更新记录
2.2.5(2024-10-03) 下载此版本
组件优化
2.2.3(2024-09-15) 下载此版本
组件优化
2.2.2(2024-08-17) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-twoCate
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
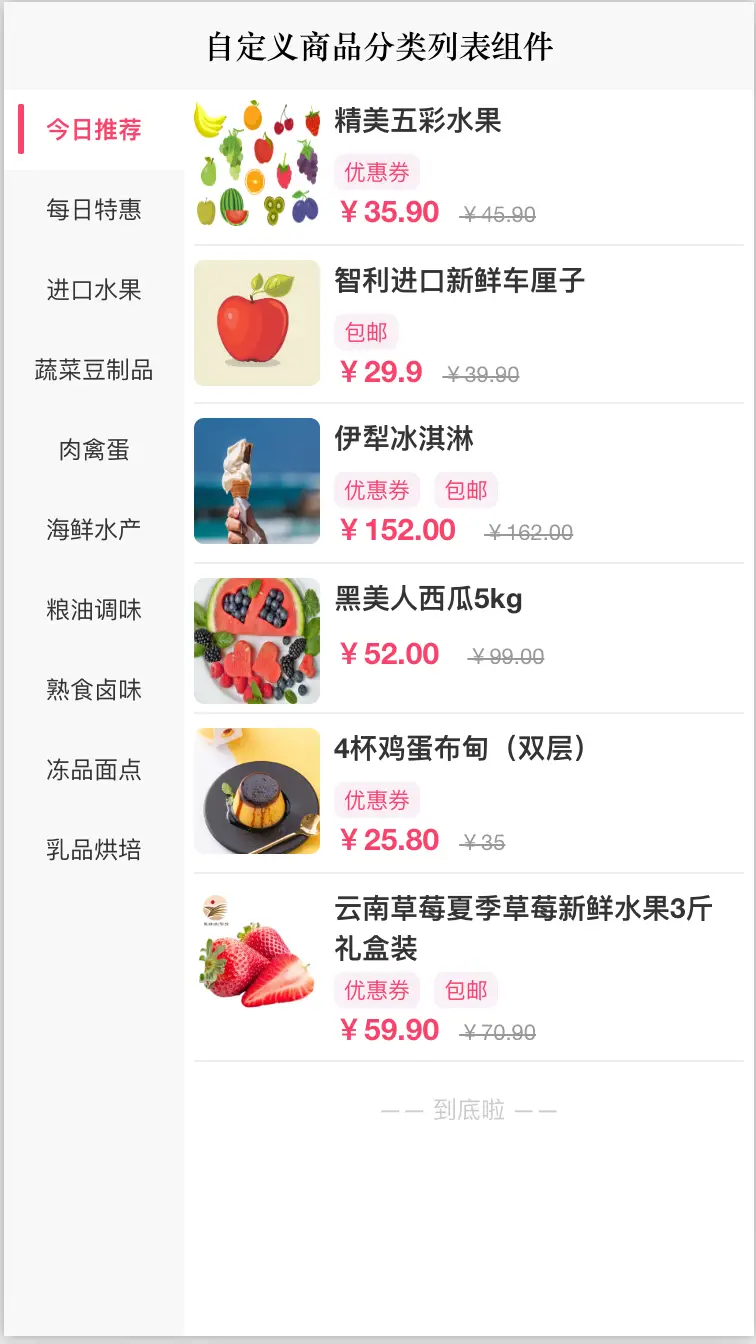
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛颇为不错,应该可能算为数不多专门进行技术交流的前端群,同时也涵盖后端技术产品交流,偶尔成员们会聊天摸鱼。

使用方法
<!-- colors:选中颜色 current:列表选择序列 左边分类数据 dataList:右边列表数据 @cateClick:左边分类点击 @itemClick:右边条目点击 -->
<cc-twoCate colors="#fa436a" :current="currentTwo" :classList="categoryList" :dataList="dataList"
:hideShow="true" @cateClick="cateClick" @itemClick="itemClick"></cc-twoCate>
HTML代码实现部分
<template>
<view class="content">
<!-- colors:选中颜色 current:列表选择序列 左边分类数据 dataList:右边列表数据 @cateClick:左边分类点击 @itemClick:右边条目点击 -->
<cc-twoCate colors="#fa436a" :current="currentTwo" :classList="categoryList" :dataList="dataList"
:hideShow="true" @cateClick="cateClick" @itemClick="itemClick"></cc-twoCate>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
//分类列表
categoryList: [{
id: 1,
name: '今日推荐',
}, {
id: 2,
name: '每日特惠',
}, {
id: 3,
name: '进口水果',
}, {
id: 4,
name: '蔬菜豆制品',
}, {
id: 5,
name: '肉禽蛋',
}, {
id: 6,
name: '海鲜水产',
}, {
id: 7,
name: '粮油调味',
}, {
id: 8,
name: '熟食卤味',
}, {
id: 9,
name: '冻品面点',
}, {
id: 10,
name: '乳品烘培',
}],
// 选中序列
currentTwo: 0,
// 右边列表数据
dataList: [{
title: '精美五彩水果',
goods_id: 201,
money: '35.90',
number: 1,
hmoney: '45.90',
img: 'https://cdn.pixabay.com/photo/2019/05/14/17/11/fruit-4202929_1280.png',
youhui: true,
baoyou: false,
status: 1, //商品过期状态 0正常 1已失效
stock: 600,
},
{
title: '智利进口新鲜车厘子',
goods_id: 202,
money: '29.9',
number: 75,
hmoney: '39.90',
img: 'https://cdn.pixabay.com/photo/2016/10/30/18/01/apple-1783882_1280.png',
youhui: false,
baoyou: true,
status: 0, //商品过期状态 0正常 1已失效
stock: 100,
},
{
title: '伊犁冰淇淋',
type: 3,
goods_id: 203,
money: '152.00 ',
number: 1,
hmoney: '162.00',
img: 'https://cdn.pixabay.com/photo/2016/03/23/15/00/ice-cream-1274894_1280.jpg',
youhui: true,
baoyou: true,
status: 0, //商品过期状态 0正常 1已失效
stock: 200,
},
{
title: '黑美人西瓜5kg',
type: 6,
goods_id: 204,
money: '52.00 ',
number: 1,
hmoney: '99.00 ',
youhui: false,
baoyou: false,
stock: 100,
img: 'https://cdn.pixabay.com/photo/2017/06/02/18/24/watermelon-2367029_1280.jpg',
status: 0, //商品过期状态 0正常 1已失效
},
{
title: '4杯鸡蛋布甸(双层)',
type: 4,
goods_id: 205,
money: '25.80',
number: 1,
hmoney: 35.00,
img: '/static/images/goods/four.jpg',
youhui: true,
baoyou: false,
stock: 500,
status: 0, //商品过期状态 0正常 1已失效
},
{
title: '云南草莓夏季草莓新鲜水果3斤礼盒装',
type: 5,
goods_id: 206,
money: '59.90',
number: 200,
hmoney: '70.90',
youhui: true,
baoyou: true,
img: '/static/images/goods/five.jpg',
status: 0, //商品过期状态 0正常 1已失效
stock: 140,
}
],
};
},
methods: {
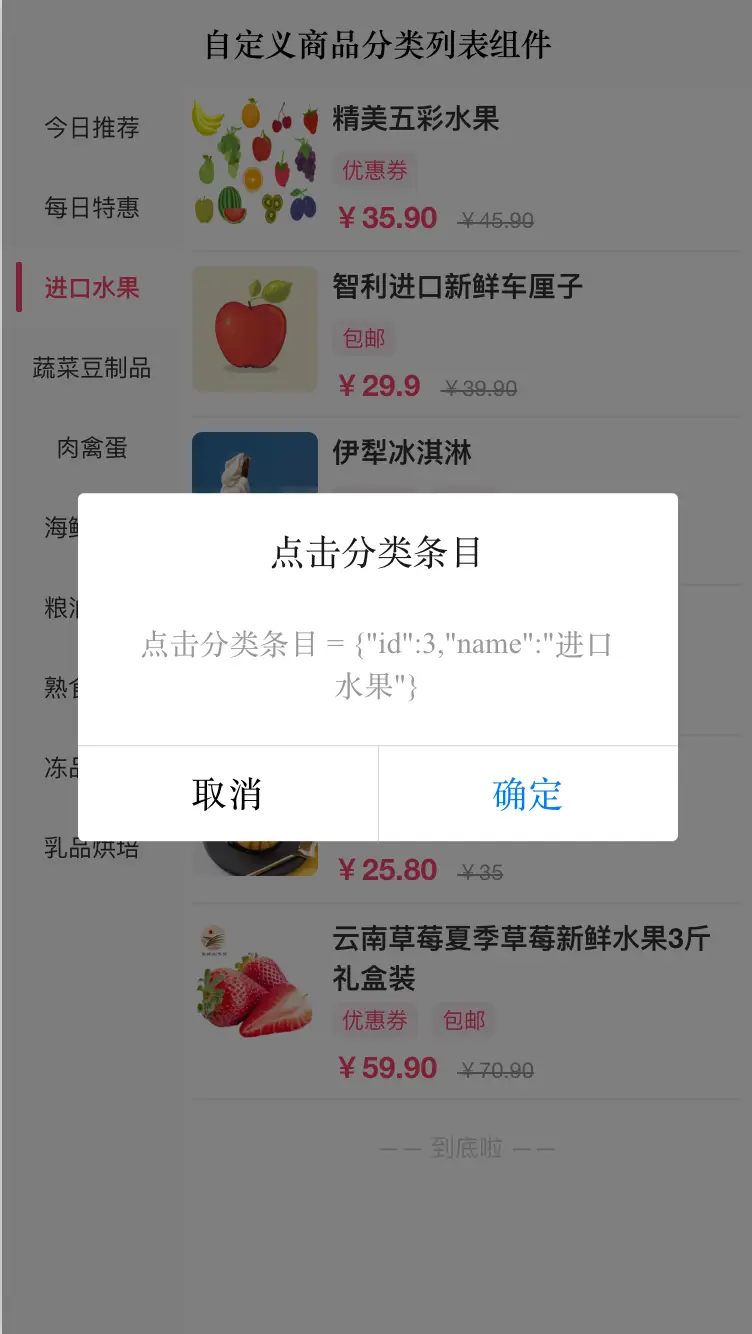
cateClick(item) {
uni.showModal({
title: "点击分类条目",
content: '点击分类条目 = ' + JSON.stringify(item)
})
},
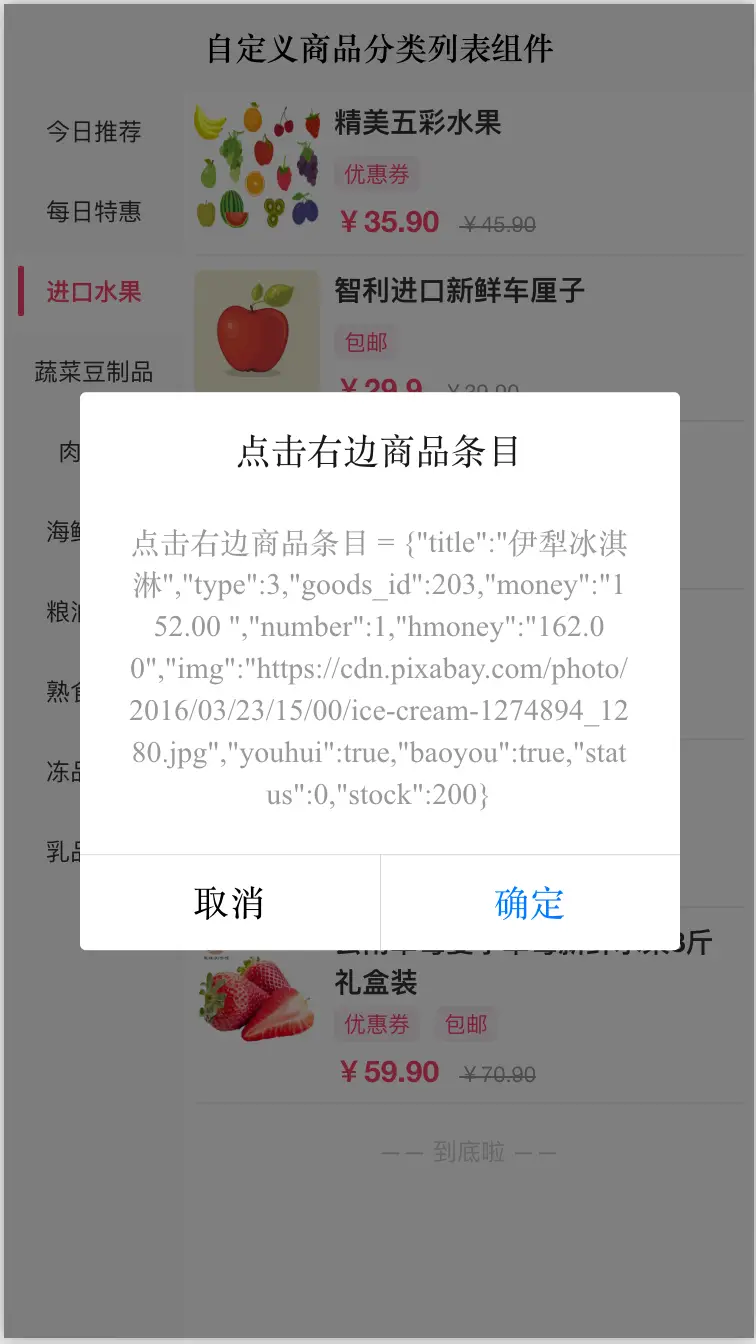
itemClick(e) {
uni.showModal({
title: "点击右边商品条目",
content: '点击右边商品条目 = ' + JSON.stringify(e)
})
}
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(11)
赞赏(11)



 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12751712
下载 12751712
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号