更新记录
2.0.0(2023-07-29)
下载此版本
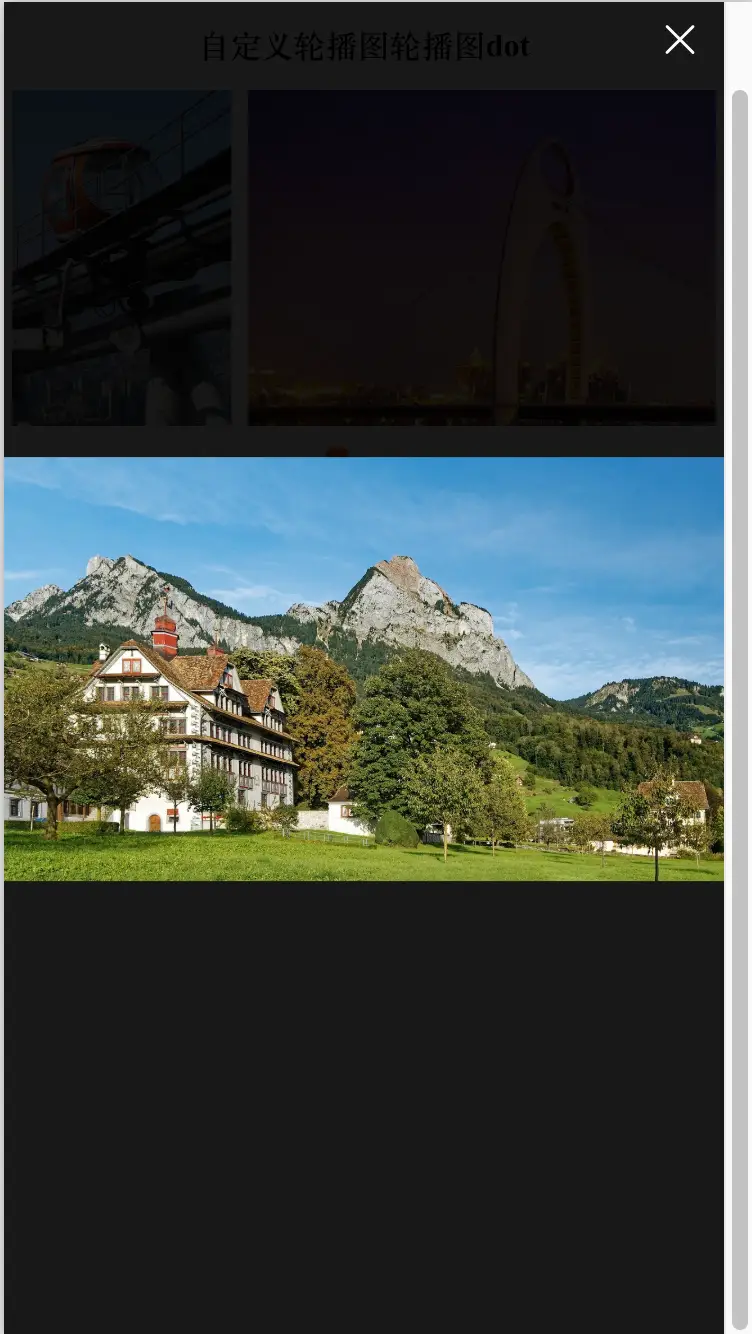
增加图片预览 长按保存图片
1.0.0(2023-06-25)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
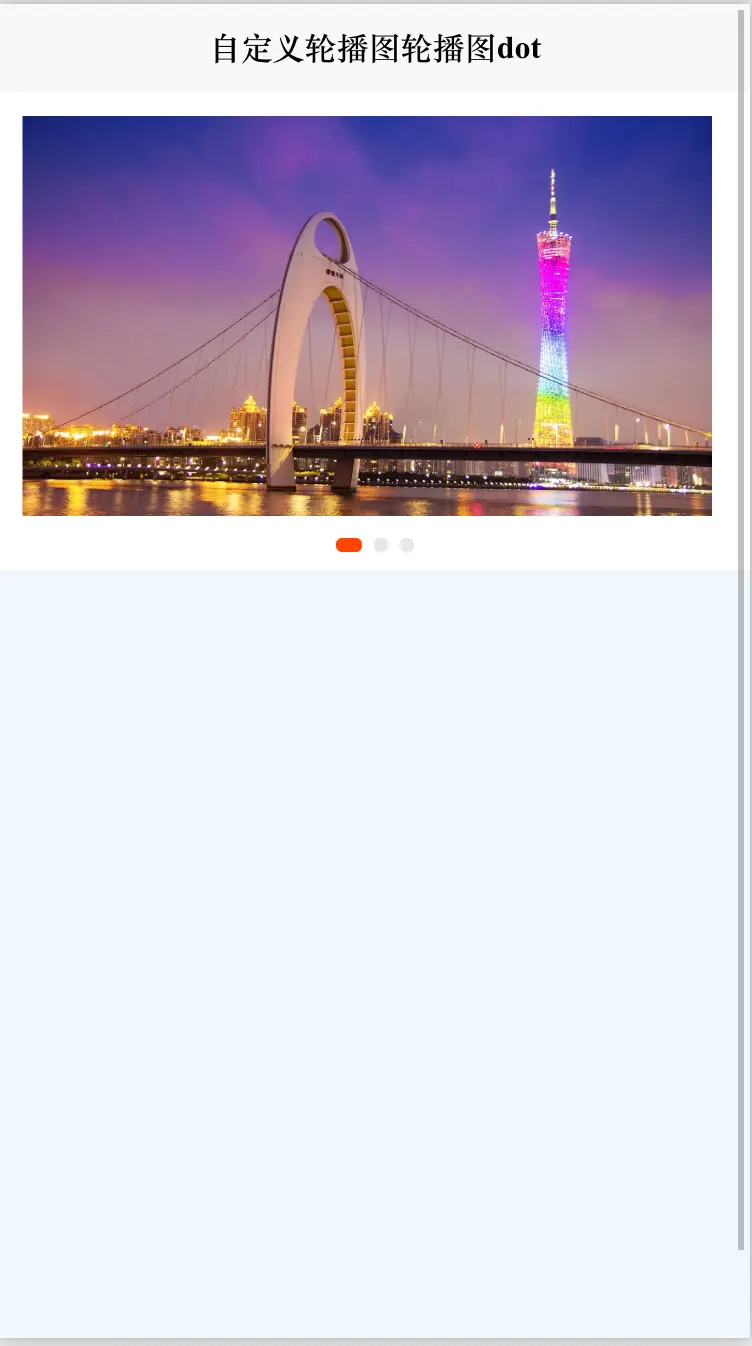
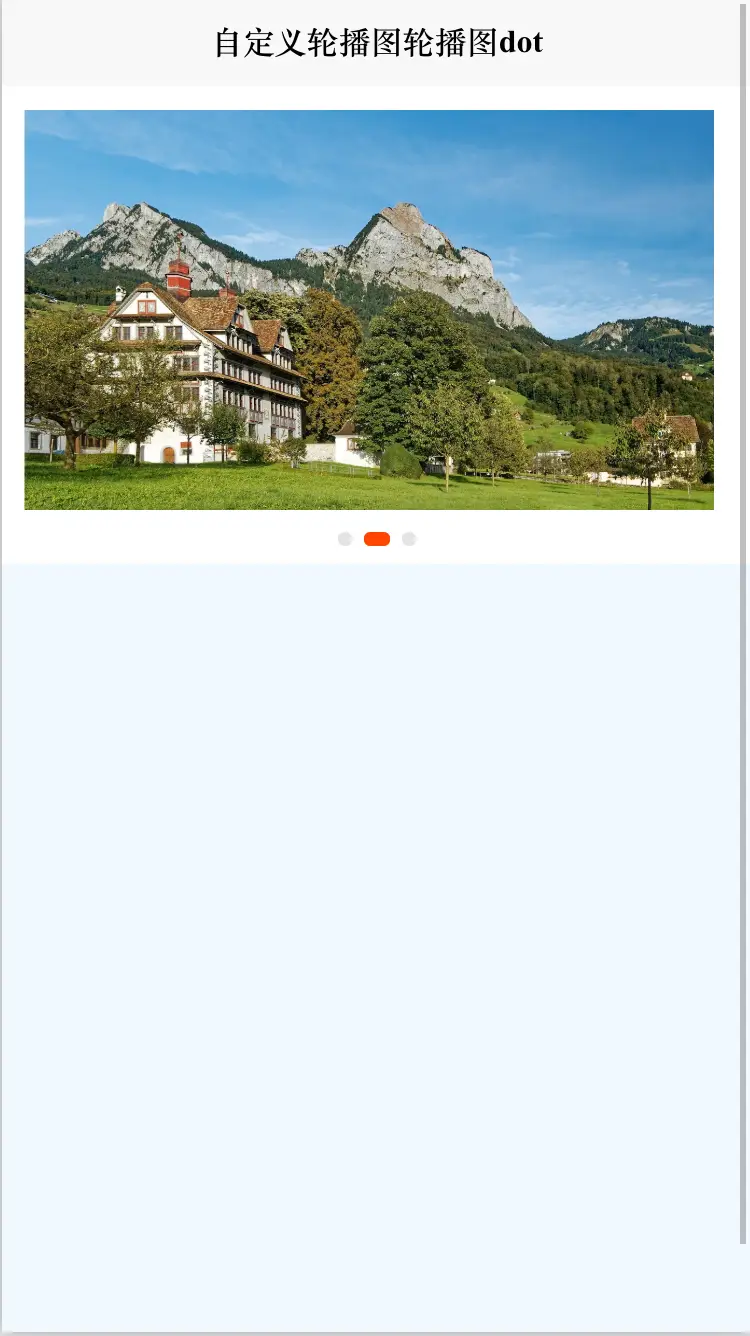
cc-dotSwiper
使用方法
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
HTML代码实现部分
<template>
<view class="content">
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
</view>
</template>
<script>
export default {
data() {
return {
bannerList: [{"imgSrc":"https://cdn.pixabay.com/photo/2016/07/18/04/19/canton-1525284_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2022/04/27/12/30/switzerland-7160290_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2017/09/05/17/28/guangzhou-2718517_1280.jpg"}
]
}
},
methods: {
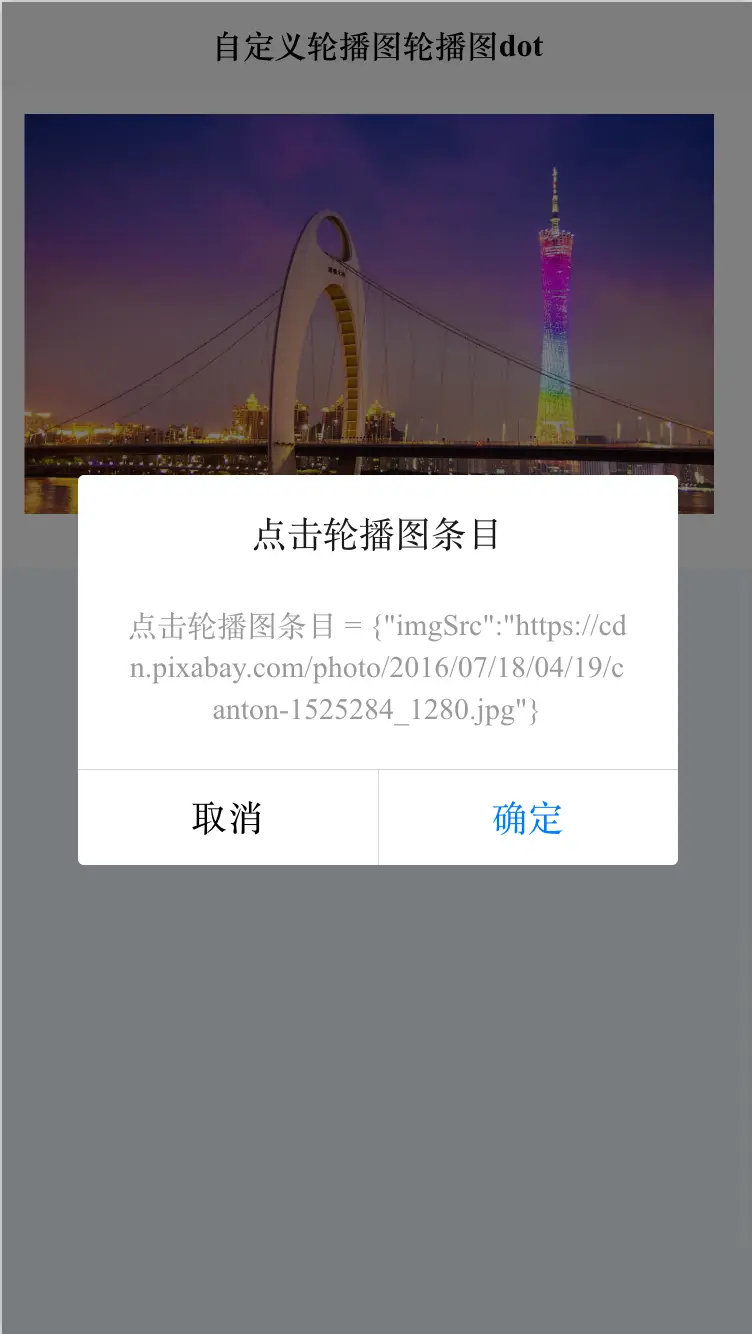
swiperItemClick(item) {
console.log('点击轮播图条目 = ' + item);
uni.showModal({
title:'点击轮播图条目',
content:'点击轮播图条目 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: aliceblue;
height: 100vh;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 6946
下载 6946
 赞赏 46
赞赏 46

 下载 13374141
下载 13374141
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号