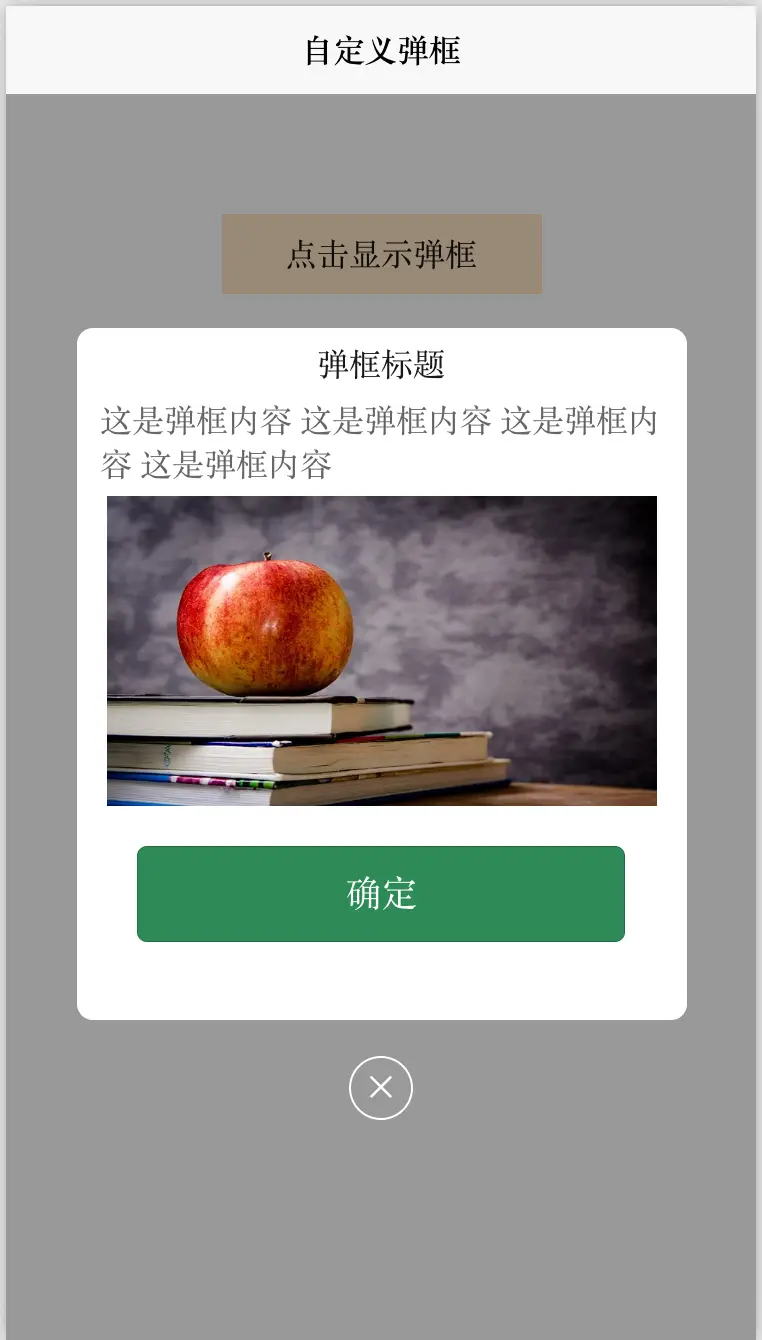
使用方法
<view class="popUpBtn" @click="popupClick">
点击显示弹框</view>
<!-- 使用组件 isShow:设置弹框是否显示 width:宽度 height:高度 radius:圆角 -->
<cc-popup :isShow='isshow' width="calc(100vw - 70px)" height="346px" radius="16rpx">
<!-- 自定义展示内容 -->
<view class="modelContent">
<view class="titleV">
弹框标题
</view>
<view style="margin-top: 20px; color: #666666; margin: 6px 12px;">
这是弹框内容 这是弹框内容 这是弹框内容 这是弹框内容
</view>
<image class="imageV" :src="mySrc"></image>
<button style="width: 80%; height: 48px;margin-top: 20px; background-color: seagreen;color: white;"> 确定
</button>
</view>
<!-- 自定义关闭按钮 -->
<view class="close" @click="isshow=false">✕</view>
</cc-popup>
HTML代码实现部分
<template>
<view class="content">
<view class="popUpBtn" @click="popupClick">
点击显示弹框</view>
<!-- 使用组件 isShow:设置弹框是否显示 width:宽度 height:高度 radius:圆角 -->
<cc-popup :isShow='isshow' width="calc(100vw - 60px)" height="346px" radius="16rpx">
<!-- 自定义展示内容 -->
<view class="modelContent">
<view class="titleV">
弹框标题
</view>
<view style="margin-top: 20px; color: #666666; margin: 6px 12px;">
这是弹框内容 这是弹框内容 这是弹框内容 这是弹框内容
</view>
<image class="imageV" :src="mySrc"></image>
<button style="width: 80%; height: 48px;margin-top: 20px; background-color: seagreen;color: white;"> 确定
</button>
</view>
<!-- 自定义关闭按钮 -->
<view class="close" @click="isshow=false">✕</view>
</cc-popup>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
title: 'Hello',
companyList: [{}, {}, {}],
isshow: false,
mySrc: '../../static/apple.jpg'
}
},
onLoad() {
},
methods: {
popupClick() {
this.isshow = !this.isshow;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.popUpBtn {
height: 80rpx;
line-height: 80rpx;
width: 320rpx;
margin-top: 120rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
background-color: bisque;
text-align: center;
}
.modelContent {
width: 100%;
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
}
.titleV {
width: 100%;
height: 36px;
line-height: 30px;
font-weight: 550;
text-align: center;
margin-top: 8px;
font-size: 17px;
border-bottom: 1px solid #F1F1F1;
}
.imageV {
margin-top: 0px;
width: calc(100vw - 100px);
height: calc((100vw - 100px) * 0.567);
}
.close {
width: 60rpx;
height: 60rpx;
color: #FFFFFF;
line-height: 60rpx;
text-align: center;
border-radius: 50%;
border: 1px solid #FFFFFF;
position: relative;
bottom: -10%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(10)
赞赏(10)


 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12649070
下载 12649070
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号