更新记录
2.4.3(2024-10-03) 下载此版本
组件优化
2.4.1(2024-07-17) 下载此版本
组件优化
2.4.0(2024-07-17) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-addressSet
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
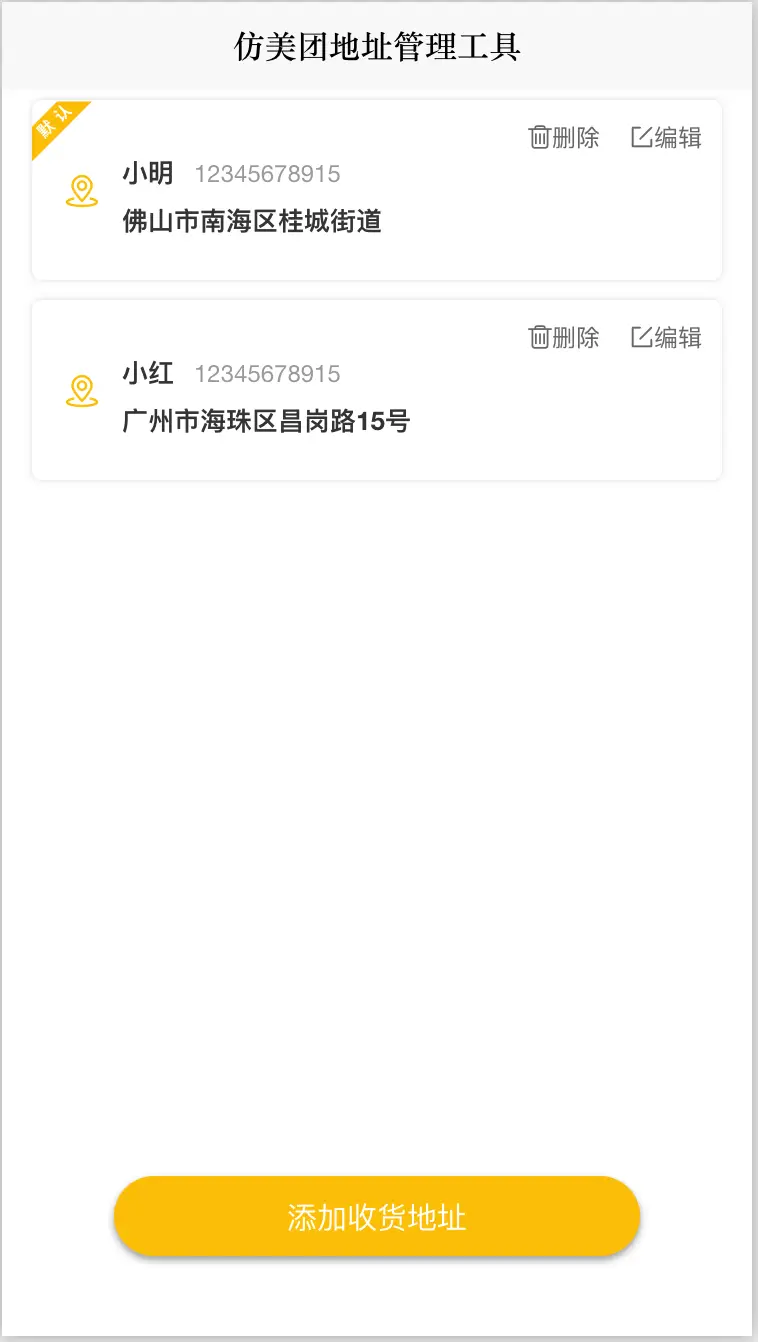
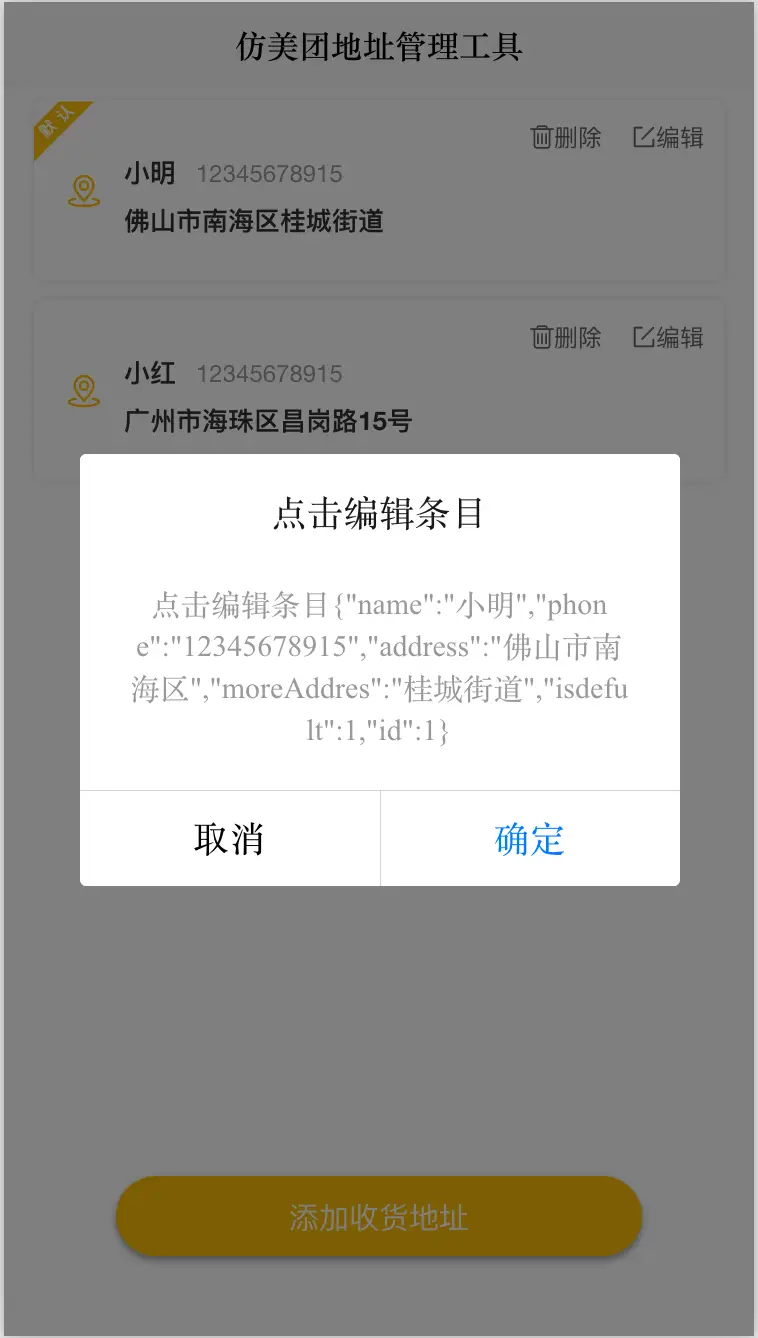
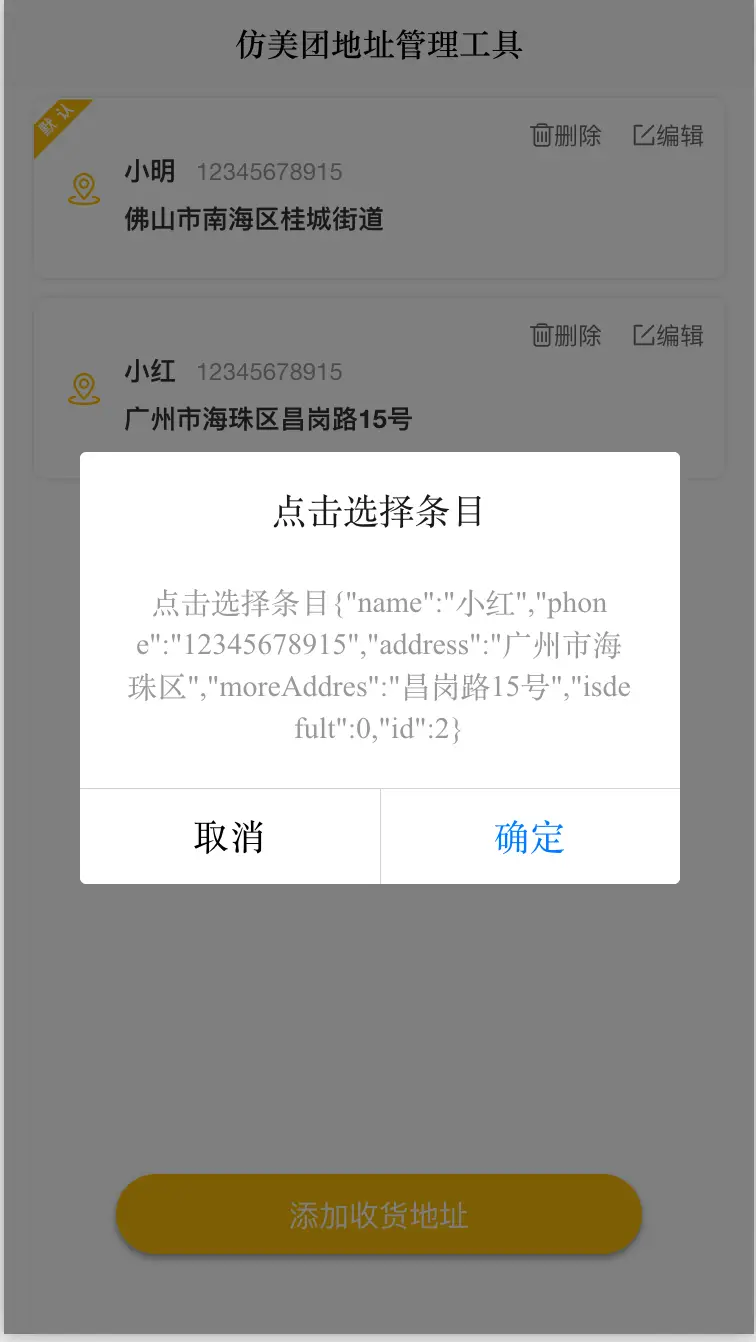
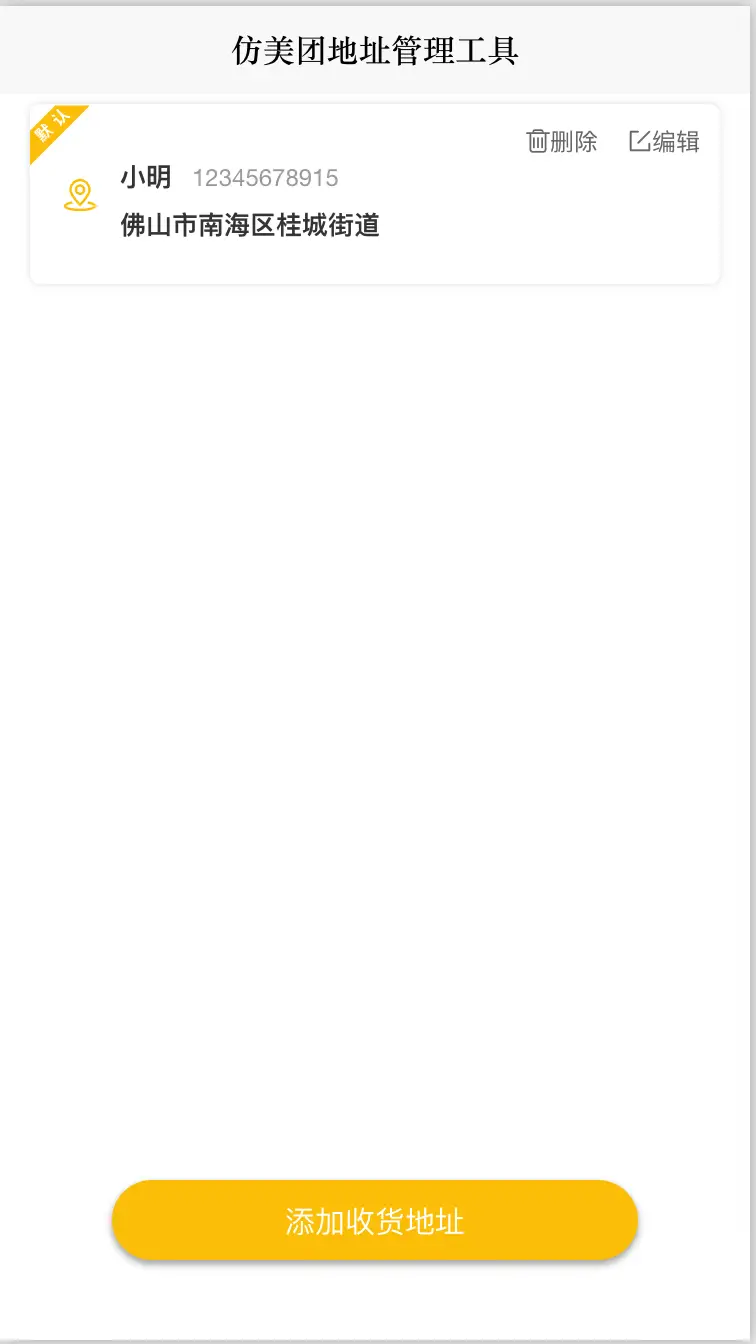
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(关注后可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- color:主题色 addressList:地址管理数据 @chooseClick:选择事件 @editClick:编辑事件 -->
<cc-addressSet :colors="colors" :addressList="addressList" @chooseClick="chooseClick"
@editClick="editClick"></cc-addressSet>
<!-- 设置数据 -->
colors: '#fbbd08',
addressList: [{
name: '小明',
phone: '12345678915',
address: '佛山市南海区',
moreAddres: '桂城街道',
isdefult: 1,
id: 1
}, {
name: '小红',
phone: '12345678915',
address: '广州市海珠区',
moreAddres: '昌岗路15号',
isdefult: 0,
id: 2
}],
HTML代码实现部分
<template>
<view>
<!-- color:主题色 addressList:地址管理数据 @chooseClick:选择事件 @editClick:编辑事件 -->
<cc-addressSet :colors="colors" :addressList="addressList" @chooseClick="chooseClick"
@editClick="editClick"></cc-addressSet>
<view class="save">
<view class="btn" :style="'background:' + colors" @tap="addAddress">添加收货地址</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fbbd08',
addressList: [{
name: '小明',
phone: '12345678915',
address: '佛山市南海区',
moreAddres: '桂城街道',
isdefult: 1,
id: 1
}, {
name: '小红',
phone: '12345678915',
address: '广州市海珠区',
moreAddres: '昌岗路15号',
isdefult: 0,
id: 2
}],
};
},
props: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
methods: {
// 编辑地址
editClick(item) {
uni.showModal({
title: '点击编辑条目',
content: '点击编辑条目' + JSON.stringify(item)
})
},
chooseClick(item){
uni.showModal({
title: '点击选择条目',
content: '点击选择条目' + JSON.stringify(item)
})
},
// 增加地址
addAddress() {
},
}
};
</script>
<style lang="scss" scoped>
.save {
position: fixed;
bottom: 0;
width: 100%;
height: 120upx;
display: flex;
justify-content: center;
align-items: center;
}
.save view {
display: flex;
}
.save .btn {
box-shadow: 0upx 5upx 10upx rgba(0, 0, 0, 0.4);
width: 70%;
height: 80upx;
border-radius: 80upx;
background-color: #f23a3a;
color: #fff;
justify-content: center;
align-items: center;
font-size: 30upx;
margin-bottom: 60px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(11)
赞赏(11)





 下载 6948
下载 6948
 赞赏 46
赞赏 46

 下载 11219695
下载 11219695
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号