更新记录
3.2.12(2024-11-23) 下载此版本
组件优化
3.2.1(2023-07-26) 下载此版本
组件优化
3.2.0(2023-07-25) 下载此版本
修复单选不能取消选中问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-multipleBtn
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
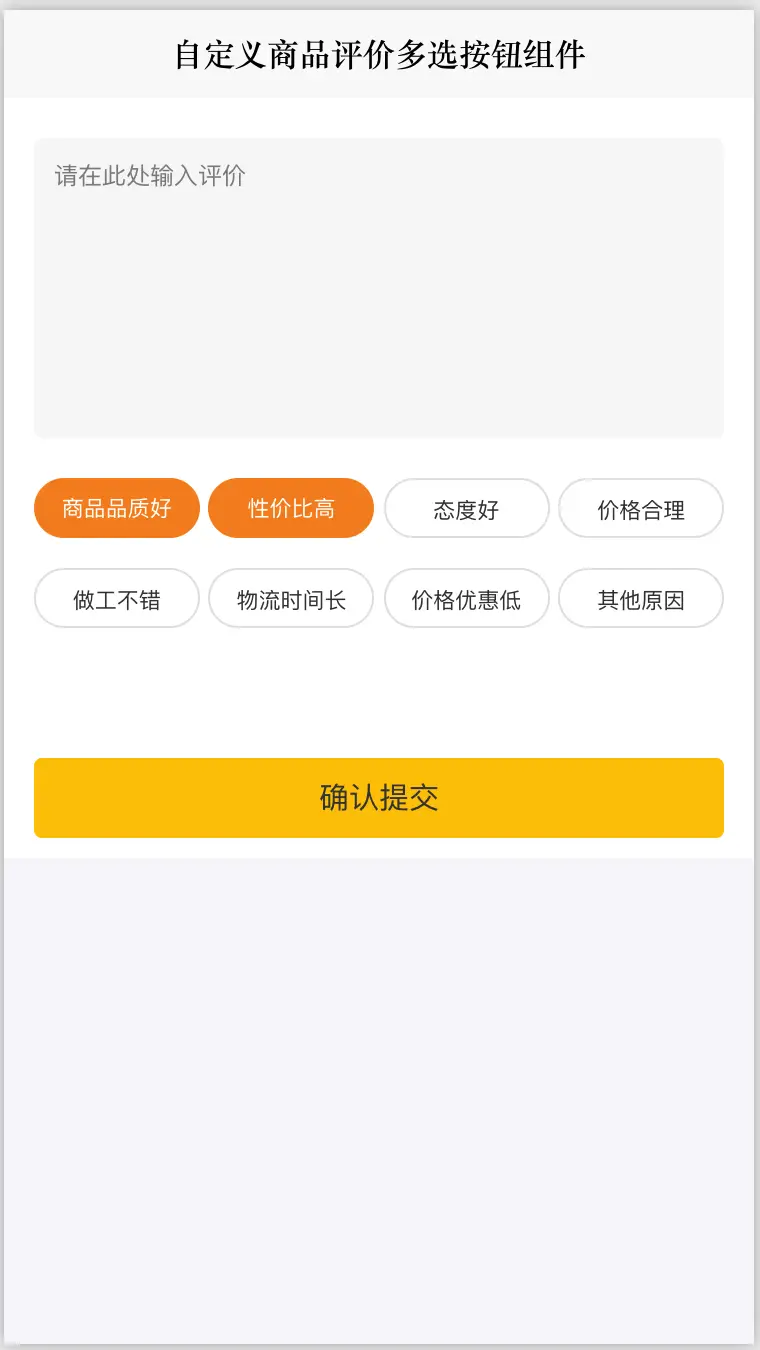
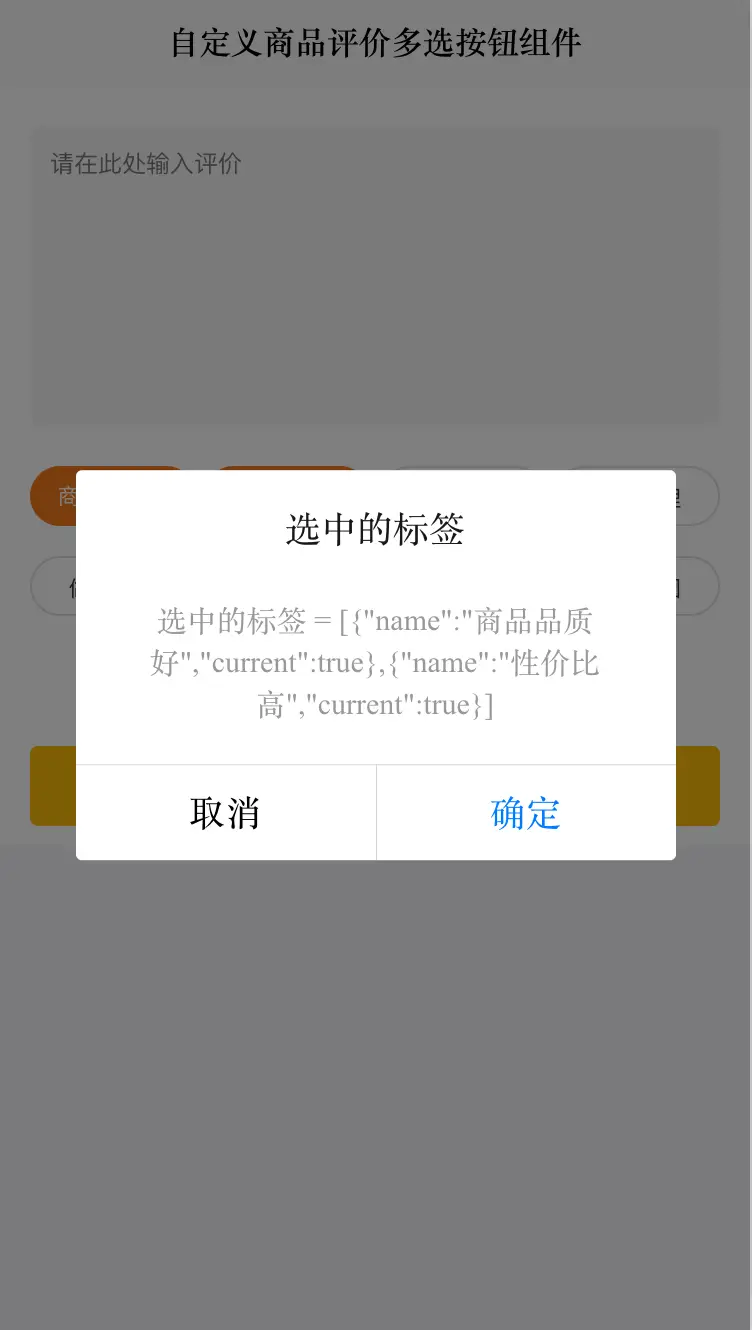
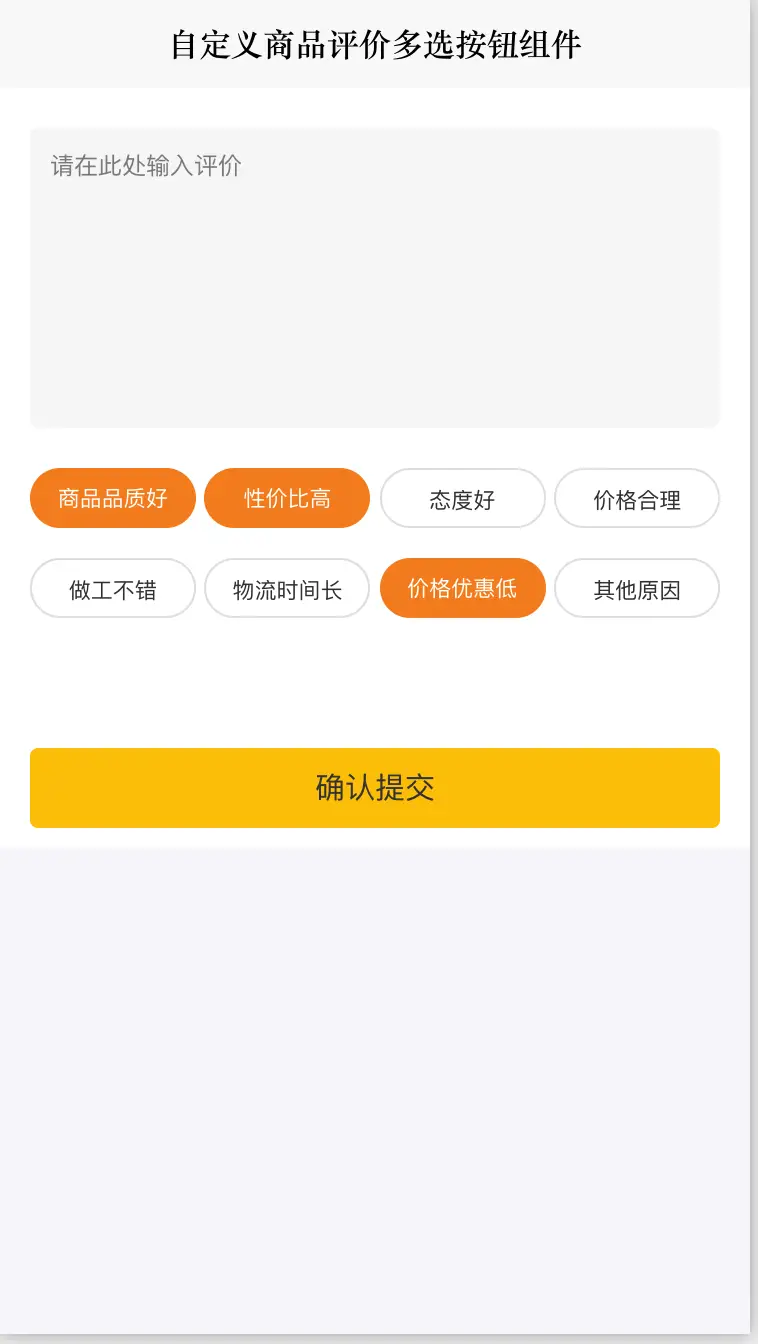
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- isSingleSel:是否设置单选(默认false多选) colors:设置颜色 remarkList:标签数组 @tagClick:标签点击 -->
<cc-multipleBtn :isSingleSel="false" :colors="colors" :remarkList="remarkList"
@tagClick="tagsClick"></cc-multipleBtn>
HTML代码实现部分
<template>
<view class="cencal_order">
<view class="remark">
<textarea maxlength="-1" placeholder="请在此处输入评价" placeholder-class="textarea_p"></textarea>
</view>
<!-- isSingleSel:是否设置单选(默认false多选) colors:设置颜色 remarkList:标签数组 @tagClick:标签点击 -->
<cc-multipleBtn :isSingleSel="false" :colors="colors" :remarkList="remarkList"
@tagClick="tagsClick"></cc-multipleBtn>
<view class="btns" :style="{background: '#fbbd08'}">
确认提交
</view>
</view>
</template>
<script>
var app = getApp();
export default {
data() {
return {
colors: '#f37b1d',
remarkList: [{
name: '商品品质好'
}, {
name: '性价比高'
}, {
name: '态度好'
}, {
name: '价格合理'
}, {
name: '做工不错'
}, {
name: '物流时间长'
}, {
name: '价格优惠低'
}, {
name: '其他原因'
}],
data: ""
};
},
components: {},
props: {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {},
methods: {
tagsClick(tagArr, arr) {
// 选中数据有变化 重新赋值(可以兼容小程序)
this.remarkList = arr;
console.log("选中的标签 = ", JSON.stringify(tagArr));
uni.showModal({
title: '选中的标签',
content: '选中的标签 = ' + JSON.stringify(tagArr)
})
}
}
};
</script>
<style lang="scss" scoped>
page {
background-color: #F5F5FA;
}
.cencal_order {
padding: 20upx 4%;
background-color: #fff;
}
.remark {
background-color: #F5F5F5;
border-radius: 10upx;
height: 40vw;
padding: 20upx;
margin-top: 20upx;
textarea {
font-size: 26upx;
color: #797979;
}
}
.textarea_p {
font-size: 24upx;
color: #797979;
}
.btns {
width: 100%;
height: 80upx;
line-height: 80upx;
font-size: 30upx;
color: #333;
text-align: center;
margin-top: 100upx;
border-radius: 8upx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12819087
下载 12819087
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号