更新记录
1.0.8(2024-10-28) 下载此版本
增加title插槽
1.0.7(2024-09-14) 下载此版本
更新说明
1.0.6(2023-11-29) 下载此版本
增加区间选择模式
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
next-date-picker
日期选择组件
有四种模式:
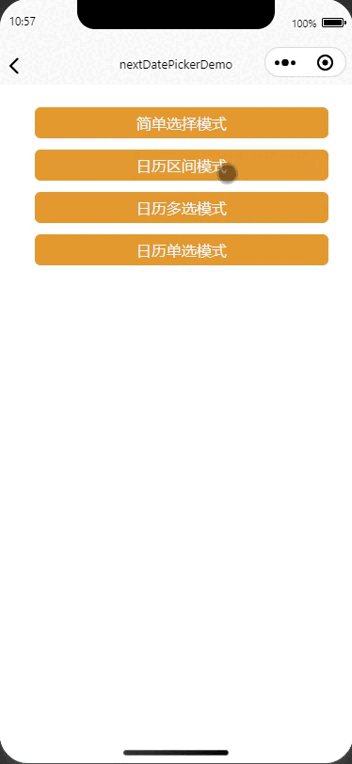
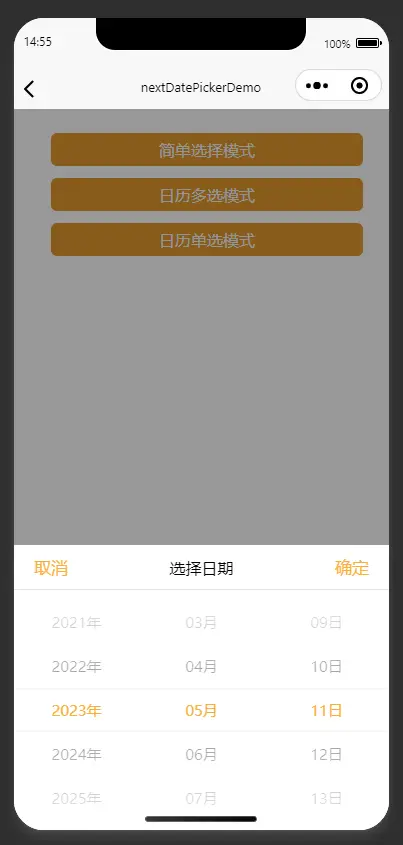
- 简单的年月日弹窗选择(mode="simple")
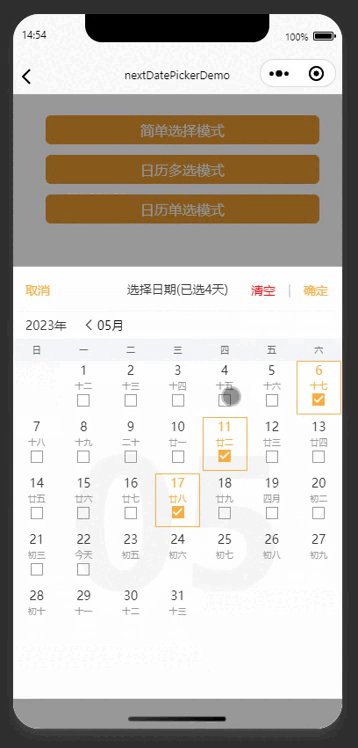
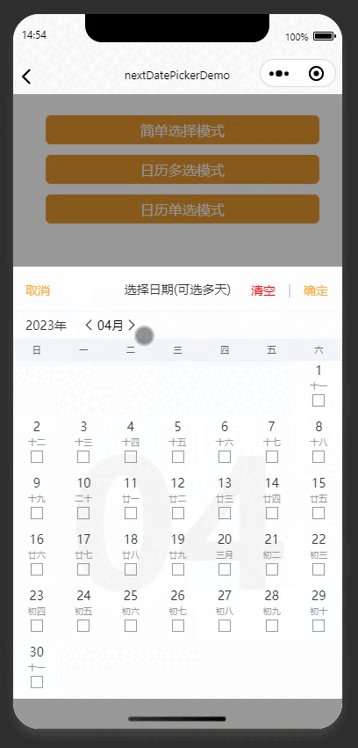
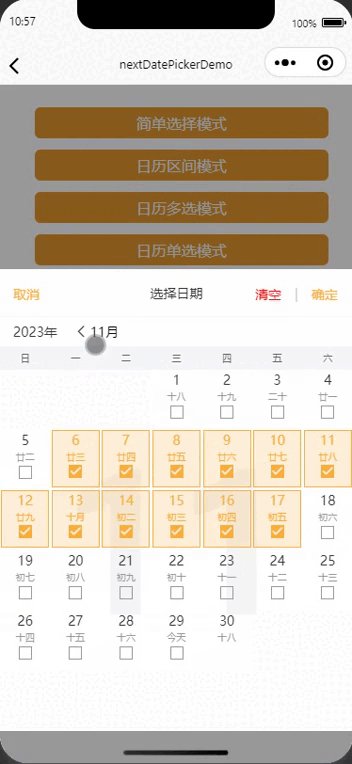
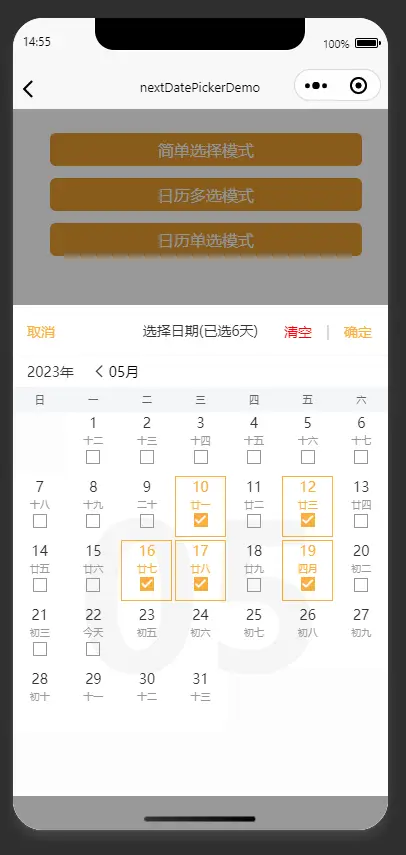
- 日历弹窗选择多个日期(多选)(mode="multiple")
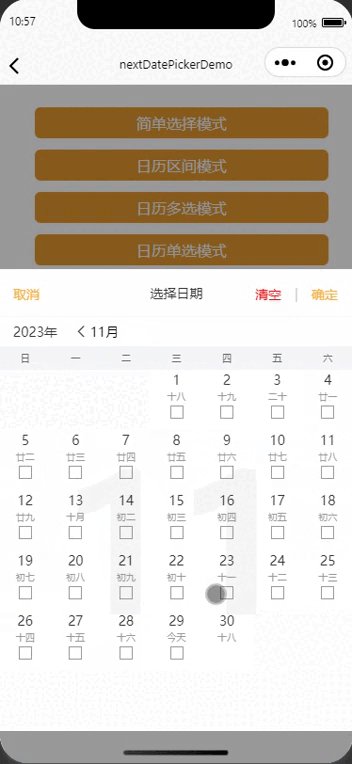
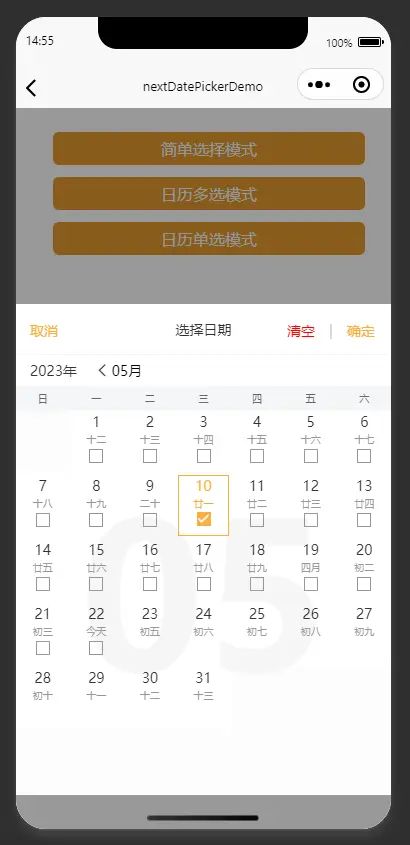
- 日历弹窗选择单个日期(单选)(mode="single")
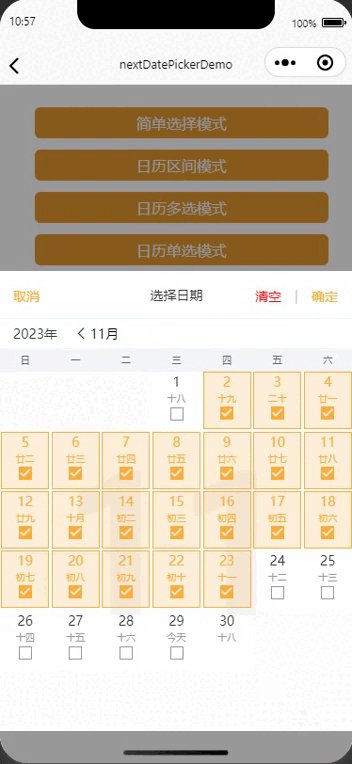
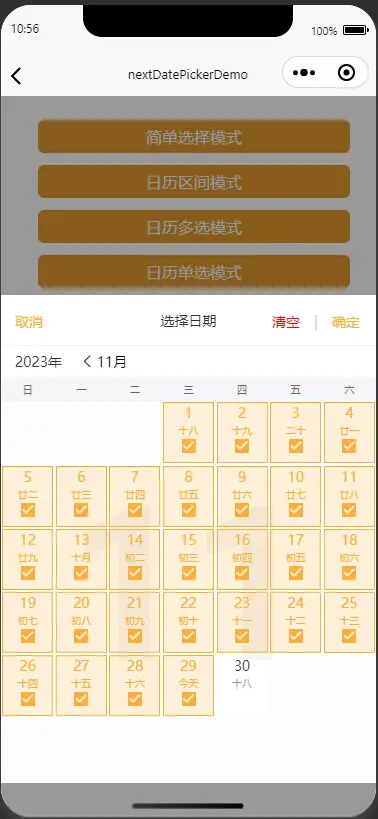
- 日历弹窗选择区间日期(区间)(mode="range")
遇到问题或有建议可以加入***(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
预览
| 功能预览 | 区间选择模式 |
|---|---|
 |
 |
依赖插件
参数
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 | |
|---|---|---|---|---|---|---|
| checkedToady | 是否默认选中今日,仅(mode="multiple" 或 mode="single")模式生效 | Boolean | 否 | false | true | |
| defaultCheckedList | 默认选中的日期,仅(mode="multiple" 或 mode="single")模式生效 | Array | 是 | [] | - | |
| isAbleSelectFutureDate | 是否可以选择未来日期,仅(mode="multiple" 或 mode="single")模式生效 | Boolean | 否 | true | false | |
| showMonthOnCenter | 是否在日历中间显示大大的月份数字,仅(mode="multiple" 或 mode="single")模式生效 | Boolean | 否 | true | false | |
| title | 日期弹窗的标题 | '选择日期' | String | 否 | 选择日期 | - |
| startDate | (mode="single")简单模式下的开始日期 | '1971-01-01' | String | 否 | '' | - |
| endDate | (mode="single")简单模式下的结束日期 | '2099-12-31' | String | 否 | '' | - |
| defaultDate | (mode="single")简单模式下的默认日期 | 今日的日期 | String | 否 | '' | - |
| themeColor | 组件的主题色,包含选择时的颜色,以及常见文字按钮颜色 | '#f9ae3d' | String | 否 | '#f9ae3d' | - |
| mode | 组件的模式 | mode="multiple"(多选),mode="single"(单选),mode="simple"(简单),mode="range"(区间) | String | 否 | 'simple' | - |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| finishSelectDate | 菜单收起时返回的筛选结果(例如:['2023-03-11']) | emit | array |
Slot 插槽
| 名称 | 说明 | 参数 |
|---|---|---|
| title | title标题栏插槽 | data: {checkedList}(当前选中的数据checkedList) |
示例代码vue3
<template>
<view>
<next-date-picker
ref="nextDatePickerRef"
:mode="mode"
:isAbleSelectFutureDate="false"
:defaultDate="dateModel"
@finishSelectDate="finishSelectDate"
:defaultCheckedList="[]">
</next-date-picker>
<view style="margin-top: 48rpx;">
<view @click="show('simple')" class="btn">简单选择模式</view>
<view @click="show('range')" class="btn">日历区间模式</view>
<view @click="show('multiple')" class="btn">日历多选模式</view>
<view @click="show('single')" class="btn">日历单选模式</view>
</view>
</view>
</template>
<script>
import {ref, unref} from 'vue'
export default {
setup() {
const mode = ref('simple');
const nextDatePickerRef = ref();
function show(showType) {
mode.value = showType;
nextDatePickerRef.value.open();
}
function finishSelectDate(e) {
console.log("选择了日期:",e);
}
const dateModel = ref('2023-5-11')
return {
mode,
show,
finishSelectDate,
nextDatePickerRef,
dateModel
}
}
}
</script>
<style lang="scss">
.btn{
width: 600rpx;
margin-left: 74rpx;
margin-right: 74rpx;
text-align: center;
padding: 12rpx;
background-color: #e49a30;
color: aliceblue;
border-radius: 12rpx;
margin-top: 24rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)




 下载 5453
下载 5453
 赞赏 54
赞赏 54

 下载 11214828
下载 11214828
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号