更新记录
1.0.2(2024-11-23) 下载此版本
组件优化
1.0.1(2023-06-23) 下载此版本
组件说明优化
1.0.0(2023-06-23) 下载此版本
组件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-shopDialog
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
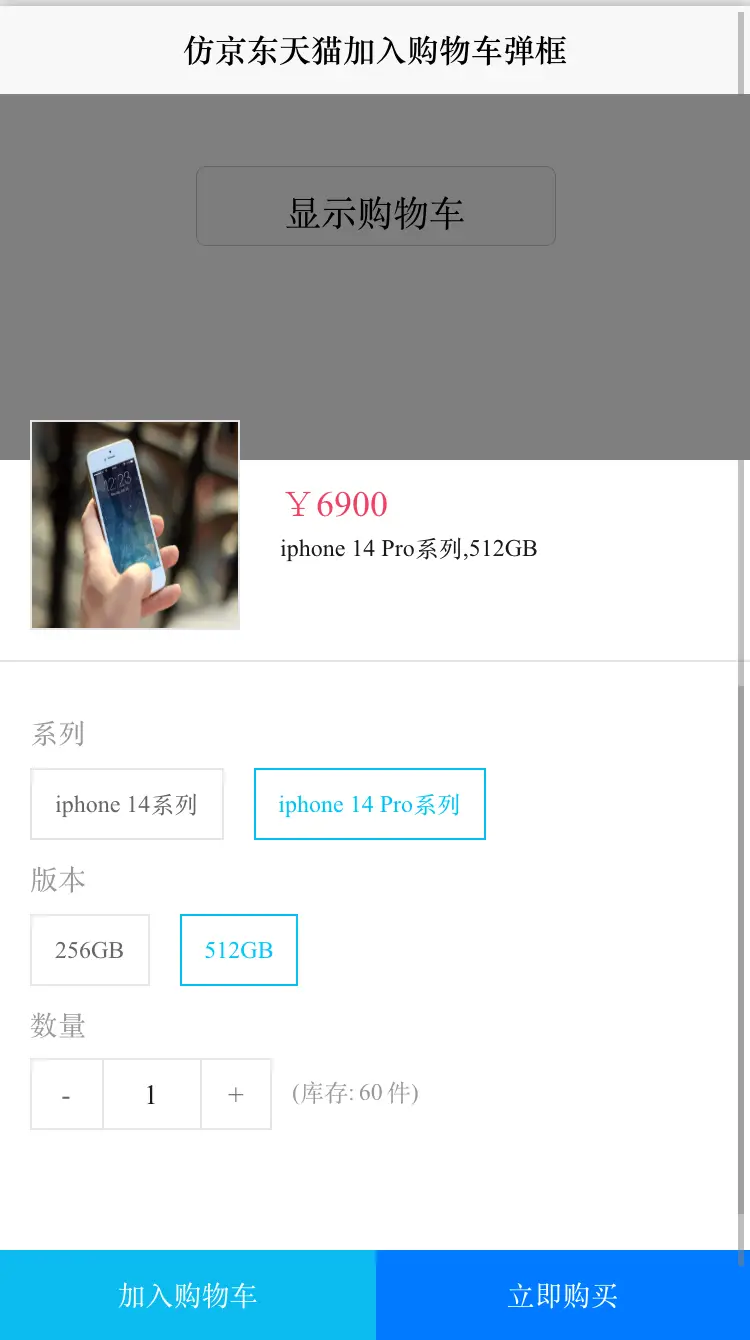
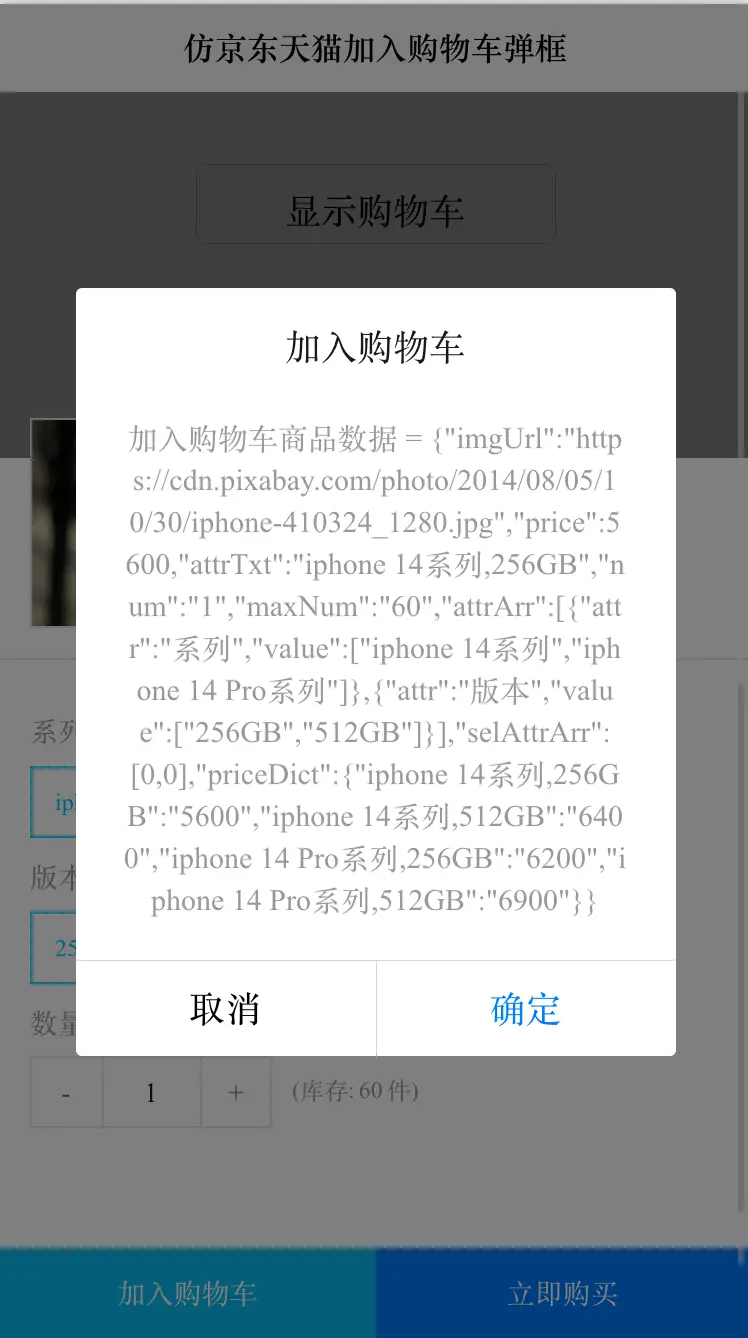
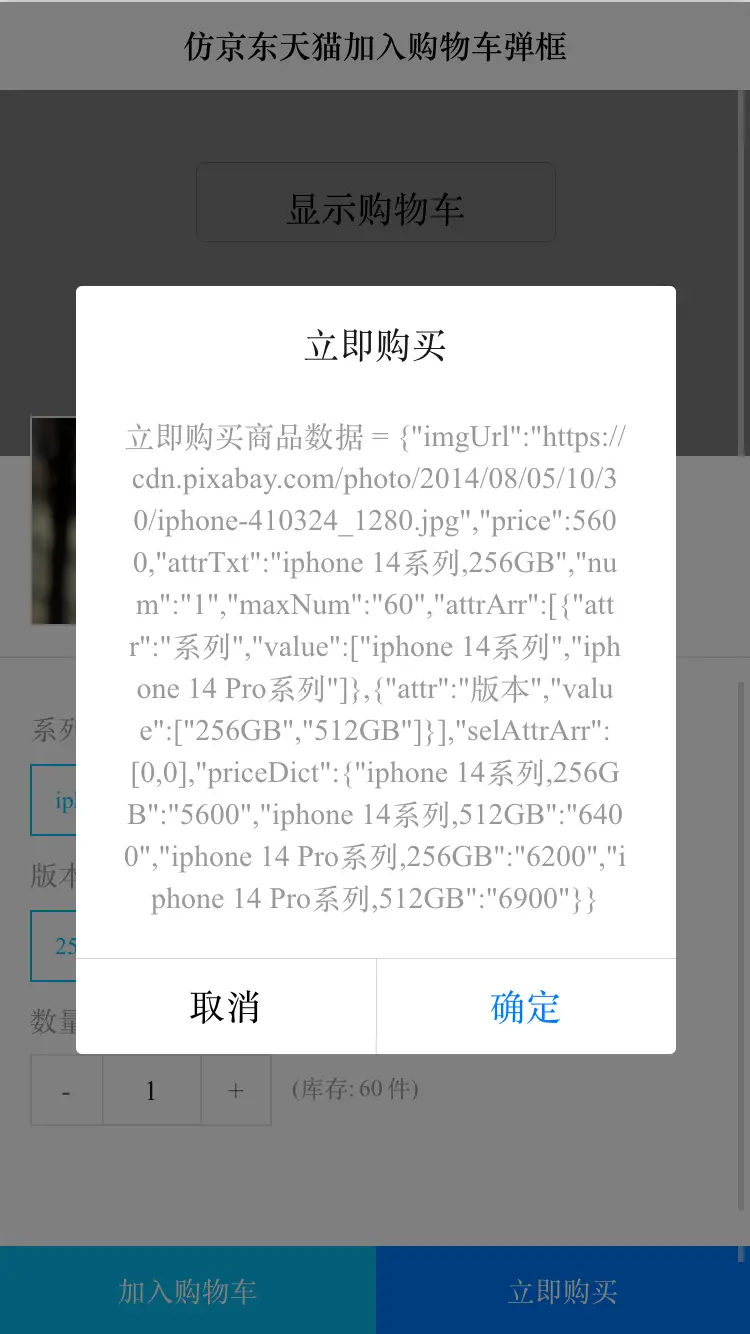
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
使用注意: 该插件需引用cc-radioBtnBox插件和cc-numbox插件两个插件库
cc-radioBtnBox插件地址:https://ext.dcloud.net.cn/plugin?id=13176
cc-numbox插件地址:https://ext.dcloud.net.cn/plugin?id=13163
<!-- dialogHeight:弹框高度 shopItem:商品数据 @close:关闭弹框 @toCart:加入购物车事件返回当前shopitem数据 @toBuy:立即购买事件返回当前shopitem数据 -->
<cc-shopDialog class="hidden" :dialogHeight="440" :shopItem="shopItem" @close="closeShopDialog" @toCart="toCart"
@toBuy="toBuy" :class="{show:shopFlag}"></cc-shopDialog>
HTML代码实现部分
<template>
<view class="page">
<button class="btnV" @click="showShopDialog">显示购物车</button>
<!-- dialogHeight:弹框高度 shopItem:商品数据 @close:关闭弹框 @toCart:加入购物车事件返回当前shopitem数据 @toBuy:立即购买事件返回当前shopitem数据 -->
<cc-shopDialog class="hidden" :dialogHeight="440" :shopItem="shopItem" @close="closeShopDialog" @toCart="toCart"
@toBuy="toBuy" :class="{show:shopFlag}"></cc-shopDialog>
</view>
</template>
<script>
export default {
data() {
return {
shopFlag: false,
shopItem: {
'imgUrl': 'https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg', //图片地址
'price': '', // 价格 通过计算得来
'attrTxt': '', //属性文本 通过计算得来
'num': '1', // 购买数量
'maxNum': '60', // 购买最大数量
// 属性数据
'attrArr': [{
attr: '系列',
value: ['iphone 14系列', 'iphone 14 Pro系列']
},
{
attr: '版本',
value: ['256GB', '512GB']
}
],
'selAttrArr': [0, 0], //选择的属性序列数组
// 价格字典 根据属性组合对应价格
'priceDict': {
'iphone 14系列,256GB': '5600',
'iphone 14系列,512GB': '6400',
'iphone 14 Pro系列,256GB': '6200',
'iphone 14 Pro系列,512GB': '6900'
},
}
};
},
methods: {
//显示购买弹窗
showShopDialog() {
this.shopFlag = true
},
closeShopDialog() {
this.shopFlag = false
},
toCart(item) {
console.log('加入购物车商品数据 = ' + JSON.stringify(item))
uni.showModal({
title: '加入购物车',
content: '加入购物车商品数据 = ' + JSON.stringify(item)
})
},
toBuy(item) {
console.log('立即购买商品数据 = ' + JSON.stringify(item))
uni.showModal({
title: '立即购买',
content: '立即购买商品数据 = ' + JSON.stringify(item)
})
},
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
.btnV {
width: 180px;
height: 44px;
margin-top: 36px;
}
.hidden {
display: none;
}
.show {
display: block;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 13483154
下载 13483154
 赞赏 1848
赞赏 1848















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号