更新记录
2.3(2024-11-23) 下载此版本
组件优化
2.2(2024-06-27) 下载此版本
组件优化
2.0.2(2024-05-16) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-underLineTabs
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
●组件模板效果图:
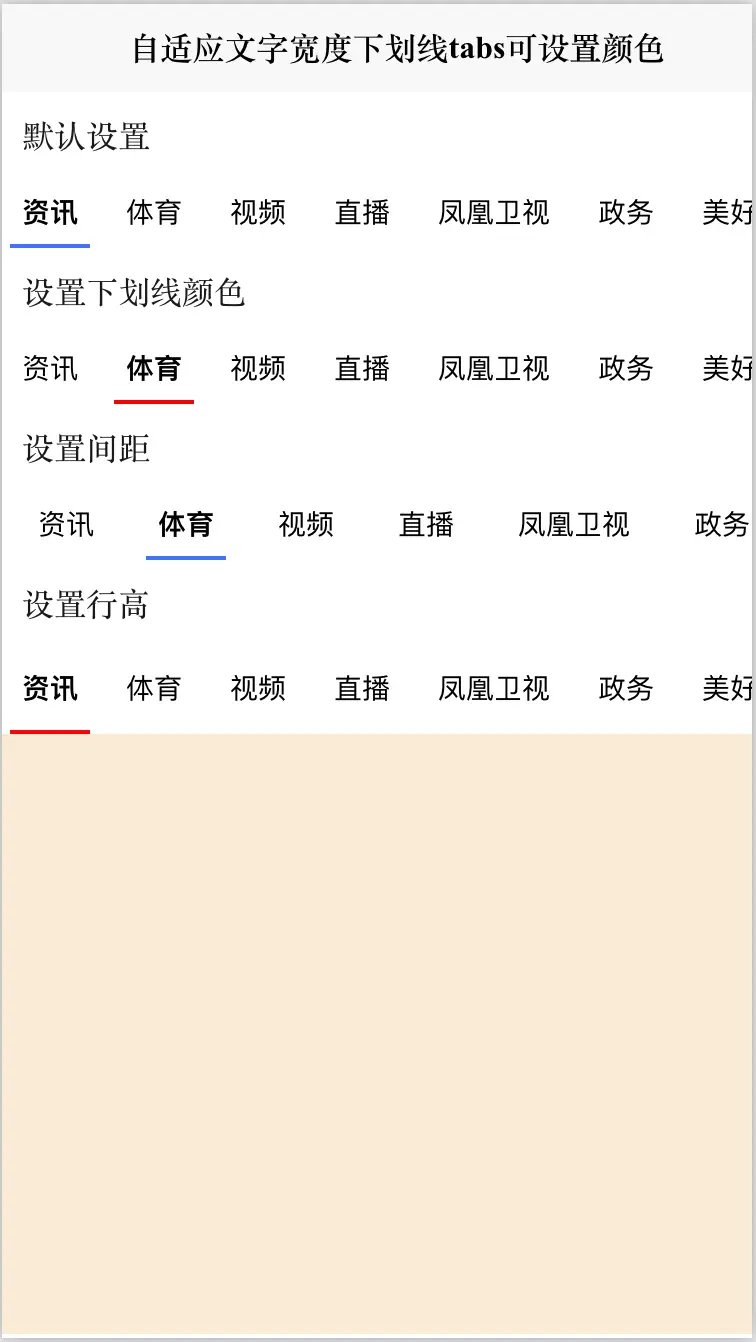
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- tabIndex:选择序列 tabs:选择数组 myColor:下划线颜色 spaceLeft:tabs间距 height:设置高度 @change:tabs切换事件 -->
<cc-underLineTabs :tabIndex="tabIndex" :tabs="tabs" @change="tabChange"></cc-underLineTabs>
HTML代码实现部分
<template>
<view class="content">
<view style="margin: 10px;">默认设置</view>
<!-- tabIndex:选择序列 tabs:选择数组 myColor:下划线颜色 spaceLeft:tabs间距 height:设置高度 @change:tabs切换事件 -->
<cc-underLineTabs :tabIndex="tabIndex" :tabs="tabs" @change="tabChange"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置下划线颜色</view>
<cc-underLineTabs :tabIndex="tabIndexTwo" myColor="red" :tabs="tabs" @change="tabChangeTwo"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置间距</view>
<cc-underLineTabs :tabIndex="tabIndexThree" spaceLeft="20" :tabs="tabs"
@change="tabChangeThree"></cc-underLineTabs>
<view style="margin: 10px;color: #88888;">设置行高</view>
<cc-underLineTabs :tabIndex="tabIndexfour" myColor="red" height="90" :tabs="tabs"
@change="tabChangeFour"></cc-underLineTabs>
<view style="height: 300px;background-color: antiquewhite;"></view>
</view>
</template>
<script>
export default {
data() {
return {
tabIndex: 0,
tabs: ['资讯', '体育', '视频', '直播', '凤凰卫视', '政务', '美好中国', '财经', '娱乐', '时尚', '汽车', '房产'],
tabIndexTwo: 0,
tabIndexThree: 0,
tabIndexfour: 0
}
},
methods: {
tabChange(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndex = e;
},
tabChangeTwo(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexTwo = e;
},
tabChangeThree(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexThree = e;
},
tabChangeFour(e) {
console.log("切换tag = " + JSON.stringify(e));
this.tabIndexfour = e;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)


 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号