更新记录
1.0.2(2024-11-23) 下载此版本
组件优化
1.0.0(2023-06-17) 下载此版本
2.0
1.0(2023-05-30) 下载此版本
组件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-uploadSomePic
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
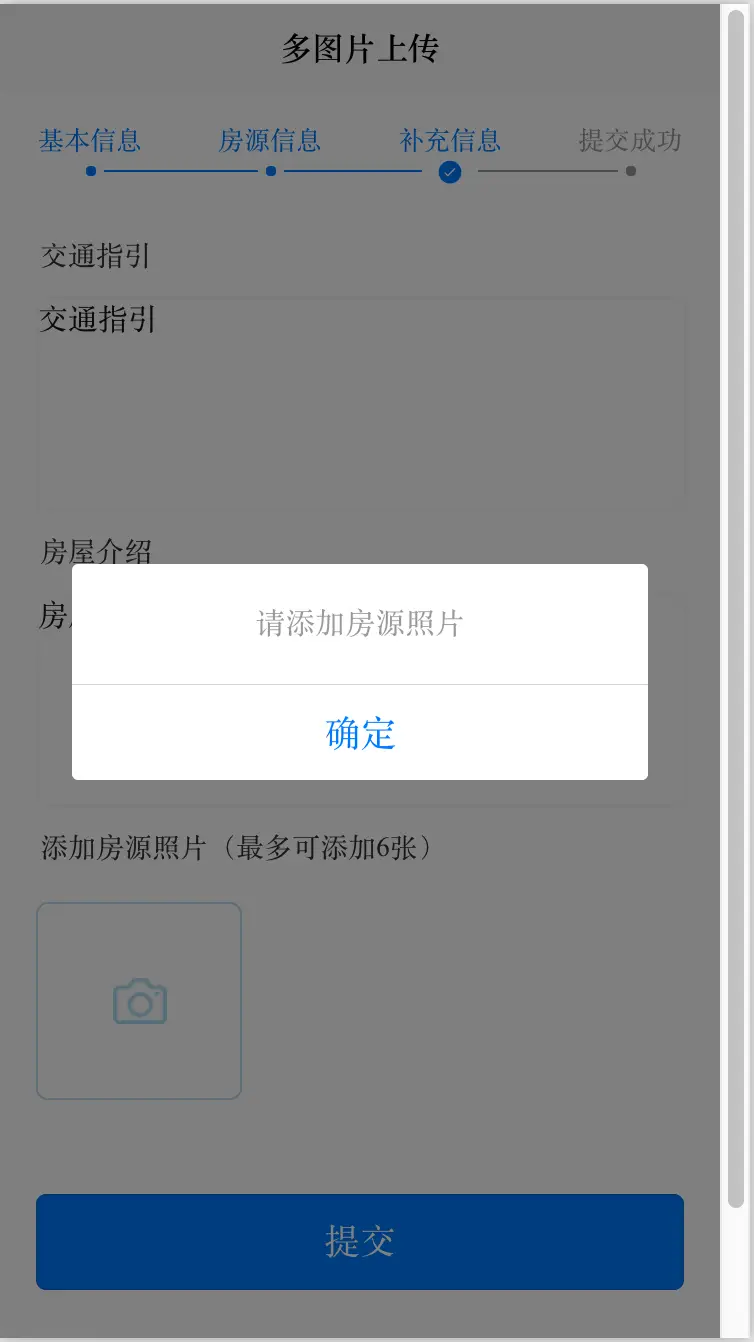
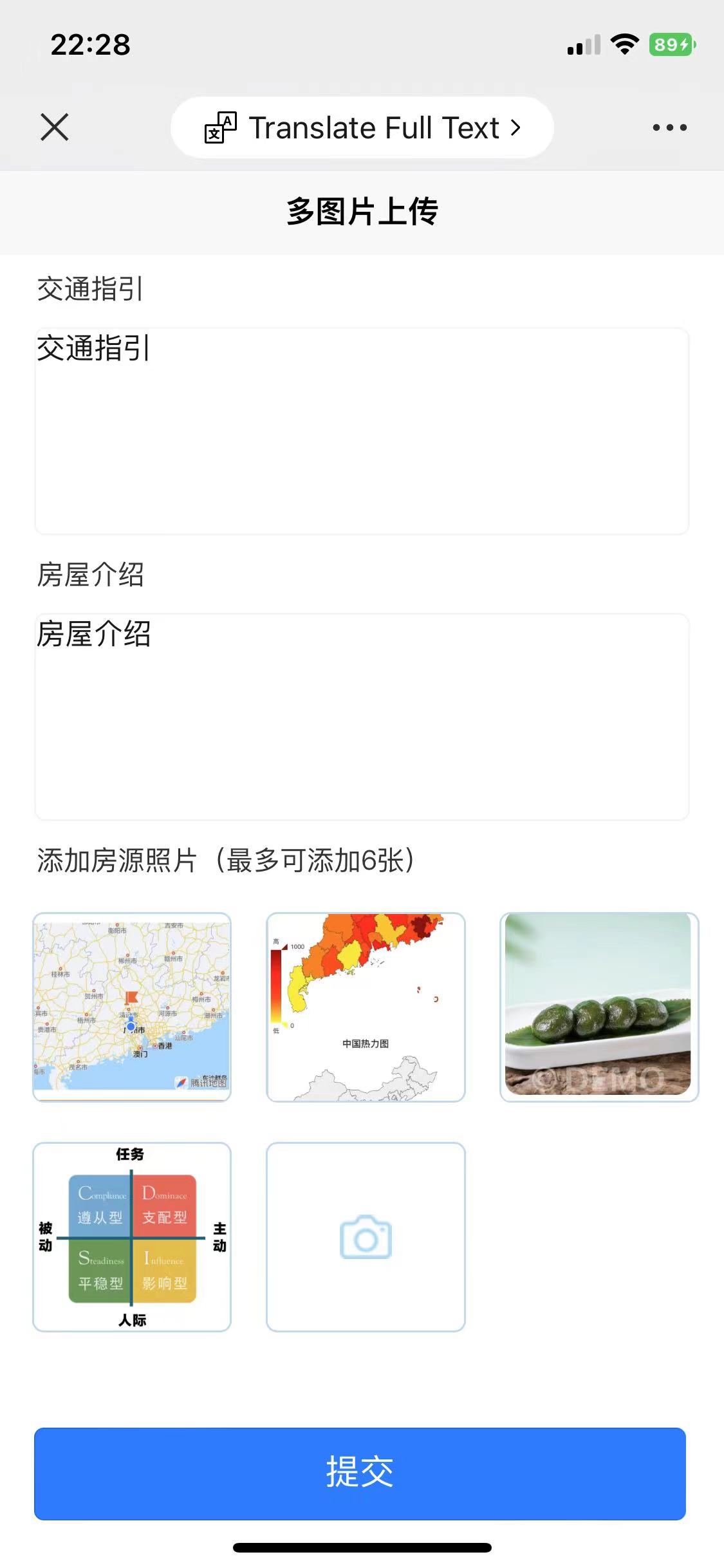
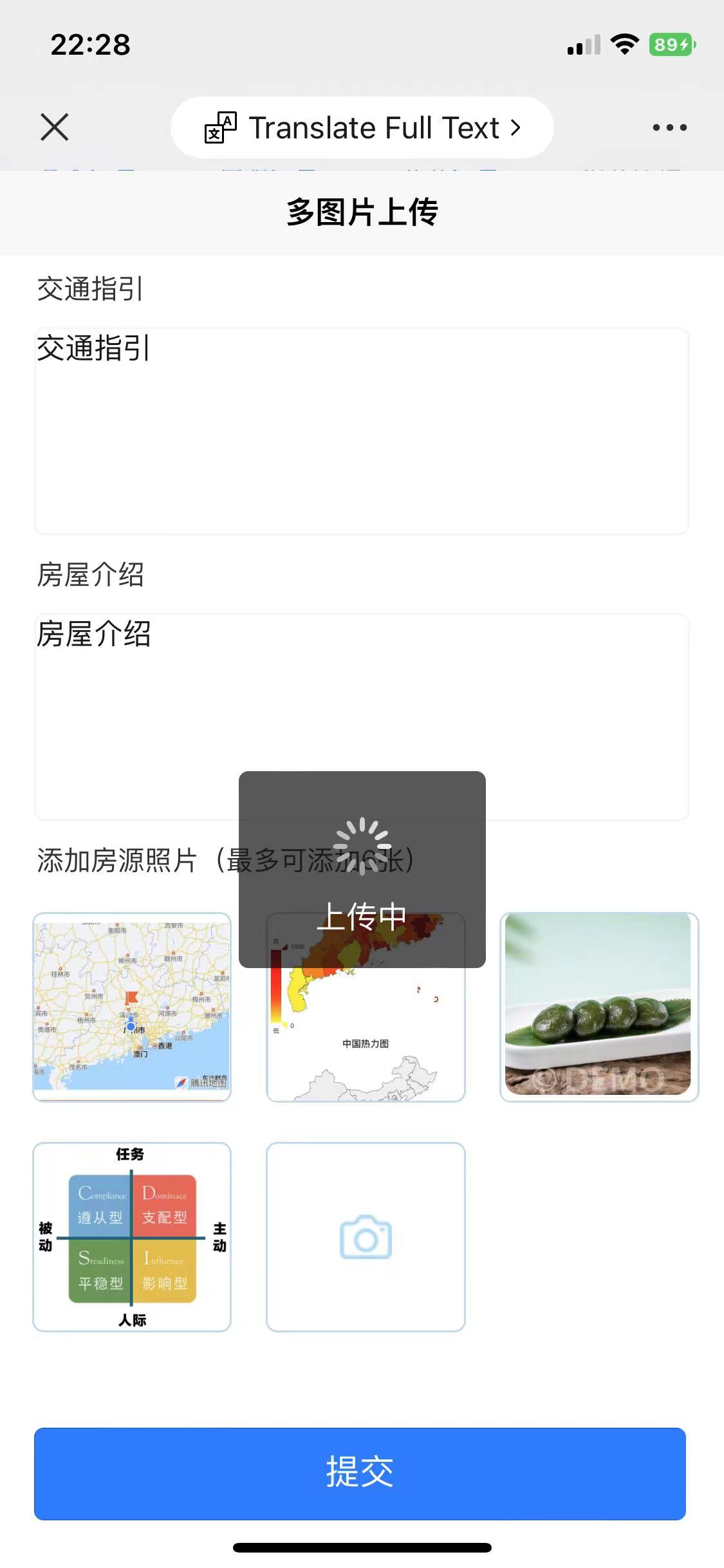
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- photoList:选择的图片数组 @click:图片选择事件-->
<cc-uploadSomePic :photoList="photoList" @click="addPhotoClick"></cc-uploadSomePic>
// 添加多张图片(少于6张)
addPhotoClick() {
uni.hideLoading();
let myThis = this;
if (myThis.photoList.length >= 6) {
myThis.photoList = [];
}
uni.chooseImage({
count: 6,
sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
for (let j = 0; j < res.tempFilePaths.length; j++) {
// name:服务端文件接受key filePath: 需与服务端文件接收字段保持一致
let tmpdict = {
'name': 'image',
'filePath': res.tempFilePaths[j]
};
myThis.photoList.push(tmpdict);
}
console.log('选择图片 =' + JSON.stringify(myThis.photoList));
}
});
}
HTML代码实现部分
<template>
<view class="content" v-if="seen">
<form @submit="formSubmit" @reset="formReset">
<view class="inputView">
<text class="leftTitle">交通指引</text>
</view>
<textarea class="rightTextarea" name="direct" placeholder=" 请输入交通指引" />
<view class="inputView">
<text class="leftTitle">房屋介绍</text>
</view>
<textarea class="rightTextarea" name="village" placeholder=" 请输入房屋介绍" />
<view class="inputView">
<text class="leftTitle">添加房源照片(最多可添加6张)</text>
</view>
<!-- photoList:选择的图片数组 @click:图片选择事件-->
<cc-uploadSomePic :photoList="photoList" @click="addPhotoClick"></cc-uploadSomePic>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">提交</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
<script>
import Vue from 'vue';
export default {
data() {
return {
photoList: [],
seen: true,
myParamData: {},
isClick: false,
};
},
onLoad: function(e) {
if (typeof(e.myParamData) === 'string') {
this.myParamData = JSON.parse(e.myParamData);
console.log('页面3 数据 = ' + JSON.stringify(e));
}
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value));
if (this.isClick) {
let that = this;
setTimeout(function() {
that.isClick = false;
}, 600)
return;
}
this.isClick = true;
var formdata = e.detail.value;
this.myParamData = Object.assign(this.myParamData, formdata);
console.log('页面3 myParamData=' + JSON.stringify(this.myParamData));
if (formdata['direct'].length < 2) {
uni.showModal({
content: '请输入交通指引',
showCancel: false
});
return;
}
if (formdata['village'].length < 2) {
uni.showModal({
content: '请输入所在小区介绍',
showCancel: false
});
return;
}
if (this.photoList.length < 1) {
uni.showModal({
content: '请添加房源照片',
showCancel: false
});
return;
}
if (this.photoList.length > 6) {
uni.showModal({
content: '最多只能选择提交6张图片',
showCancel: false
});
return;
}
uni.showLoading({
title: '上传中'
})
// 服务器地址上传地址 仅为示例,非真实的接口地址
let baseUrl = "http://gzcc.com/cc//appSc/up"
console.log('图片资源 = ' + JSON.stringify(this.photoList))
console.log('请求参数 = ' + JSON.stringify(this.myParamData));
uni.uploadFile({
url: baseUrl, //仅为示例,非真实的接口地址
files: this.photoList, //请求图片数组
formData: this.myParamData, //请求参数
success: (uploadFileRes) => {
uni.hideLoading();
console.log('上传成功 = ' + uploadFileRes.data);
}
});
},
// 添加多张图片(少于6张)
addPhotoClick() {
uni.hideLoading();
let myThis = this;
if (myThis.photoList.length >= 6) {
myThis.photoList = [];
}
uni.chooseImage({
count: 6,
sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
for (let j = 0; j < res.tempFilePaths.length; j++) {
// name:服务端文件接受key filePath: 需与服务端文件接收字段保持一致
let tmpdict = {
'name': 'image',
'filePath': res.tempFilePaths[j]
};
myThis.photoList.push(tmpdict);
}
console.log('选择图片 =' + JSON.stringify(myThis.photoList));
}
});
}
}
};
</script>
<style>
.uni-form-item .title {
padding: 20rpx 0;
}
.content {
display: flex;
flex-direction: column;
width: 100%;
height: auto;
}
.inputView {
flex-direction: row;
display: flex;
height: 40px;
align-items: center;
width: 100%;
}
.line {
width: 90%;
height: 2rpx;
margin-left: -2rpx;
background-color: #f8f8f8;
margin-left: 5%;
}
.leftTitle {
margin-left: 40rpx;
width: 284px;
height: 32px;
line-height: 32px;
font-size: 28rpx;
color: #333333;
}
.rightTextarea {
margin-left: 5%;
width: 90%;
height: 106px;
line-height: 40rpx;
border-radius: 12rpx;
border: solid 1px #F5F5F5;
font-size: 15px;
}
.uni-btn-v {
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
height: 48px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)



 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 13765141
下载 13765141
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号