更新记录
2.0.2(2024-10-03) 下载此版本
组件优化
2.0.1(2023-07-29) 下载此版本
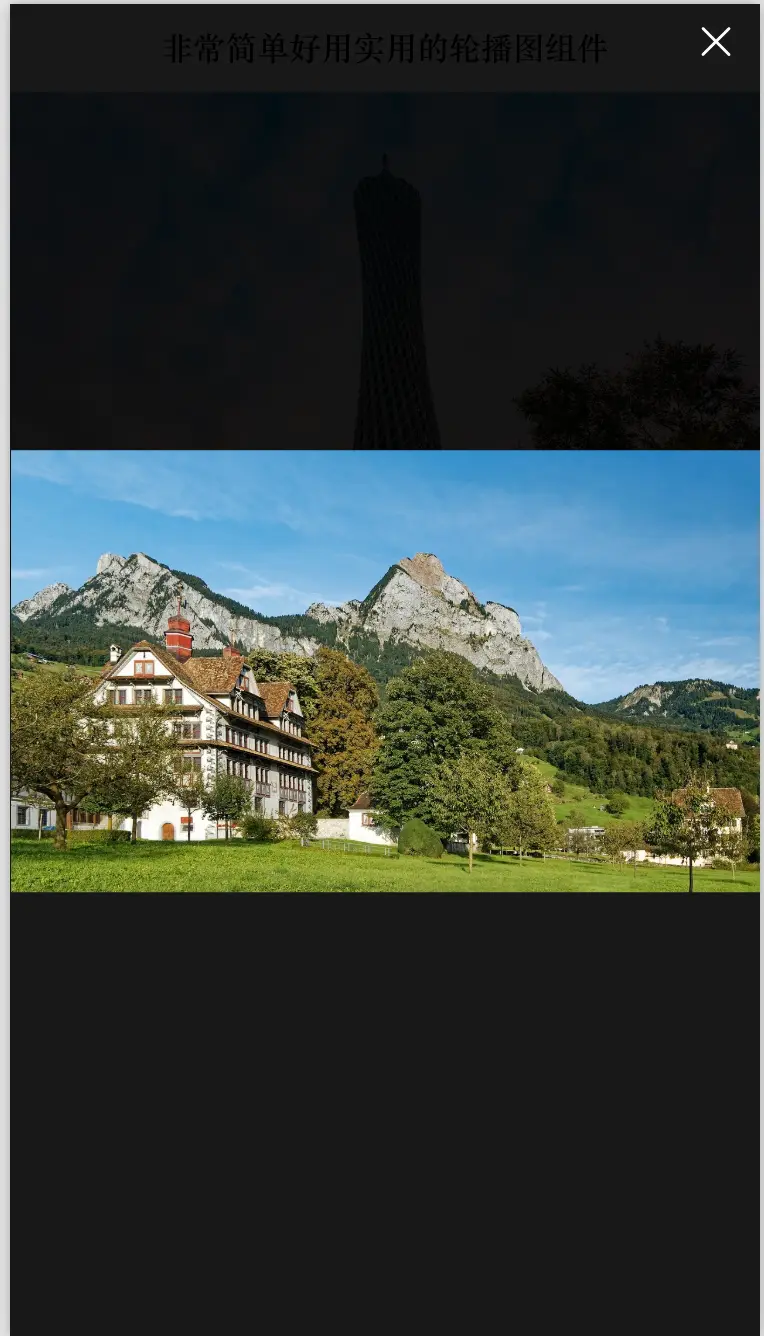
增加图片预览长按保存
2.0.0(2023-06-21) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
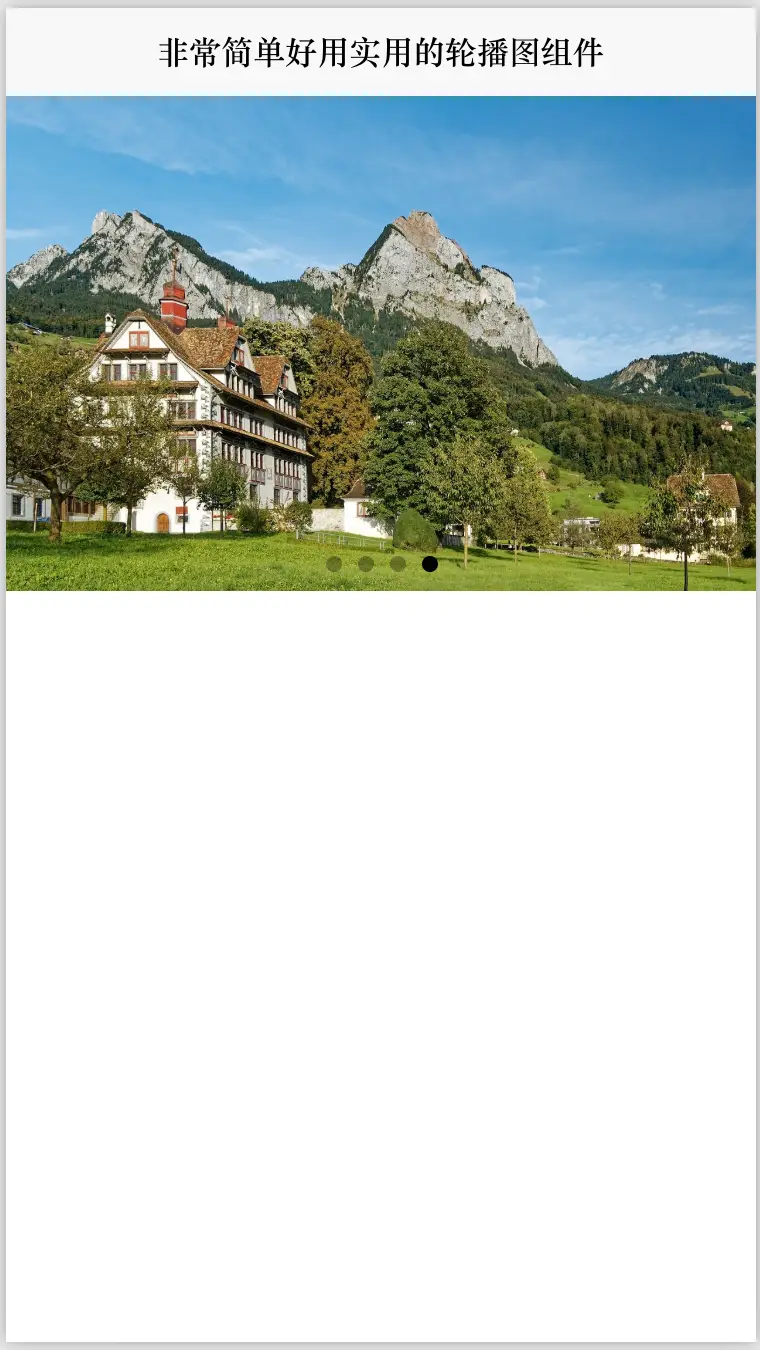
cc-swiperBanner
我的技术公众号(私信可加前端技术交流群)
群内气氛颇为不错,应该可能算为数不多专门进行技术交流的前端群,同时也涵盖后端技术产品交流,偶尔成员们会聊天摸鱼。

使用方法
<!-- interval:轮播间隔时间 imgList: 轮播图数组 @click:轮播图点击事件-->
<cc-swiperBanner interval="2000" :imgList="myImgList" @click="goImgClick"></cc-swiperBanner>
HTML代码实现部分
<template>
<view class="content">
<!-- interval:轮播间隔时间 imgList: 轮播图数组 @click:轮播图点击事件-->
<cc-swiperBanner interval="2000" :imgList="myImgList" @click="goImgClick"></cc-swiperBanner>
</view>
</template>
<script>
export default {
data() {
return {
myImgList: []
}
},
mounted() {
this.myImgList = [{
'name': '图片1',
'imgUrl': 'https://cdn.pixabay.com/photo/2016/08/15/14/33/rock-towers-1595571_1280.jpg'
},
{
'name': '图片2',
'imgUrl': 'https://cdn.pixabay.com/photo/2023/05/07/12/14/beetle-7976249_1280.jpg',
},
{
'name': '图片3',
'imgUrl': 'https://cdn.pixabay.com/photo/2019/12/19/16/48/canton-4706569_1280.jpg',
},
{
'name': '图片4',
'imgUrl': 'https://cdn.pixabay.com/photo/2022/04/27/12/30/switzerland-7160290_1280.jpg'
}
]
},
methods: {
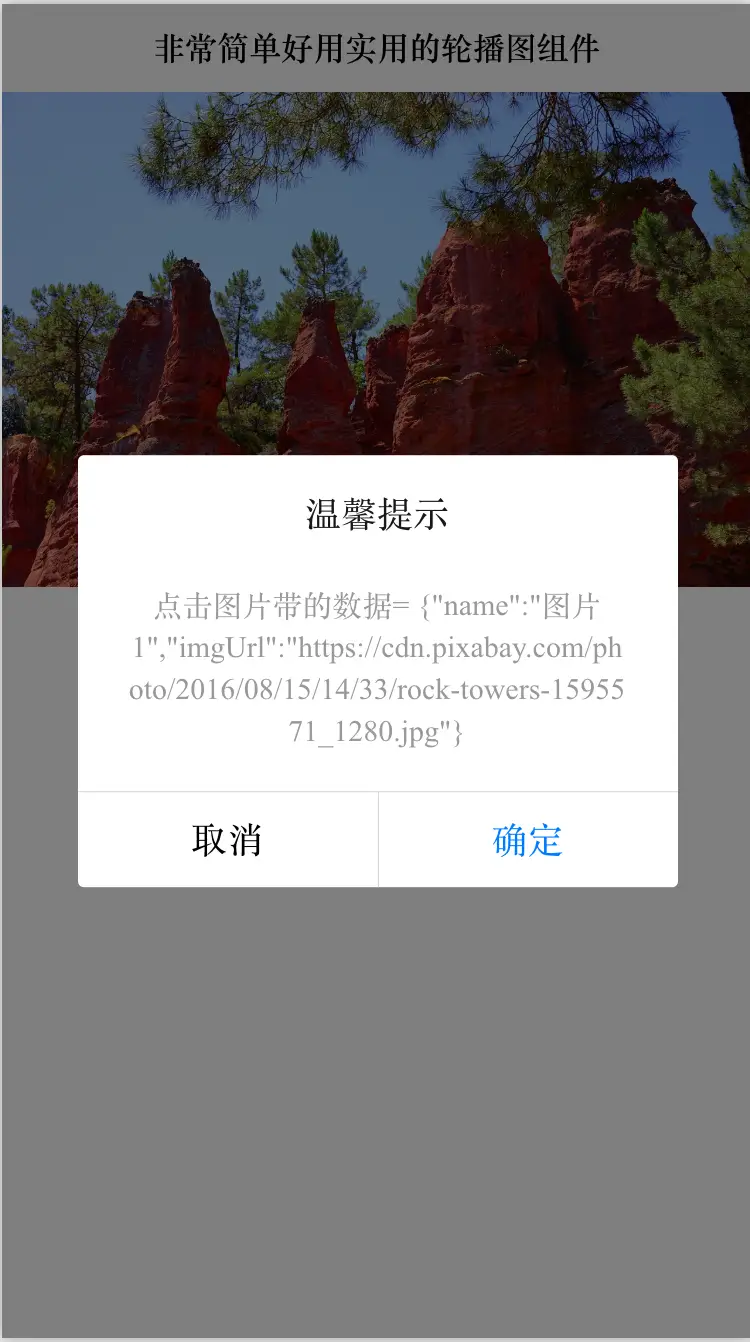
goImgClick(item) {
uni.showModal({
title: '温馨提示',
content: '点击图片带的数据= ' + JSON.stringify(item)
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)




 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12754124
下载 12754124
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号