更新记录
1.1.6(2024-09-14) 下载此版本
更新说明
1.1.5(2023-06-20) 下载此版本
更新关键字
1.1.4(2023-06-17) 下载此版本
update
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
next-search-history
如果有使用问题请***
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(***插件)】
vue3使用方式(vue2同样支持,在这不再写demo)
<next-search-history :hotList="hotList" :blurList="blurList" @input="inputCallback" @confirmSearch="confirmSearchCallback"></next-search-history><script lang="ts">
import { ref } from 'vue'
export default {
setup() {
const hotList = ref(['华为手机', '苹果手机', '特斯拉', '洗衣机', '笔记本电脑', '平板电脑', '液晶电视'])//热门搜索
const blurList = ref(['旅游', '旅游景点', '旅游城市', '周边游', '短途游', '热门城市旅游']) //模糊搜索内容
//input事件
function inputCallback(e) {
console.log('搜索框输入的内容:' + e)
}
function confirmSearchCallback(e){
console.log('搜索回调信息:' + e)
}
return {
hotList,
blurList,
inputCallback,
confirmSearchCallback
}
}
}
</script>组件按需加载
如果不需要组件全局加载,而已把组件拷贝到项目的components目录下,单独引入进来使用即可达到按需加载的效果
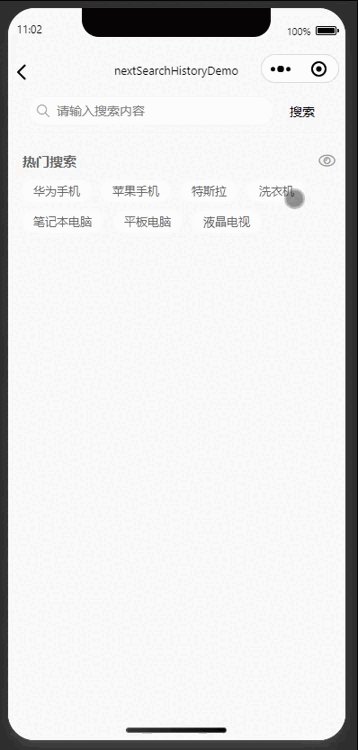
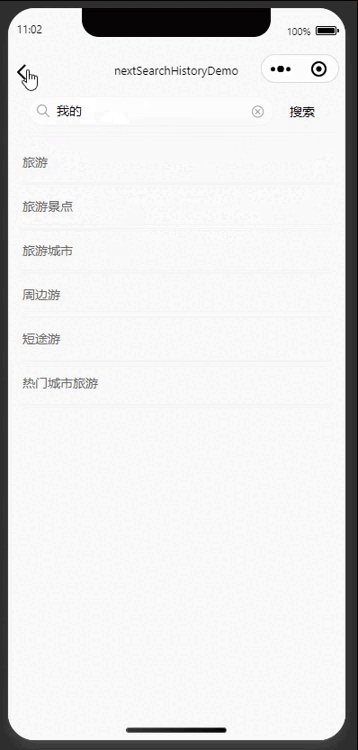
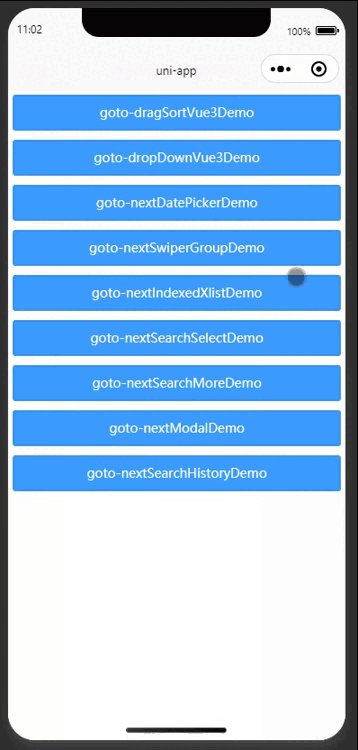
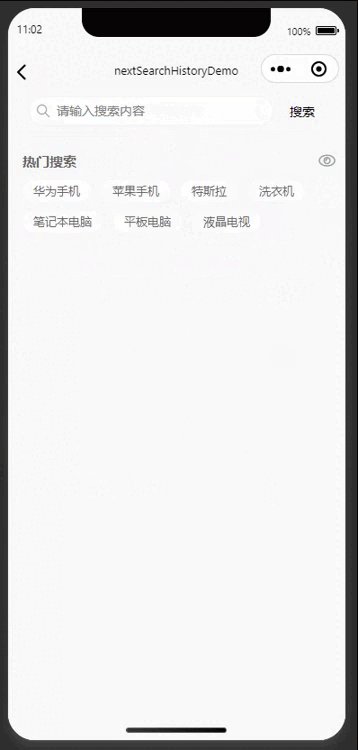
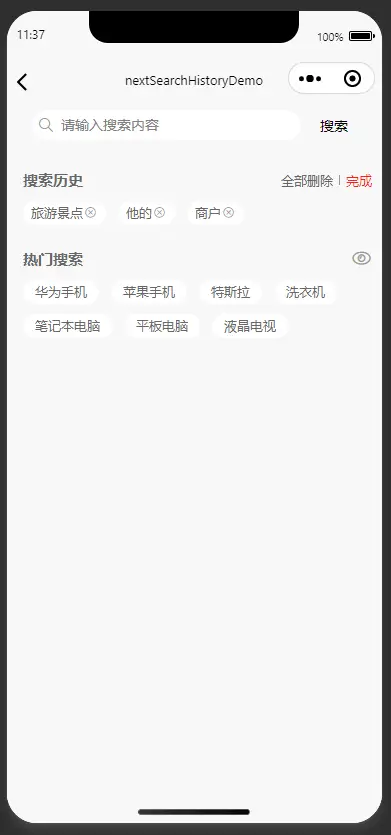
预览
| 功能效果预览 |
|---|
 |
参数
属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| hotList | Array | [] | 热门搜索数据 |
| blurList | Array | [] | 模糊搜索内容 |
| placeholder | String | 请输入 | 输入框placeholder |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| input | 搜索框输入事件 | emit | - |
| confirmSearch | 搜索确认回调事件 | emit | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 5452
下载 5452
 赞赏 54
赞赏 54

 下载 13438606
下载 13438606
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号