更新记录
1.0.0(2023-06-27)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
cc-format-phone
使用方法
<!-- phone:手机号 isStar: 是否转星号 -->
<cc-format-phone :phone="***" :isStar="false"></cc-format-phone>
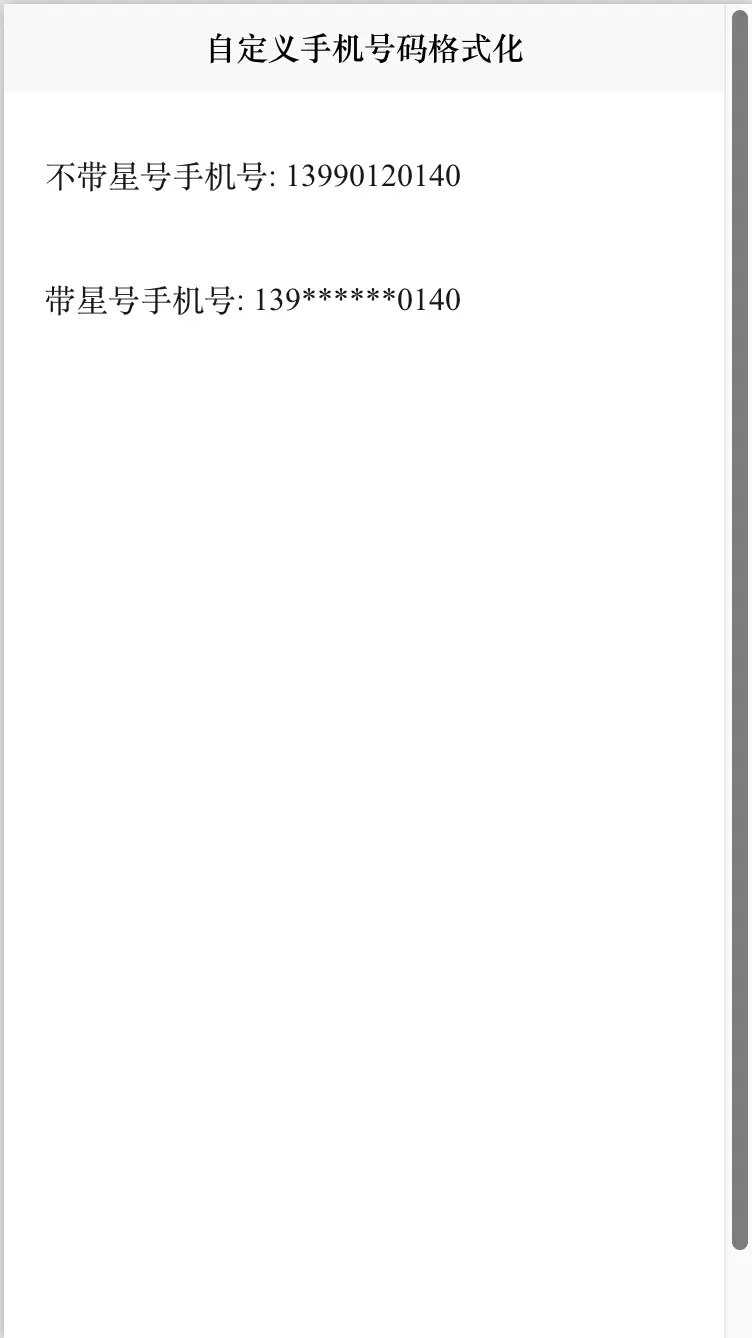
HTML代码实现部分
<template>
<view class="content">
<view style="margin: 30px 20px;">
{{"不带星号手机号: "}}
<!-- phone:手机号 isStar: 是否转星号 -->
<cc-format-phone :phone="***" :isStar="false"></cc-format-phone>
</view>
<view style="margin: 10px 20px;">
{{"带星号手机号: "}}
<!-- phone:手机号 isStar: 是否转星号 -->
<cc-format-phone :phone="***" :isStar="true"></cc-format-phone>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: white;
height: 100vh;
}
</style>
组件实现代码
<template>
<text>{{value}}</text>
</template>
<script>
export default {
props: {
phone: {
type: [Number, String],
default: ""
},
isStar: Boolean
},
computed: {
value() {
let phone = this.phone + "";
if (this.isStar) {
return `${phone.slice(0,3)}******${phone.slice(phone.length-4,phone.length)}`
} else {
return phone;
}
}
},
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12725087
下载 12725087
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号