更新记录
1.1(2025-08-20)
- 更新到谷歌的 Billing:8.0.0 版本 V8 支付结算库
- V8 版本谷歌弃用了查询历史购买商品列表的方法,也就是插件的 queryPurchaseHistory 方法已经去除不再使用。
1.0(2023-05-31)
- 首次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 16.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
谷歌支付插件 Google Play | 订阅商品支付| 应用内商品支付
1.引入插件
const googleplay=uni.requireNativePlugin("html5app-googleplay");2. init : google play 初始化连接, 必须执行该方法,成功后,再操作其他的方法.
//在 谷歌支付之前,先连接谷歌物件,来确认用户是否安装了google Play, 连接成功,说明可以正常使用谷歌。
googleplay.init(function(e){
if(e.code==0)
{
//成功
}else{
//失败
}
});
3.isFeatureSupported : 检查设备是否支持当前的商品支付, 注意:有些 Android 设备安装的可能是旧版 Google Play 商店应用,不支持订阅等某些商品类型。在您的应用进入结算流程之前,您可以调用 isFeatureSupported() 以确定设备是否支持您要销售的商品。
// 0: 訂閱 , 1: 訂閱更新 ,2 : 產品詳情,
googleplay.isFeatureSupported({"type":2},function(e){
console.log(JSON.stringify(e));
if(e.code==0)
{
//支持
}else{
//失败
}
});4. queryProduct 查询商品
//
//参数: productList ,多数组,商品id
//参数:productType , 商品类型, inapp:针对一次性商品 ,subs:针对订阅
googleplay.queryProduct({"productList":["id01","id02"],"productType":"inapp"},function(e){
console.log(JSON.stringify(e));
if(e.code==0)
{
//成功
// e.list; 商品列表
}else{
//失败
}
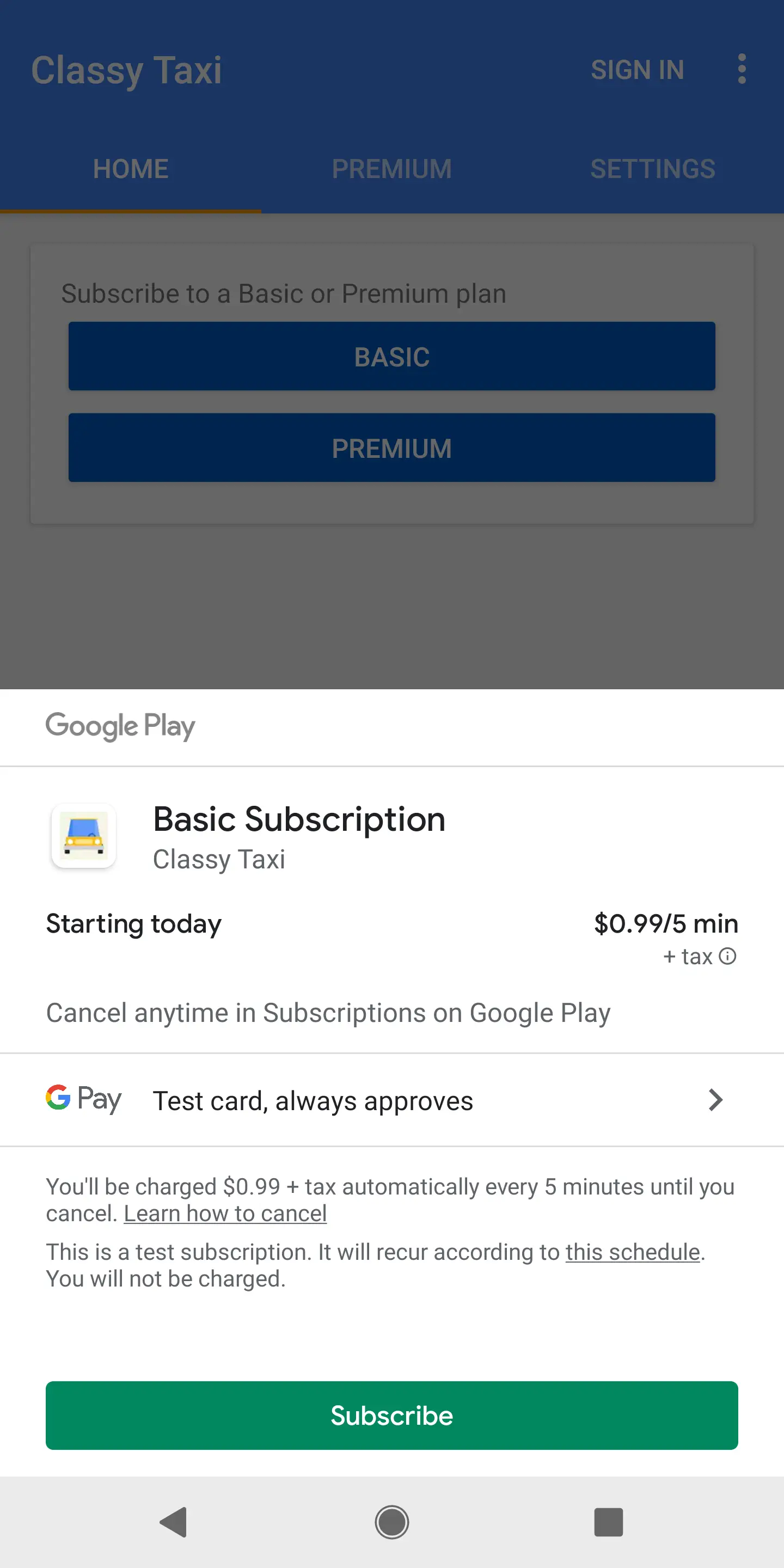
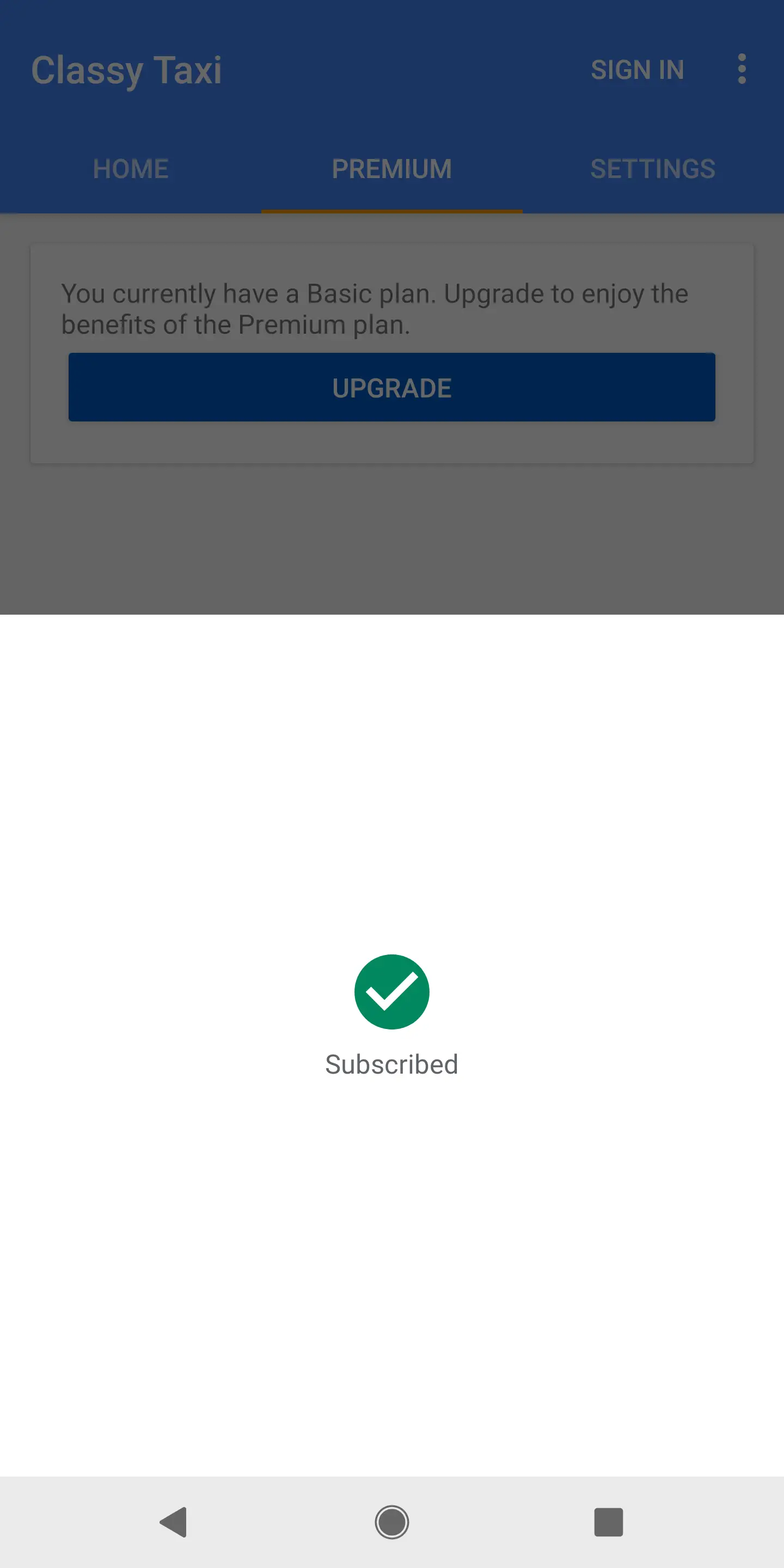
});5. pay 谷歌支付
//参数:productList ,是多数组,必须先查询商品,得出结果后,再把需要的商品id, 提交到支付,支付支持多个商品同时支付,例如:购物车
//setIsOfferPersonalized 如果应用可能会面向欧盟用户分发,请使用 setIsOfferPersonalized() 方法向用户披露您的商品价格已通过自动化决策进行了个性化设置。setIsOfferPersonalized() 接受布尔值输入。当该值为 true 时,Play 界面会包含披露声明。当该值为 false 时,Play 界面会忽略披露声明。默认值为 false。
googleplay.pay({productList:["id01","id02"],setIsOfferPersonalized:false},function(e){
console.log(JSON.stringify(e));
if(e.code==0 && !e.purchases)
{
//呼起谷歌支付成功 e.purchases
}else if(e.code==0 && e.purchases){
//支付成功,返回支付商品信息 e.purchases 是一个数组
}else
{
//失败
}
});6. queryPurchases | 查询购买商品记录
//参数:productType , 商品类型, inapp:针对一次性商品 ,subs:针对订阅
googleplay.queryPurchases({productType:"inapp"},function(e){
console.log(JSON.stringify(e));
if(e.code==0)
{
// e.list 数据列表
}else
{
//失败
}
});7. consumePurchase 消耗型商品确认
- 根据谷歌文档,如果可以尽量使用后台AIP 接口安全处理商品确认 。
- 消耗型商品对于消耗型商品,如果您的应用具有安全后端,我们建议您使用 purchases.products.consume 可靠地消耗购买交易。请确保购买交易未被消耗,方法是查看 purchases.products.get 调用结果中的 consumptionState。如果您的应用只有客户端而没有后端,请使用 consumePurchase。这两种方法都符合确认要求,并且表明您的应用已将权利授予用户。这些方法也支持您的应用提供与输入购买令牌对应的一次性商品,供用户再次购买。
// 参数:purchaseToken , 来自支付成功后,返回的 purchaseToken 参数数据.
googleplay.consumePurchase({purchaseToken:""},function(e){
console.log(JSON.stringify(e));
if(e.code==0)
{
// 成功
}else
{
//失败
}
});8.acknowledgePurchase 非消耗型商品确认
- 根据谷歌文档,如果可以尽量使用后台AIP 接口安全处理商品确认 。
- 非消耗型商品 如需确认非消耗型商品的购买交易,如果您的应用具有安全后端,我们建议您使用 Purchases.products:acknowledge 可靠地确认购买交易。请确保购买交易尚未确认,方法是查看 Purchases.products:get 调用结果中的 acknowledgementState。
如果您的应用只有客户端,请在应用中使用acknowledgePurchase。在确认购买交易之前,您的应用应检查它是否已通过使用 Google Play 结算库中的 isAcknowledged 进行确认。
// 参数:purchaseToken , 来自支付成功后,返回的 purchaseToken 参数数据.
googleplay.acknowledgePurchase({purchaseToken:""},function(e){
console.log(JSON.stringify(e));
if(e.code==0)
{
// 成功
}else
{
//失败
}
});

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 4084
下载 4084
 赞赏 1
赞赏 1

 下载 12604
下载 12604









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号