更新记录
1.0.1(2024-11-23) 下载此版本
组件优化
1.0.0(2024-10-02) 下载此版本
组件初始化
1.0(2023-05-30) 下载此版本
插件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-echartView
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
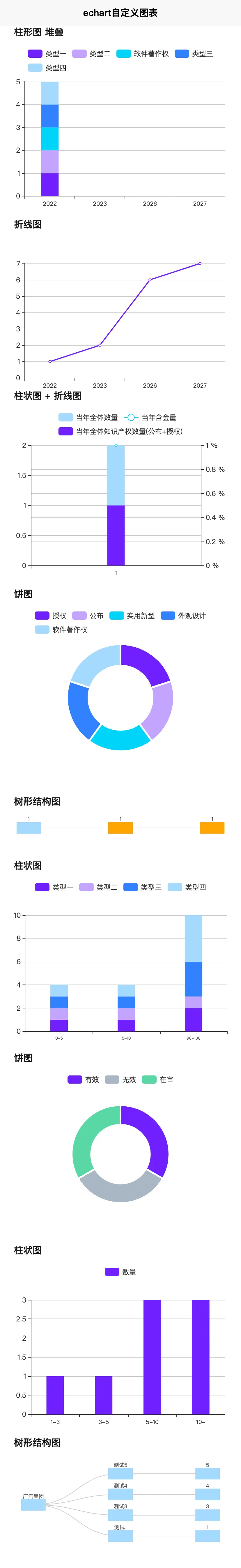
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

HTML代码实现部分
<template>
<view class="content">
<!-- 可视化 -->
<view style="background-color: white; border-radius: 4px; margin-top: -4px;">
<!-- 柱形图 堆叠 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 柱形图 堆叠
</h4>
<div class="mui-content-padded">
<div id="dsj_zscq" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 折线图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 折线图
</h4>
<div class="mui-content-padded">
<div id="dsj_cxcg" style="width: calc(100vw - 40px); margin: -18px 0px; height: 280px;">
</div>
</div>
<!-- 柱状图 + 折线图-->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 + 折线图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlhjl" style="width: calc(100vw - 40px); height: 290px;"></div>
</div>
<!-- 饼图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zscqjg" style="width: calc(100vw - 40px); height: 306px;"></div>
</div>
<!-- iPC结构 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlipc_content"
style="margin-left: -10px; width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
<!-- 柱状图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zljz" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 法律状态分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlfl" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 寿命分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlsm" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 树形结构图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zllhsq" style="width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
</view>
</view>
</template>
<script>
import myIndex from '../index/index.js'
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
this.refreshEchartData();
},
methods: {
refreshEchartData() {
// 返回数据需在json转换格式工具 转成Json格式
let result = {
"data": {
"unionCompanyNum": 4,
"goldList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmsqYx": "1",
"cfmwyxzscqsl": "1",
"years": "1",
"yxzscqsl": "1",
"dnzlhjl": "1"
}],
"patentLifeList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "1-3",
"totalNum": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "3-5",
"totalNum": "2"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "5-10",
"totalNum": "3"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "10-",
"totalNum": "4"
}],
"patentValueList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "0-5",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "5-10",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "2",
"syxxYx": "3",
"wgsjYx": "4",
"scope": "90-100",
"totalNum": "10"
}],
"legalList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"underTrial": "1",
"invalid": "1",
"efficient": "1",
"totalNum": "1",
"percentage": "1"
}],
"propertyRightList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmgbZsP": "1",
"fmsqYx": "1",
"fmsqYxP": "1",
"syxxYx": "1",
"syxxYxP": "1",
"wgsjYx": "1",
"wgsjYxP": "1",
"rzYx": "1",
"rzYxP": "1",
"maxPercentage": "1",
"maxPercentageRights": "1",
"dspw": "1",
"jslypw": "1"
}],
"unionPatentNum": 13,
"ipcList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"ipcDept": "1",
"ipcClass": "1",
"ipcNum": "1",
"ipcZbClass": "1",
"ipcZb": "1",
"dspw": "1",
"jslypw": "1"
}],
"yearList": [{
"isNewRecord": true,
"comId": "1",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"rzYx": "1",
"years": "2022",
"dnkjcxcgkbjshl": "1",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2023",
"dnkjcxcgkbjshl": "2",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2026",
"dnkjcxcgkbjshl": "6",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2027",
"dnkjcxcgkbjshl": "7",
"socialCode": "123456"
}],
"unionList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试5",
"unionNum": "5",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试4",
"unionNum": "4",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试3",
"unionNum": "3",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试1",
"unionNum": "1",
"unionCompany": "1"
}]
},
"statusCode": 200,
"header": {
"date": "Tue, 30 May 2023 07:08:28 GMT",
"powered-by": "JeeSite V5.0.1 0",
"transfer-encoding": "chunked",
"content-type": "application/json"
},
"errMsg": "request:ok"
};
let resultData = result.data;
if (resultData.yearList != undefined && resultData.yearList.length > 0) {
console.log('执行图表1');
// 填充图表1 2
myIndex.fillChartOneTwo(resultData.yearList);
}
if (resultData.goldList != undefined && resultData.goldList.length > 0) {
// 填充图表3
myIndex.fillChartThree(resultData.goldList);
}
if (resultData.propertyRightList != undefined && resultData.propertyRightList.length > 0) {
// 填充图表4
myIndex.fillChartFour(resultData.propertyRightList);
}
if (resultData.ipcList != undefined && resultData.ipcList.length > 0) {
// 填充图表5
myIndex.fillChartFive(resultData.ipcList);
}
if (resultData.patentValueList != undefined && resultData.patentValueList.length > 0) {
// 填充图表6
myIndex.fillChartSix(resultData.patentValueList);
}
if (resultData.legalList != undefined && resultData.legalList.length > 0) {
// 填充图表7
myIndex.fillChartSeven(resultData.legalList);
}
if (resultData.patentLifeList != undefined && resultData.patentLifeList.length > 0) {
// 填充图表8
myIndex.fillChartEight(resultData.patentLifeList);
}
if (resultData.unionList != undefined && resultData.unionList.length > 0) {
// 填充图表9
myIndex.fillChartNine(resultData, "广汽集团");
}
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mui-content-padded {
margin: 10px 8px;
}
.mui-content-padded div {
font-size: 13px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(19)
赞赏(19)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12695477
下载 12695477
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号