更新记录
1.0(2023-06-14)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
使用方法
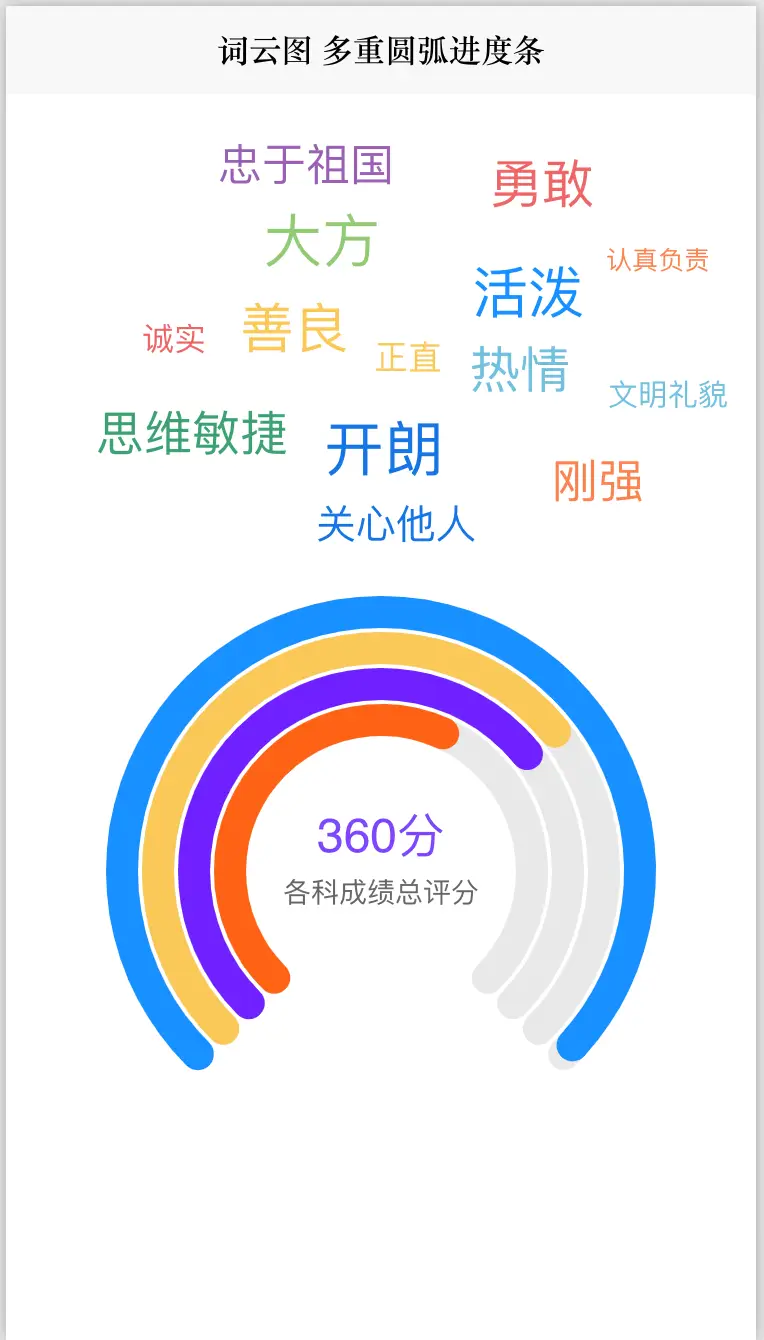
<!-- 关键字 -->
<view class="keyWordV">
<!-- 词云图 -->
<qiun-data-charts type="word" :chartData="chartsDataWord1" />
</view>
<!-- 图片视图 -->
<view class="chartV">
<!-- 多重圆弧进度条 -->
<qiun-data-charts type="arcbar"
:opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}"
:chartData="chartData" />
</view>
HTML代码部分
<template>
<view class="content">
<!-- 关键字 -->
<view class="keyWordV">
<!-- 词云图 -->
<qiun-data-charts type="word" :chartData="chartsDataWord1" />
</view>
<!-- 图片视图 -->
<view class="chartV">
<!-- 环形图 -->
<qiun-data-charts type="arcbar"
:opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}"
:chartData="chartData" />
</view>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
export default {
data() {
return {
chartsDataWord1: {},
chartData:{},
colorsArr : ['#1890FF', '#FAC858', '#7021FF', '#FF6216'],
}
},
mounted() {
this.initEchartData();
},
methods: {
initEchartData() {
// 关键词云图
let tmpArr = ['开朗', '大方', '活泼', '善良', '勇敢', '热情', '思维敏捷', '刚强', '忠于祖国', '热爱集体', '关心他人', '乐于助人', '大公无私',
'正直', '诚实', '文明礼貌', '勤劳节俭', '认真负责', '谦虚谨慎'
];
let dataArr = [];
for (let i = 0; i < tmpArr.length; i++) {
let tmpDict = {};
let myTextSize = (30 - i) > 9 ? (30 - i): 10
tmpDict = {
"name": tmpArr[i],
"textSize": myTextSize,
}
dataArr.push(tmpDict);
}
this.chartsDataWord1 = {
"series": dataArr
};
this.chartData = {
"series": [{
"data": '0.99',
"color": this.colorsArr[0]
,
},
{
"data": '0.69',
"color": this.colorsArr[1]
,
},
{
"data": '0.69',
"color": this.colorsArr[2]
,
},
{
"data": '0.59',
"color": this.colorsArr[3]
,
}]
}
}
}
}
</script>
CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.keyWordV {
display: flex;
margin-left: 12px;
width: calc((100vw - 24px));
height: 240px;
}
.chartV {
display: flex;
padding: 6px 8px;
width: 76vw;
height:76vw;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12752872
下载 12752872
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号