更新记录
1.0.1(2023-06-25)
下载此版本
组件优化
1.0.0(2023-06-25)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
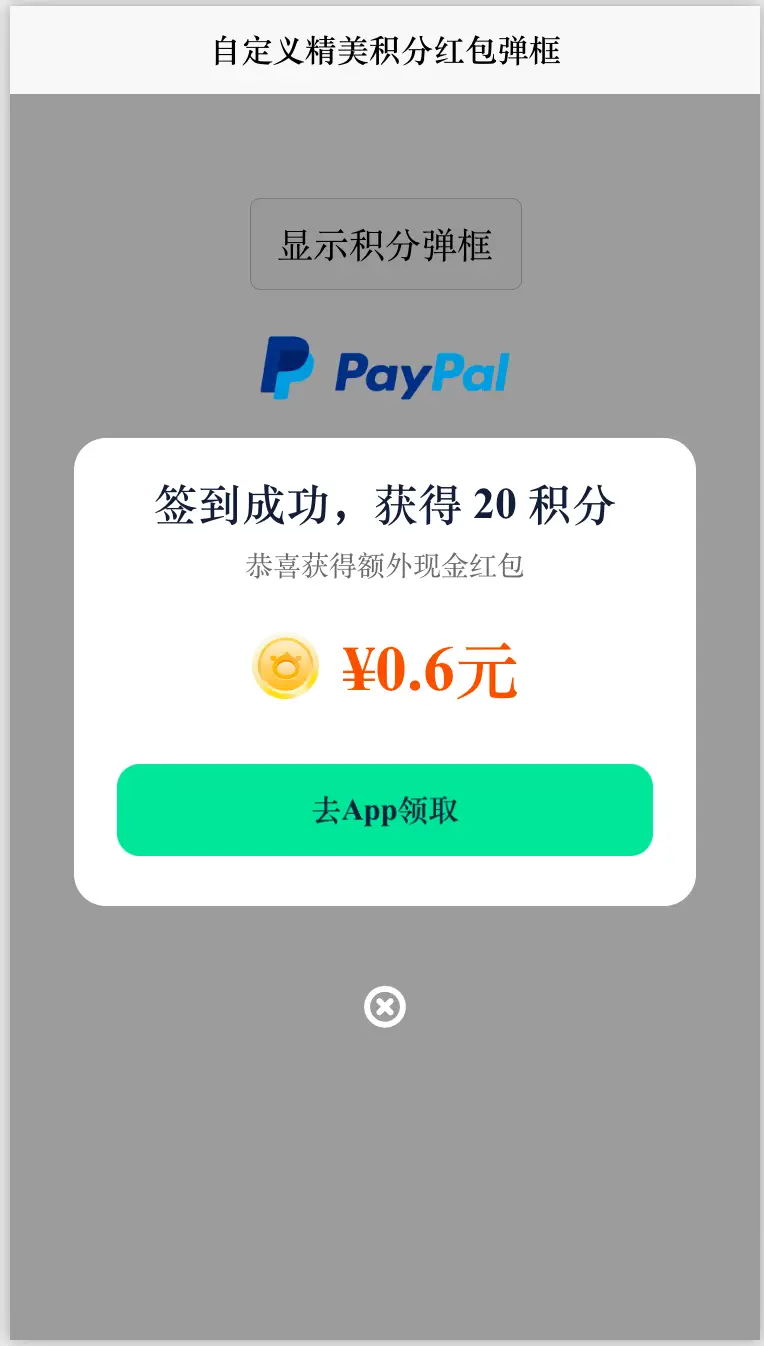
cc-downloadDialog
使用方法
<!-- show:是否显示 peanNum:获取的积分/豆数量 type:类型 word:按钮文字 money:金额 @close:关闭弹框事件 -->
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 52px;"></view>
<button @click="openDiologClick">显示积分弹框</button>
<!-- show:是否显示 peanNum:获取的积分/豆数量 type:类型 word:按钮文字 money:金额 @close:关闭弹框事件 -->
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
</view>
</template>
<script>
export default {
data() {
return {
show: false
}
},
onLoad() {
},
methods: {
// 打开弹框
openDiologClick() {
this.show = true;
},
// 关闭弹框
closeDiologClick() {
this.show = false;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)


 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11199801
下载 11199801
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号