更新记录
2.0.3(2024-11-23) 下载此版本
组件优化
2.0.2(2024-10-03) 下载此版本
组件优化
2.0.1(2024-05-17) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-swiperTabs
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
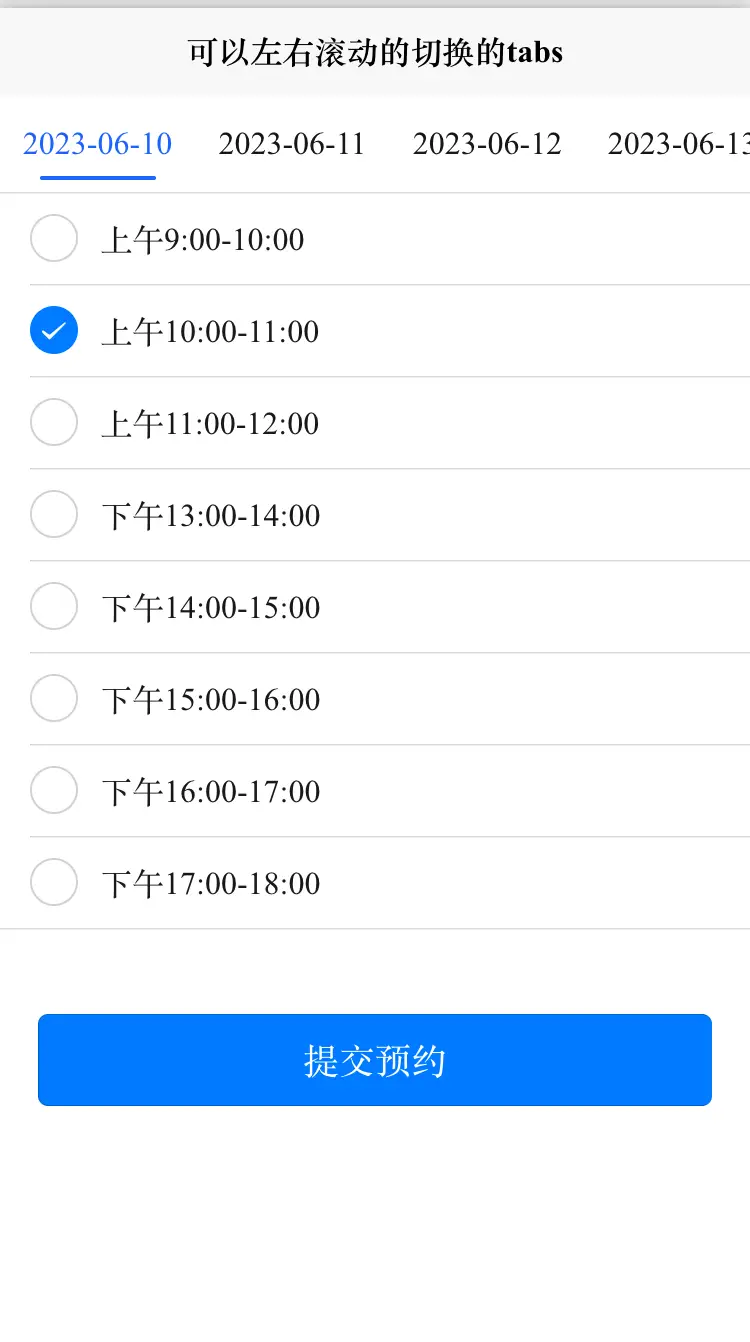
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
swiperTabList: ["2023-06-10","2023-06-11","2023-06-12","2023-06-13","2023-06-14","2023-06-15"], //导航列表
swiperTabIdx: 0,
swiperColor: '#161616', //导航栏字体未选中前颜色
swiperCurrentColor: '#1D63FF', //选中当前导航栏字体颜色
curSwiperWidth: '26%', //当前导航的宽度 % upx rpx px (导航超出可左右滑动 )
curSwiperHeight: 96, //当前导航的高度度 rpx px
curSwiperLineShow: true, //是否显示导航栏的线条 (线条距离标题太近的话可自行修改.swiperLine的css)
curSwiperLineActiveBg: '#1D63FF', //当前选中的导航栏线条颜色
curSwiperLineActiveWidth: '60%', //当前选中的导航栏线条的宽度 upx rpx px
curSwiperLineActiveHeight: '2px', //当前选中的导航栏线条的高度度 upx rpx px
<!--组件-->
<cc-swiperTabs :swiperTabList='swiperTabList' :swiperTabIdx='swiperTabIdx' :curSwiperWidth='curSwiperWidth'
:curSwiperHeight='curSwiperHeight' :swiperColor='swiperColor' :swiperCurrentColor='swiperCurrentColor'
:curSwiperLineShow="curSwiperLineShow" :curSwiperLineActiveWidth="curSwiperLineActiveWidth"
:curSwiperLineActiveHeight="curSwiperLineActiveHeight" :curSwiperLineActiveBg="curSwiperLineActiveBg"
@change="CurrentTab">
</cc-swiperTabs>
HTML代码实现部分
<template>
<view class="content">
<!--组件-->
<cc-swiperTabs :swiperTabList='swiperTabList' :swiperTabIdx='swiperTabIdx' :curSwiperWidth='curSwiperWidth'
:curSwiperHeight='curSwiperHeight' :swiperColor='swiperColor' :swiperCurrentColor='swiperCurrentColor'
:curSwiperLineShow="curSwiperLineShow" :curSwiperLineActiveWidth="curSwiperLineActiveWidth"
:curSwiperLineActiveHeight="curSwiperLineActiveHeight" :curSwiperLineActiveBg="curSwiperLineActiveBg"
@change="CurrentTab">
</cc-swiperTabs>
<!-- radioData:单选数据 curIndex:当前选择序列 @change:单选事件 -->
<ccRadioView :radioData="items" :curIndex="current" @change="radioChange"></ccRadioView>
<button class="submitBtn" type="primary" @click="submitAppointment">提交预约</button>
</view>
</template>
<script>
import ccRadioView from '../../components/ccRadioView.vue'
export default {
components: {
ccRadioView
},
data() {
return {
swiperTabList: ["2023-06-10", "2023-06-11", "2023-06-12", "2023-06-13", "2023-06-14", "2023-06-15"], //导航列表
swiperTabIdx: 0,
swiperColor: '#161616', //导航栏字体未选中前颜色
swiperCurrentColor: '#1D63FF', //选中当前导航栏字体颜色
curSwiperWidth: '26%', //当前导航的宽度 % upx rpx px (导航超出可左右滑动 )
curSwiperHeight: 96, //当前导航的高度度 rpx px
curSwiperLineShow: true, //是否显示导航栏的线条 (线条距离标题太近的话可自行修改.swiperLine的css)
curSwiperLineActiveBg: '#1D63FF', //当前选中的导航栏线条颜色
curSwiperLineActiveWidth: '60%', //当前选中的导航栏线条的宽度 upx rpx px
curSwiperLineActiveHeight: '2px', //当前选中的导航栏线条的高度度 upx rpx px
items: [{
value: '1',
name: '上午9:00-10:00'
},
{
value: '2',
name: '上午10:00-11:00',
checked: ''
},
{
value: '3',
name: '上午11:00-12:00',
},
{
value: '4',
name: '下午13:00-14:00',
},
{
value: '5',
name: '下午14:00-15:00',
},
{
value: '6',
name: '下午15:00-16:00',
},
{
value: '7',
name: '下午16:00-17:00',
},
{
value: '8',
name: '下午17:00-18:00',
},
],
current: 0,
}
},
onLoad() {
},
methods: {
submitAppointment() {
uni.showModal({
title: '预约数据',
content: "日期选择 = " + this.swiperTabList[this.swiperTabIdx] + " 时间段选择 = " + this.items[this
.current].name
})
},
//tab点击事件 自行完善需要的代码
CurrentTab: function(index, item) {
this.swiperTabIdx = index;
console.log('日期选择' + item + '\n序列' + index)
},
radioChange: function(evt) {
for (let i = 0; i < this.items.length; i++) {
if (this.items[i].value === evt.target.value) {
this.current = i;
break;
}
}
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.submitBtn {
width: 90%;
margin-top: 86rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)



 下载 6946
下载 6946
 赞赏 46
赞赏 46

 下载 13252642
下载 13252642
 赞赏 1844
赞赏 1844















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号