更新记录
1.0.1(2024-11-23) 下载此版本
组件优化
1.0.0(2024-11-23) 下载此版本
组件优化
1.0(2023-06-06) 下载此版本
组件初始化
查看更多平台兼容性
cc-waterMark 加水印组件
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
●组件模板效果图:
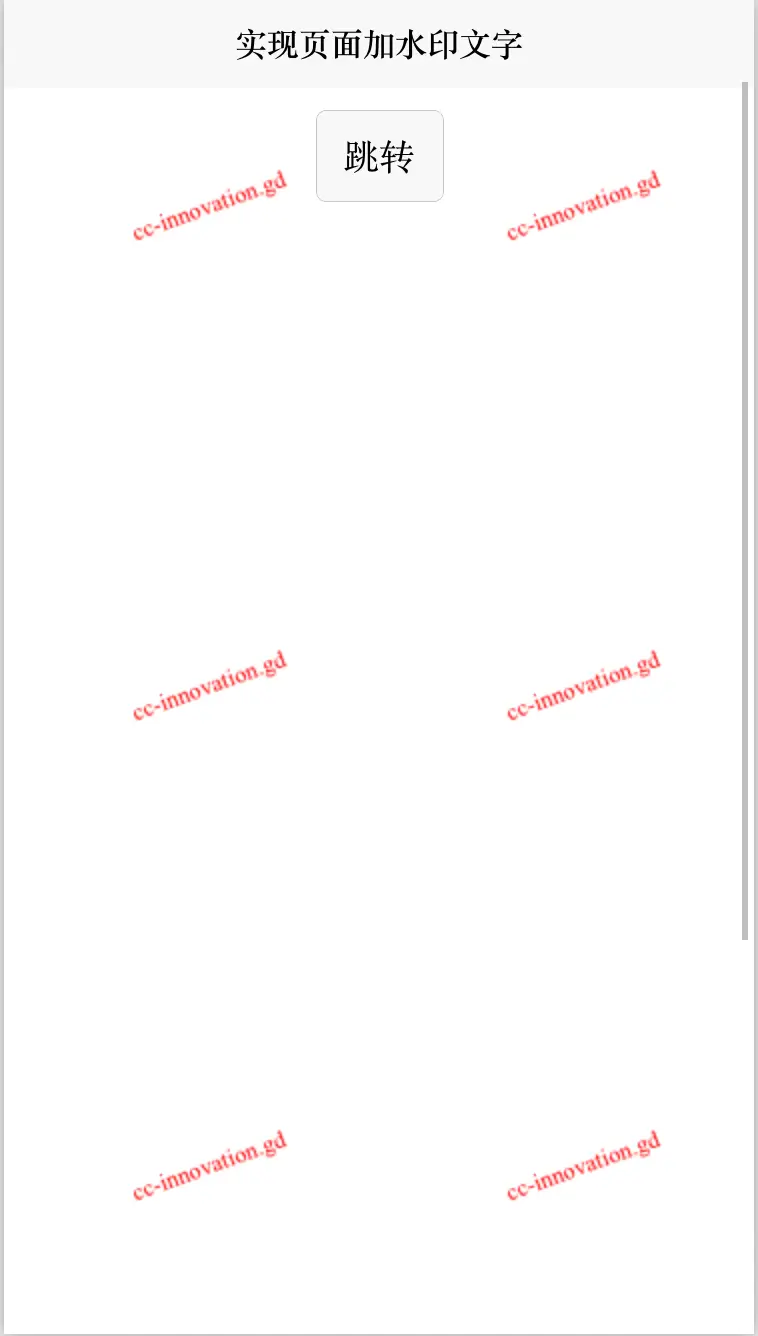
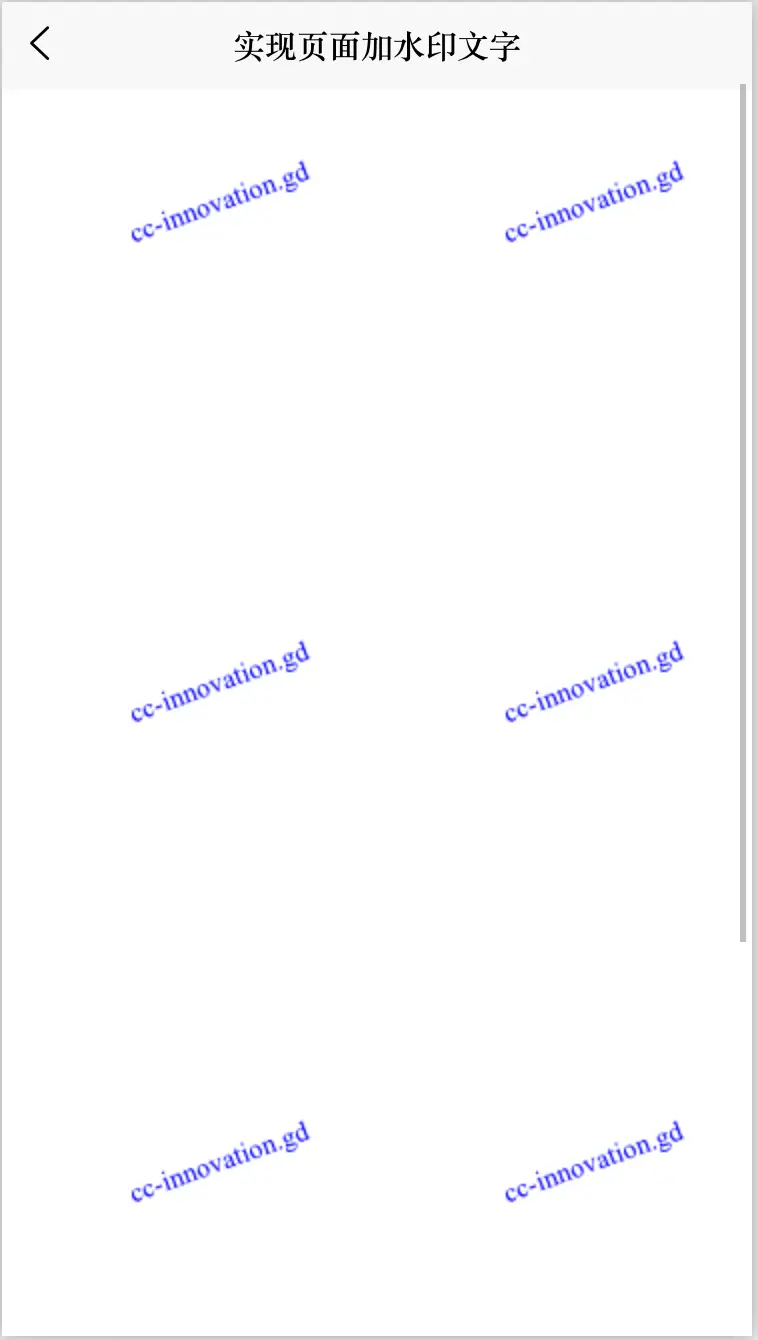
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
/* 给系统所有页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", '', 'blue');
/* 给当前页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", this.$refs.content, 'red');
HTML代码实现部分
<template>
<div class="content" ref="content">
<view class="text-area">
<text class="title">{{title}}</text>
<button @click="goDetail" style="margin-top: 20px;"> {{' 跳转 '}} </button>
</view>
</div>
</template>
<script>
import Watermark from "./waterMark";
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
/* 给系统所有页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
Watermark.set("cc-innovation.gd", '', 'blue');
/* 给当前页面加水印*/
// 第一个参数:水印文字 第二个参数: 加水印的底图,默认body 给所有页面加水印, 第三个参数:水印颜色
// Watermark.set("cc-innovation.gd", this.$refs.content, 'red');
},
methods: {
goDetail() {
uni.navigateTo({
url: './Detail'
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
flex-direction: column;
margin-top: 30px;
}
.title {
font-size: 36rpx;
color: #8f8f94;
text-align: center;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11216517
下载 11216517
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号