更新记录
2.2(2024-11-23) 下载此版本
组件优化
2.1(2024-10-03) 下载此版本
组件优化
2.0(2023-08-29) 下载此版本
增加正反向编码解析地址及经纬度信息
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-tencentGeocoding
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
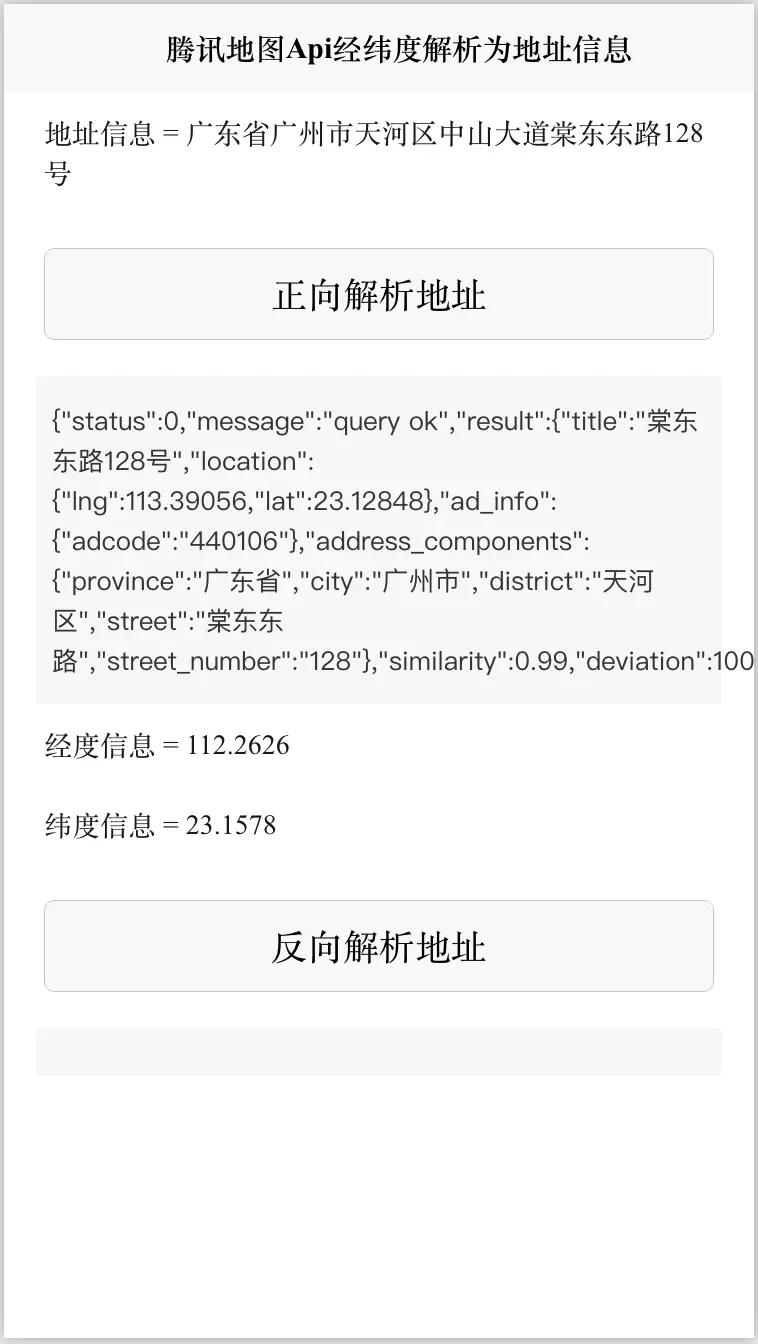
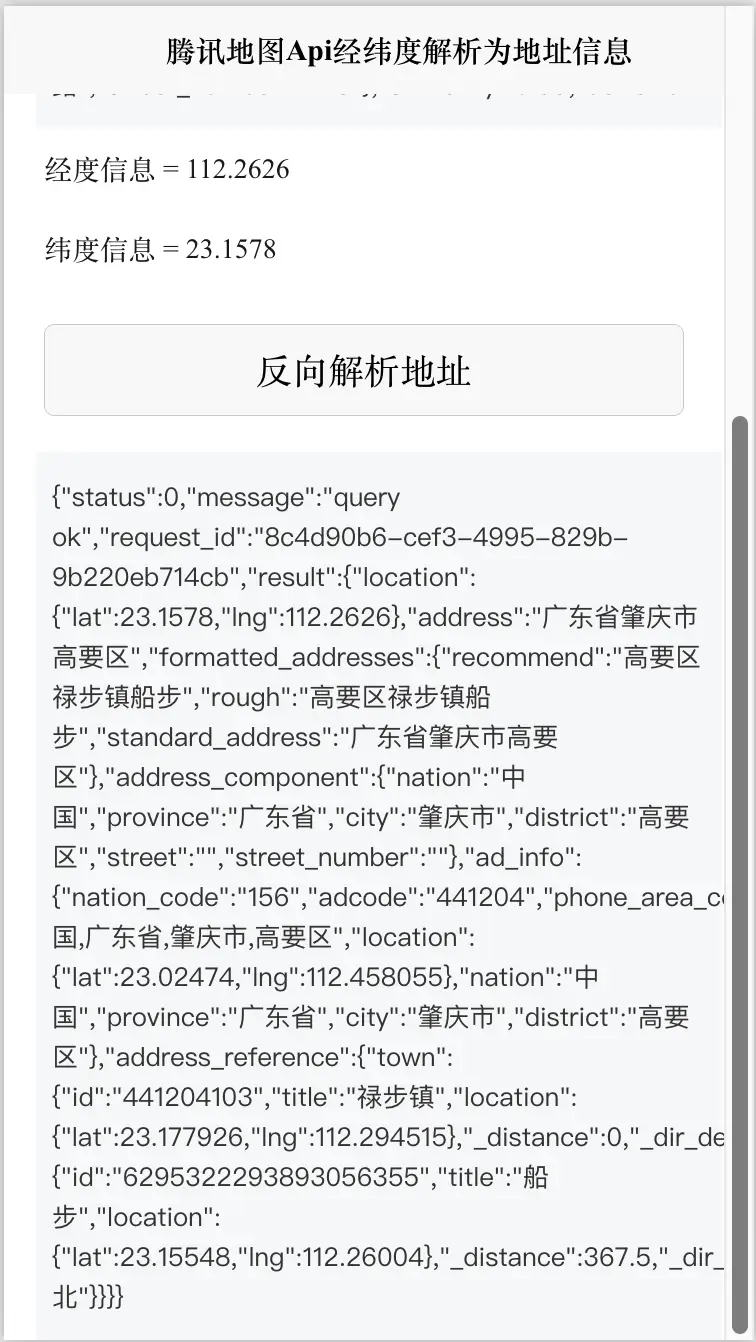
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
// 引入腾讯地图sdk
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";
// 地址反向编码解析地址
reverseGeocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.reverseGeocoder({
location: {
latitude: that.locatonDict.lat,
longitude: that.locatonDict.lng
},
success: function(res) {
console.log('解析地址成功', res);
uni.showModal({
title: "解析地址",
content: "解析地址 = " + JSON.stringify(res)
})
that.addressInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
// 地址正向编码解析地址
geocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.geocoder({
address: that.locationAddress,
success: function(res) {
console.log('解析地址成功', res);
that.locatonInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
HTML代码实现部分
<template>
<view class="content">
<view class="infoV">{{"地址信息 = " + locationAddress }}</view>
<!-- 点击按钮 地址反向编码 -->
<button @click="geocodingClick" style="margin: 18px 20px;">正向解析地址</button>
<!-- 地址信息 -->
<view class="infoView">{{locatonInfo}}</view>
<view class="infoV">{{"经度信息 = " + locatonDict.lng }}</view>
<view class="infoV">{{"纬度信息 = " + locatonDict.lat }}</view>
<!-- 点击按钮 地址反向编码 -->
<button @click="reverseGeocodingClick" style="margin: 18px 20px;">反向解析地址</button>
<!-- 地址信息 -->
<view class="infoView">{{addressInfo}}</view>
</view>
</template>
<script>
// 引入腾讯地图sdk
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";
export default {
data() {
return {
locatonDict: {
lng: 112.2626,
lat: 23.1578
},
locationAddress: "广东省广州市天河区中山大道棠东东路128号",
addressInfo: '',
locatonInfo: ''
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
methods: {
// 地址反向编码解析经纬度
reverseGeocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.reverseGeocoder({
location: {
latitude: that.locatonDict.lat,
longitude: that.locatonDict.lng
},
success: function(res) {
console.log('解析地址成功', res);
uni.showModal({
title: "解析地址",
content: "解析地址 = " + JSON.stringify(res)
})
that.addressInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
// 地址正向编码解析地址
geocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.geocoder({
address: that.locationAddress,
success: function(res) {
console.log('解析地址成功', res);
that.locatonInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
}
.infoV {
font-size: 14px;
margin: 10px 20px;
}
.infoView {
margin-left: 16px;
width: calc(100vw - 48px);
font-size: 13px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #333333;
line-height: 20px;
padding: 12px 8px;
background-color: #F6F7F8;
/* 换行 */
white-space: pre-line;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)



 下载 6948
下载 6948
 赞赏 46
赞赏 46

 下载 11225763
下载 11225763
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号