更新记录
1.0(2023-06-11)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
使用方法
// page.json 采用矢量图标设置返回箭头
,{
"path" : "pages/Home/Home",
"style" :
{
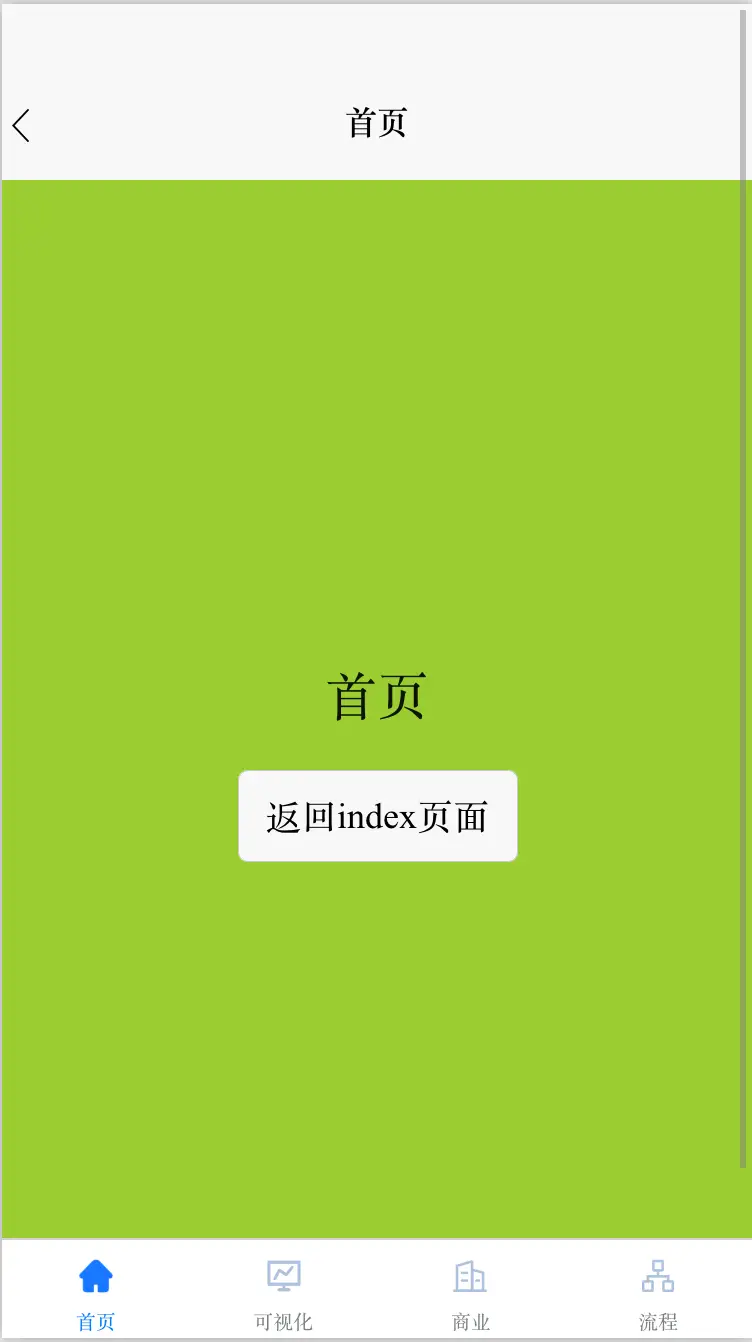
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [{
"float": "left",
"fontSize": "22px",
"fontSrc": "/static/iconfont.ttf", // 字体文件
"text": "" // 字体图标\u 开头,加上字体图标unicode后面四位
}
]
}
}
}
}
// 自定义导航栏高度
agentUserAgent() {
var agent = navigator.userAgent;
if (/iphone|ipad|ipod/i.test(agent)) {
if (document.querySelector('.titleIos'))
document.querySelector('.titleIos').style.display = 'block';
document.querySelector('.uni-page-head').style.paddingTop = '44px';
document.querySelector('.uni-page-head').style.height = '88px';
}
},
HTML代码部分
<template>
<view>
<view class="content">
<!-- 适配iOS导航栏高度 -->
<view class="titleIos"></view>
首页
<button style="margin-top: 20px;" @click="goBackIndex">返回index页面</button>
</view>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
export default {
data() {
return {
}
},
onReady() {
// 自定义导航栏高度
this.agentUserAgent();
},
methods: {
// 自定义导航栏高度
agentUserAgent() {
var agent = navigator.userAgent;
if (/iphone|ipad|ipod/i.test(agent)) {
if (document.querySelector('.titleIos'))
document.querySelector('.titleIos').style.display = 'block';
document.querySelector('.uni-page-head').style.paddingTop = '44px';
document.querySelector('.uni-page-head').style.height = '88px';
}
},
// 返回菜单点击
onNavigationBarButtonTap(e) {
if (e.index == 0) {
uni.redirectTo({
url: '/pages/index/index'
})
}
},
goBackIndex() {
uni.redirectTo({
url: '/pages/index/index'
})
}
}
}
</script>
CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
background: yellowgreen;
font-size: 26px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号