更新记录
1.6(2024-11-30) 下载此版本
优化使用说明
1.5(2024-11-29) 下载此版本
组件bug优化
1.4.2(2024-10-03) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
uniapp专属精品组件页面模板(由前端组件开发出品)
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。 合集地址: uni-app组件模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945)
●组件模板费用:
学习:免费下载,进行学习,无费用; 使用/商用:本页面地址赞赏10元后(当前项目产生赞赏订单可追溯),可终身商用;
●组件模板使用版权/商用:10元
本组件模板免费下载可供学习,如需商用,请在本组件页面模板进行赞赏10元,不赞赏可能面临侵权!保留追究知识产权法律责任! (仅需10元获取组件模板代码-物超所值,1个组件页面市场价约20-100元)
我的技术微信公众号

<!-- leftTitle:左边标题 name:输入框名字 value:输入框选择值 placeholder:占位符 @click:点击事件-->
<cc-locPicker leftTitle="收获地点" name="location" :value="mapSelData.poiname" placeholder="请选择位置"
@click="chooseAddress"></cc-locPicker>
<!-- 跳转腾讯云地图Api 页面实现 -->
<template>
<view class="map">
<!-- 腾讯地图Api key:腾讯地图key -->
<web-view
src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI&referer=myapp"></web-view>
</view>
</template>
<script>
// 引入设置地址存储工具
import {
setlocation
} from './utils.js'
// #ifdef H5
window.addEventListener('message', event => {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
let location = {
poiaddress: loc.poiaddress,
poiname: loc.poiname,
latlng: loc.latlng
}
// 设置存储地址信息
setlocation(location)
uni.navigateBack();
}
}, false);
// #endif
</script>
<style></style>
HTML代码实现部分
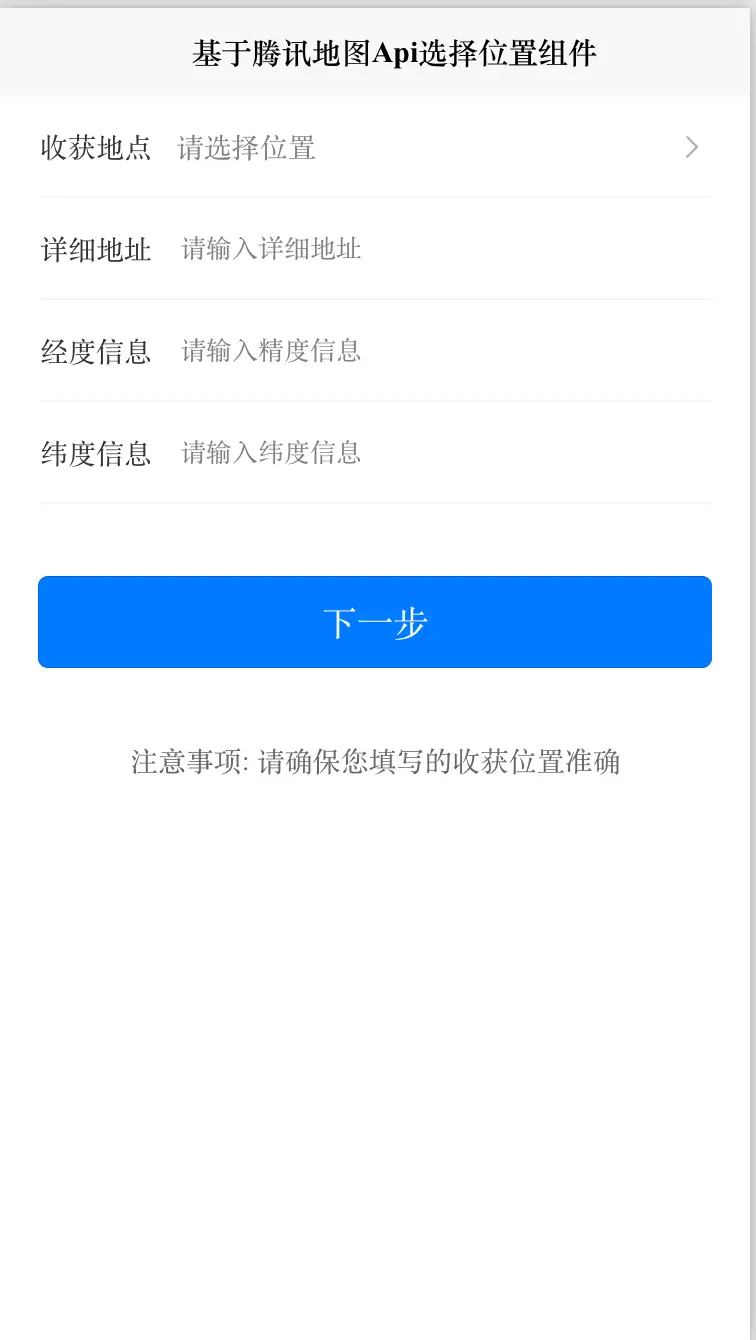
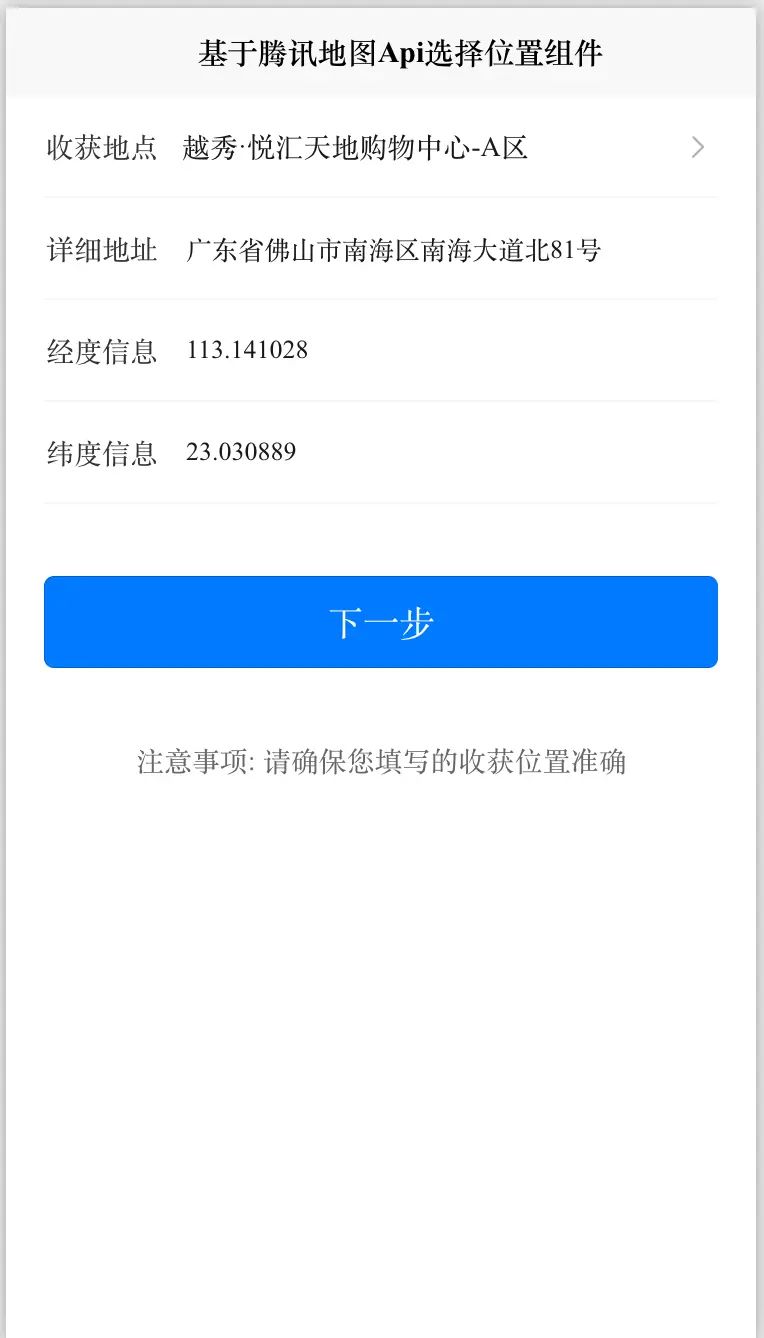
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<!-- leftTitle:左边标题 name:输入框名字 value:输入框选择值 placeholder:占位符 @click:点击事件-->
<cc-locPicker leftTitle="收获地点" name="location" :value="mapSelData.poiname" placeholder="请选择位置"
@click="chooseAddress"></cc-locPicker>
<ccInputView leftTitle="详细地址" name="address" :value="mapSelData.poiaddress" placeholder="请输入详细地址">
</ccInputView>
<ccInputView leftTitle="经度信息" name="lng" :value="mapSelData.latlng.lng" placeholder="请输入精度信息">
</ccInputView>
<ccInputView leftTitle="纬度信息" name="lat" :value="mapSelData.latlng.lat" placeholder="请输入纬度信息">
</ccInputView>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">下一步</button>
<view class="tipText"> 注意事项: 请确保您填写的收获位置准确 </view>
</view>
</form>
</view>
</template>
<script>
import ccInputView from '../../components/ccInputView.vue'
// 获取地址工具
import {
getlocation
} from './utils.js'
export default {
components: {
ccInputView
},
data() {
return {
mapSelData: {
"latlng": {}
},
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
// #ifdef H5
let locations = getlocation() //获取位置信息
if (locations) {
this.mapSelData = locations
uni.clearStorageSync();
}
// #endif
},
methods: {
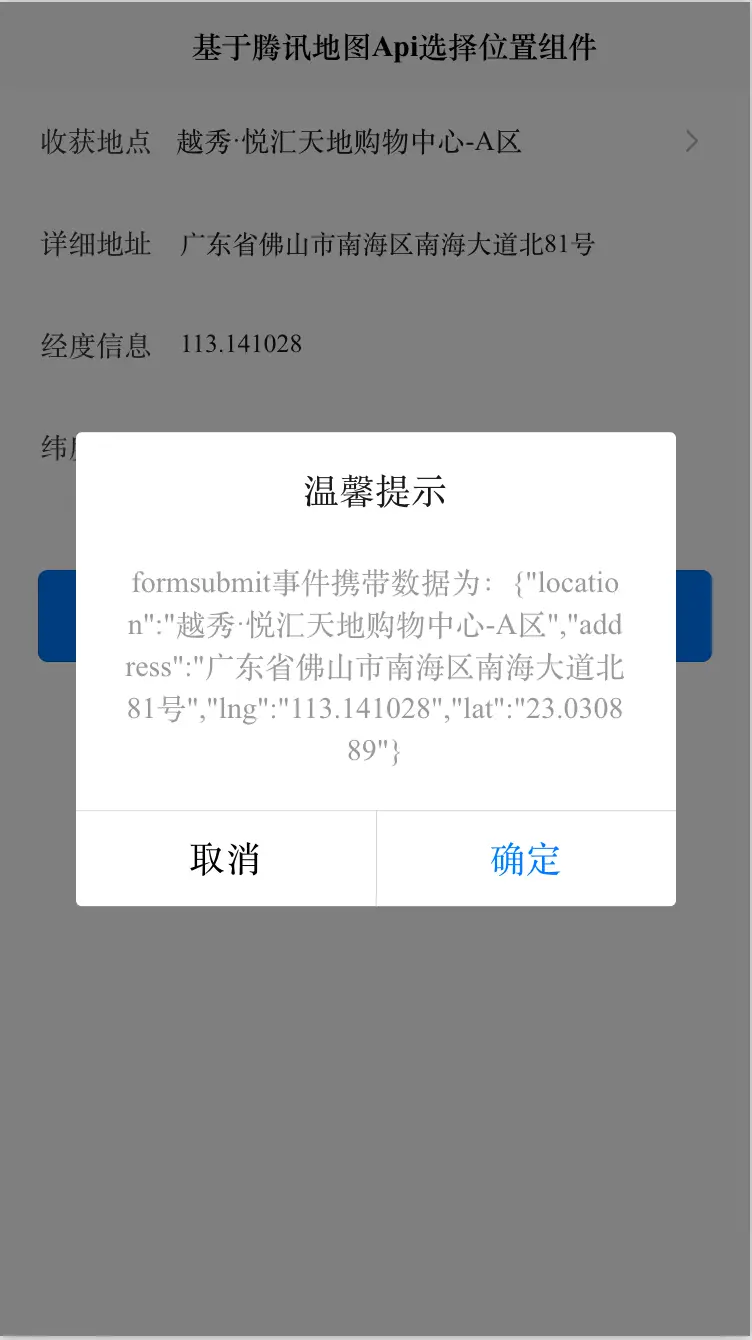
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));
var formdata = e.detail.value;
uni.showModal({
title: '温馨提示',
content: 'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)
})
},
// 选择地址
chooseAddress(e) {
let myThis = this;
uni.navigateTo({
url: './h5map'
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.uni-btn-v {
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(10)
赞赏(10)




 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11215203
下载 11215203
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号