更新记录
2.0.1(2024-11-23) 下载此版本
组件优化
2.0.0(2023-06-20) 下载此版本
组件优化
1.0(2023-06-02) 下载此版本
组件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-defineTag
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
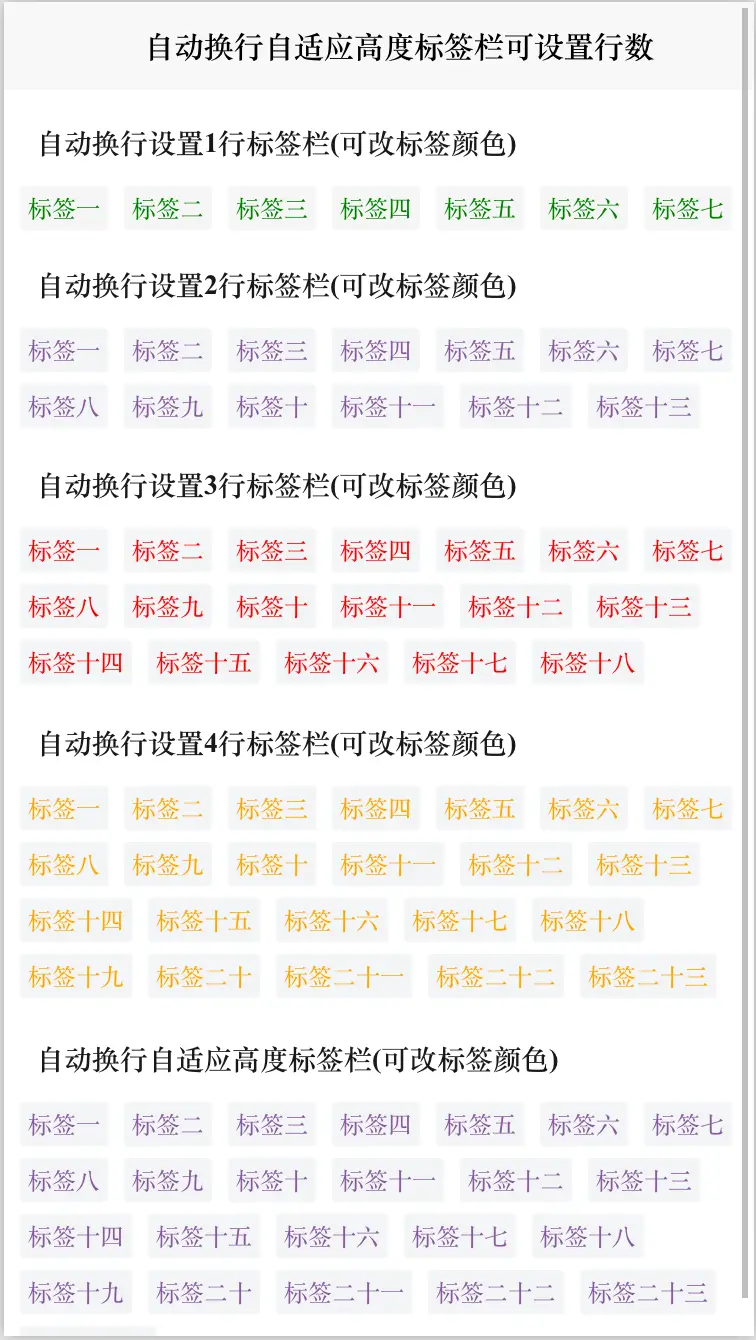
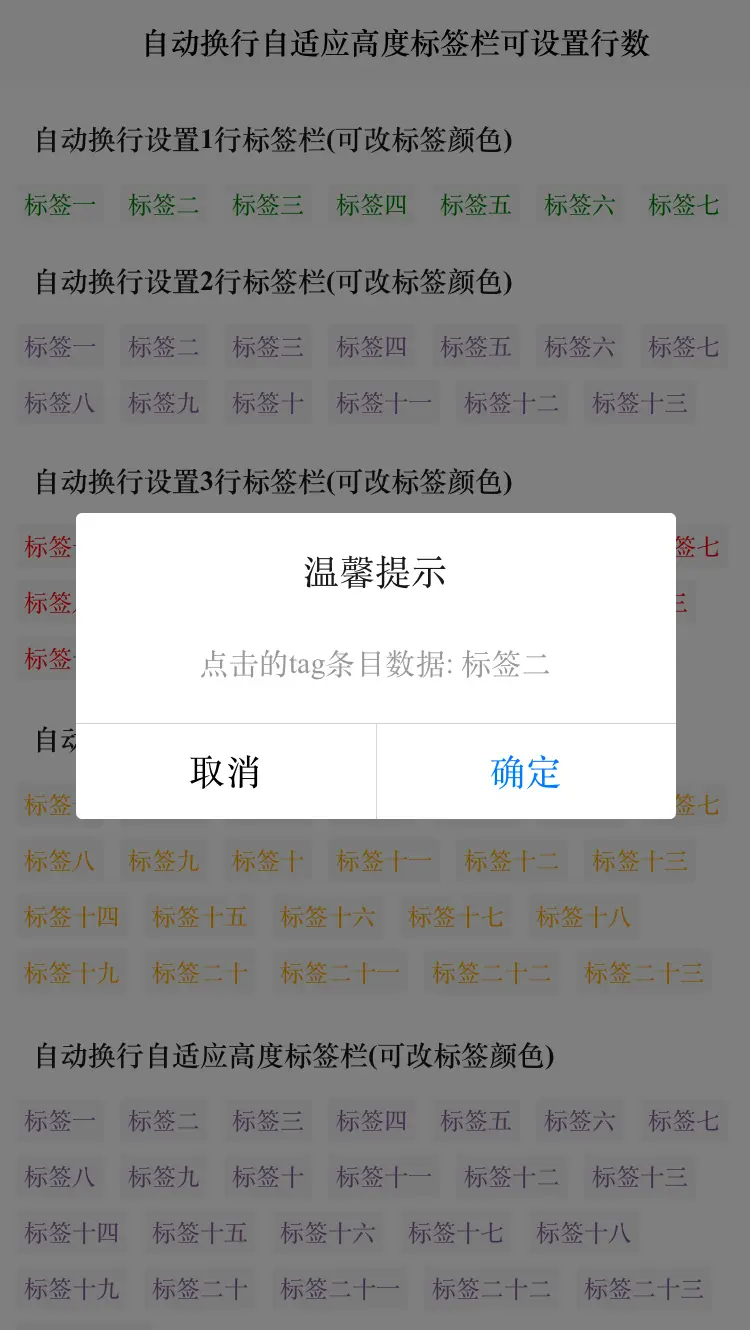
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<template>
<view class="content">
<view class="titleV">自动换行设置1行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数1 color:文字颜色 bgColor:背景颜色 -->
<cc-defineTag :tagList="tagListOne" rowNum="1" @click="goTagClick" bgColor="#F6F6F6"
color="green"></cc-defineTag>
</view>
<view class="titleV">自动换行设置2行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数2 -->
<cc-defineTag :tagList="tagListOne" rowNum="2" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行设置3行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数1 -->
<cc-defineTag :tagList="tagListOne" rowNum="3" color="red" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行设置4行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数2 -->
<cc-defineTag :tagList="tagListOne" rowNum="4" color="orange" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行自适应高度标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数 0不限制 -->
<cc-defineTag :tagList="tagListOne" @click="goTagClick"></cc-defineTag>
</view>
</view>
</template>
HTML代码实现部分
<template>
<view class="content">
<view class="titleV">自动换行设置1行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数1 color:文字颜色 bgColor:背景颜色 -->
<cc-defineTag :tagList="tagListOne" rowNum="1" @click="goTagClick" bgColor="#F6F6F6"
color="green"></cc-defineTag>
</view>
<view class="titleV">自动换行设置2行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数2 -->
<cc-defineTag :tagList="tagListOne" rowNum="2" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行设置3行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数1 -->
<cc-defineTag :tagList="tagListOne" rowNum="3" color="red" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行设置4行标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数2 -->
<cc-defineTag :tagList="tagListOne" rowNum="4" color="orange" @click="goTagClick"></cc-defineTag>
</view>
<view class="titleV">自动换行自适应高度标签栏(可改标签颜色)</view>
<view style="width: 100vw;">
<!-- tagList:标签数组 @click:点击标签事件 自动携带数据 rowNum:显示行数 0不限制 -->
<cc-defineTag :tagList="tagListOne" @click="goTagClick"></cc-defineTag>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
tagListOne: ['标签一', '标签二', '标签三', '标签四', '标签五', '标签六', '标签七', '标签八', '标签九', '标签十', '标签十一', '标签十二', '标签十三',
'标签十四', '标签十五', '标签十六', '标签十七', '标签十八', '标签十九', '标签二十', '标签二十一', '标签二十二', '标签二十三', '标签二十四'
]
}
},
onLoad() {
},
methods: {
goTagClick(item) {
uni.showModal({
title: '温馨提示',
content: '点击的tag条目数据: ' + item
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
justify-content: center;
}
.titleV {
font-size: 14px;
margin-top: 16px;
margin-left: 16px;
height: 20px;
font-weight: 550;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11175364
下载 11175364
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号