更新记录
1.2(2024-11-23) 下载此版本
组件优化
1.1(2024-10-03) 下载此版本
组件优化
1.0.0(2023-06-26) 下载此版本
组件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-selectBox
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
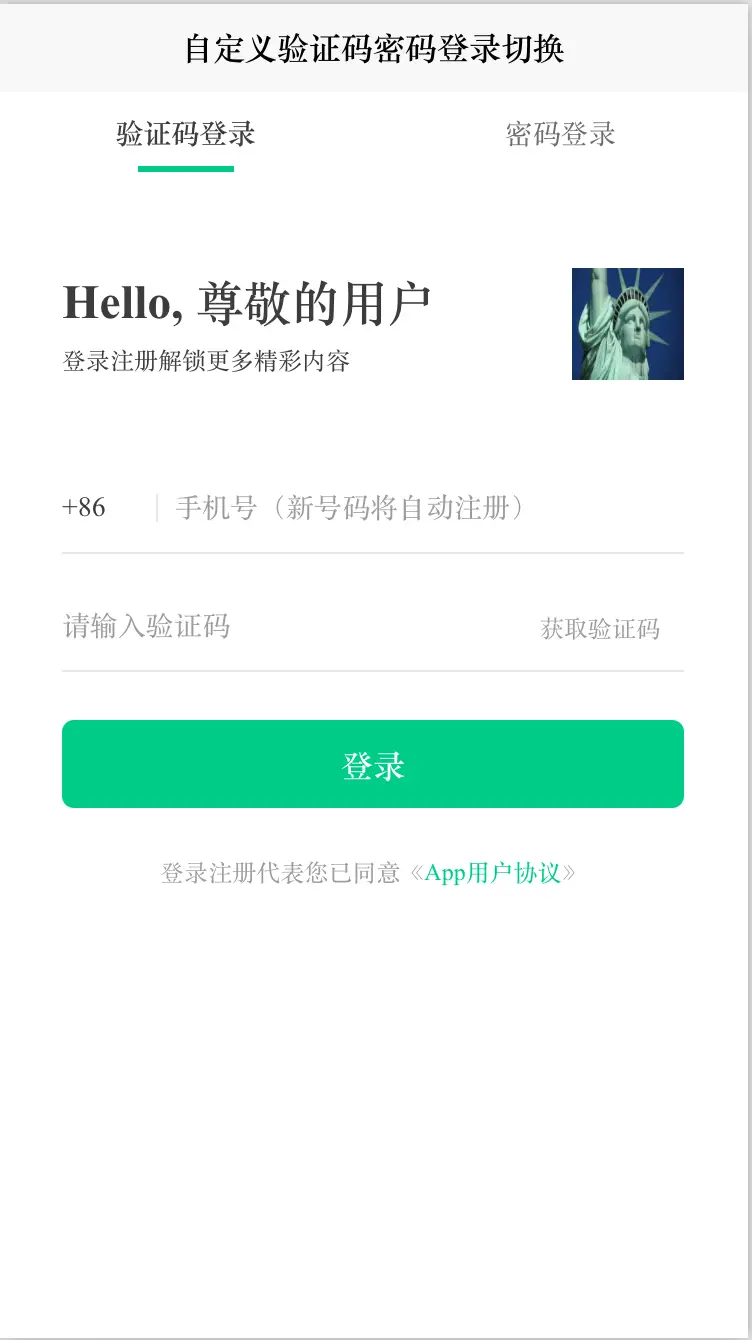
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- select-arr:选择数组 nowindex:当前选择序列 @change:切换选择事件 -->
<cc-selectBox :select-arr="select" :nowindex="nowindex" @change="turntap"></cc-selectBox>
HTML代码实现部分
<template>
<view>
<view class="page">
<!-- select-arr:选择数组 nowindex:当前选择序列 @change:切换选择事件 -->
<cc-selectBox :select-arr="select" :nowindex="nowindex" @change="turntap"></cc-selectBox>
<view class="tip-box">
<view class="left">
<view class="title">Hello, 尊敬的用户 </view>
<view class="subtext">登录注册解锁更多精彩内容</view>
</view>
<image lazyLoad class="tip-img" src="https://cdn.pixabay.com/photo/2014/02/17/10/20/statue-of-liberty-267948_1280.jpg"></image>
</view>
<view class="form-mes" v-if="nowindex != 1">
<view class="input-item">
<view class="num">+86</view>
<input
@blur="lossstyle"
@focus="changestyle"
@input="bindpancode"
class="item"
data-inputNum="0"
maxlength="11"
placeholder="手机号(新号码将自动注册)"
placeholderClass="placeholder"
type="number"
/>
</view>
<view class="input-item">
<input
@blur="lossstyle"
@focus="changestyle"
@input="pushcode"
class="item"
data-inputNum="1"
maxlength="6"
placeholder="请输入验证码"
placeholderClass="placeholder"
type="number"
/>
<view @tap.stop.prevent="getshortmes" :class="'code-btn ' + (getcode ? 'active' : '') + ' ptp_exposure'" data-ptpid="0a55-1480-8c29-d6e1">
{{ getcodemes }}
</view>
</view>
<view @tap="bid" class="logoin submit ptp_exposure" data-ptpid="50c4-1348-ad62-db8f">登录</view>
<view @tap="voiceCode" class="send_call ptp_exposure" data-ptpid="eaac-1adf-a790-feac" v-if="sendcall">
收不到验证码?试试
<text class="green">语音验证</text>
</view>
</view>
<view class="form-mes" v-if="nowindex != 0">
<view class="input-item">
<view class="num">+86</view>
<input
@blur="lossstyle"
@focus="changestyle"
@input="regloginaccount"
class="item"
data-inputNum="0"
maxlength="11"
placeholder="请输入手机号"
placeholderClass="placeholder"
type="number"
/>
</view>
<view class="input-item">
<input
@blur="lossstyle"
@focus="changestyle"
@input="regloginpass"
class="item"
data-inputNum="2"
:password="isPassword"
placeholder="请输入密码"
placeholderClass="placeholder"
type="text"
/>
<view @tap="changePassType" :class="'iconfont ' + (isPassword ? 'iconeye_off' : 'iconeye')" data-ptpid="8d48-14e8-85ae-6a5f"></view>
</view>
<view @tap="reglogin" class="logoin submit ptp_exposure" data-ptpid="2572-1abd-b620-ade5">登录</view>
<view @tap="forgetpass" class="forget green ptp_exposure" data-ptpid="a54d-1179-8be7-3e5e">
<text>忘记密码?</text>
</view>
</view>
<view class="iagree">
登录注册代表您已同意《
<text @tap="skipAgreePage" class="green ptp_exposure" data-ptpid="934b-1839-b547-2d42">App用户协议</text>
》
</view>
</view>
<view @tap="closeImgCode" class="toastbg ptp_exposure" data-ptpid="dad4-159d-ad73-a360" v-if="showimgcode"></view>
<view class="imagecont" v-if="showimgcode">
<view class="imagetitle">
<input @input="getImgCode" class="imagevalue" maxlength="4" placeholder="请输入图片验证码" placeholderClass="placeholder" />
<image lazyLoad @tap="changeImgCode" class="ptp_exposure" data-ptpid="75db-11fd-a7c2-3fdb" :src="imageCode" style="width: 160rpx; height: 64rpx"></image>
</view>
<view @tap="confirmCode" :class="'choosesure ' + (confirmactive ? 'active' : '') + ' ptp_exposure'" data-ptpid="35bd-1312-a0c2-9664">确定</view>
</view>
</view>
</template>
<script>
var app = getApp();
export default {
components: {
},
data() {
return {
logs: [],
nowindex: 0,
regularLogin: false,
select: ['验证码登录', '密码登录'],
getcode: false,
getcodemes: '获取验证码',
sendcall: false,
hidepass: false,
callimg: false,
phone: '',
code: '',
submit: {
submit: false,
text: '登录'
},
miniOpenId: '',
redirect: '',
showimgcode: false,
imageCode: '',
localcode: '',
confirmactive: false,
regmobile: '',
regpassword: '',
nowUrl: '/accountCenter/account/fast/login/verifyCode',
frontPage: '',
deviceIdCode: Math.random(),
inputStyle: [
{
iconactive: 'https://qiniu-image.qtshe.com/2017041020px-mobilegreen@3x.png',
icon: 'https://qiniu-image.qtshe.com/2017041020px-mobilegray@3x.png',
selected: false
},
{
iconactive: 'https://qiniu-image.qtshe.com/2017041020px-volidegreen@3x.png',
icon: 'https://qiniu-image.qtshe.com/2017041020px-volidegray@3x.png',
selected: false
},
{
iconactive: 'https://qiniu-image.qtshe.com/2017041020px-passgreen@3x.png',
icon: 'https://qiniu-image.qtshe.com/2017041020px-passgray@3x.png',
selected: false
}
],
nowOnFocus: 0,
isPassword: true
};
},
onLoad: function (e) {
this.redirect = e.redirect || '';
},
methods: {
getImgCode: function (e) {},
closeImgCode: function () {
this.showimgcode = false;
},
voiceCode: function () {},
changestyle: function (e) {},
lossstyle: function (e) {},
confirmCode: function () {},
getshortmes: function () {},
bid: function () {},
// 切换登录方式
turntap: function (e) {
this.nowindex = e.target.dataset.num;
},
pushcode: function (e) {},
bindpancode: function (e) {},
forgetpass: function () {},
hideorshow: function () {},
regloginaccount: function (e) {},
regloginpass: function (e) {},
changeImgCode: function () {},
skipAgreePage: function () {},
reglogin: function () {},
inviteFriend: function () {},
changePassType: function () {}
}
};
</script>
<style lang="scss" scoped>
@import "./login.scss";
</style>
组件实现代码
<template>
<view class="logway">
<view :class="'act ' + (nowindex == index ? 'active' : '')" v-for="(item, index) in selectArr" :key="index">
<view @tap="turntap" class="item ptp_exposure" :data-index="index" :data-num="index"
data-ptpid="6f22-1fc6-9182-d53d">
{{ item }}
</view>
<view class="dot"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
props: {
selectArr: {
type: Array,
default: []
},
// 当前选中
nowindex: {
type: Number,
default: 0
},
},
methods: {
turntap(e) {
this.$emit("change", e);
},
}
};
</script>
<style lang="scss" scoped>
@import "./index.scss";
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12671364
下载 12671364
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号