更新记录
1.2.7(2024-11-23) 下载此版本
组件优化
1.2.6(2024-07-12) 下载此版本
组件优化
1.2.2(2024-07-11) 下载此版本
组件bug修复
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-defineExcelTable
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
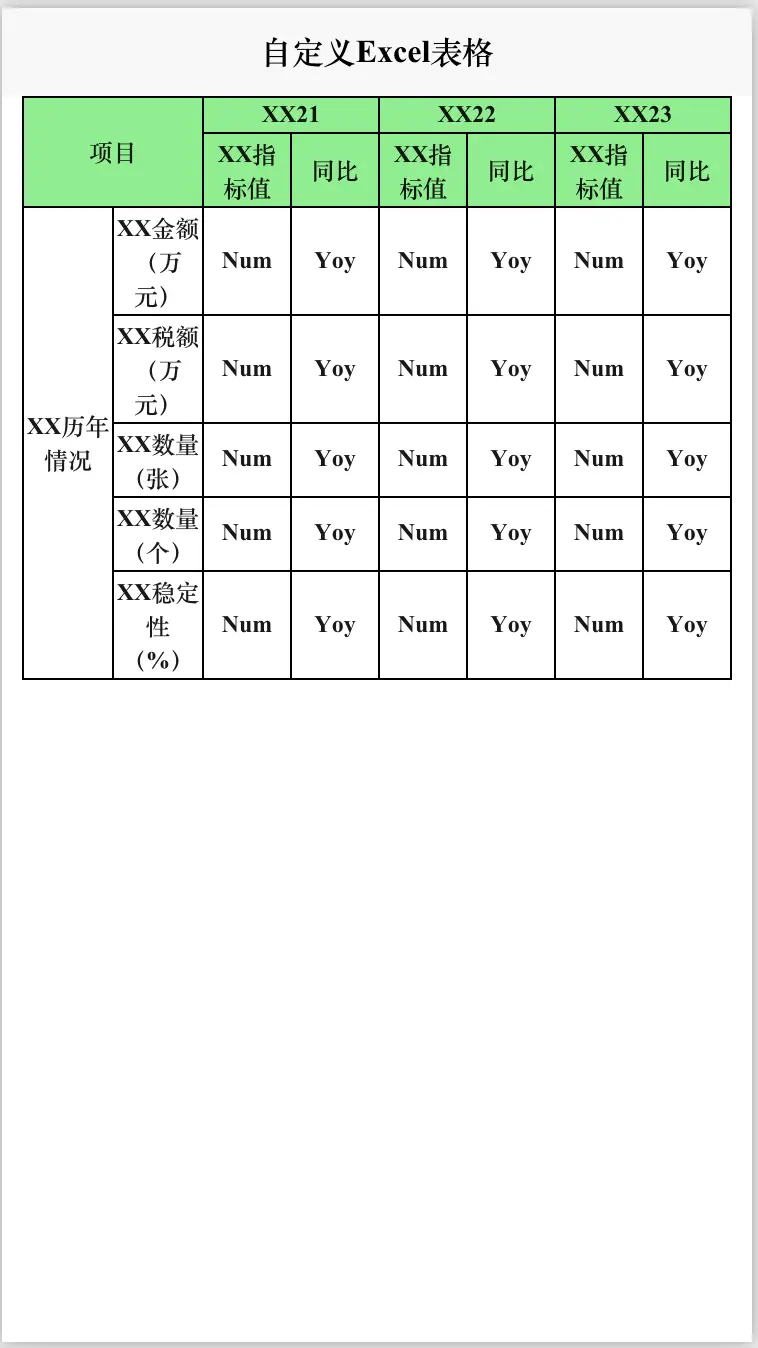
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- 第一行 -->
<tr>
<!-- rowspan行高: 2 colspan列高: 2 -->
<td rowspan="2" colspan="2">项目</td>
<td colspan="2">{{"2021"}}</td>
<td colspan="2">{{"2022"}}</td>
<td colspan="2">{{"2023"}}</td>
</tr>HTML代码实现部分
<template>
<view class="content">
<div class="table">
<table>
<!-- 第一行 -->
<tr>
<!-- rowspan行高: 2 colspan列高: 2 -->
<td rowspan="2" colspan="2">项目</td>
<td colspan="2">{{"2021"}}</td>
<td colspan="2">{{"2022"}}</td>
<td colspan="2">{{"2023"}}</td>
</tr>
<!-- 第二行 -->
<tr>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
</tr>
<!-- 第三行 -->
<tr>
<td rowspan="5">公司历年情况</td>
<td>营业金额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第四行 -->
<tr>
<td>营业税额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第五行 -->
<tr>
<td>营业数量(张)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第六行 -->
<tr>
<td>供应商数量(个)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第七行 -->
<tr>
<td>供应商稳定性(%)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
</table>
</div>
</view>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12735833
下载 12735833
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号