更新记录
1.98(2025-08-04)
组件优化更新
1.8(2024-11-23)
组件优化
1.6(2024-07-08)
组件优化
查看更多平台兼容性
uni-app(4.72)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-app x(4.72)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
cc-treeChart
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
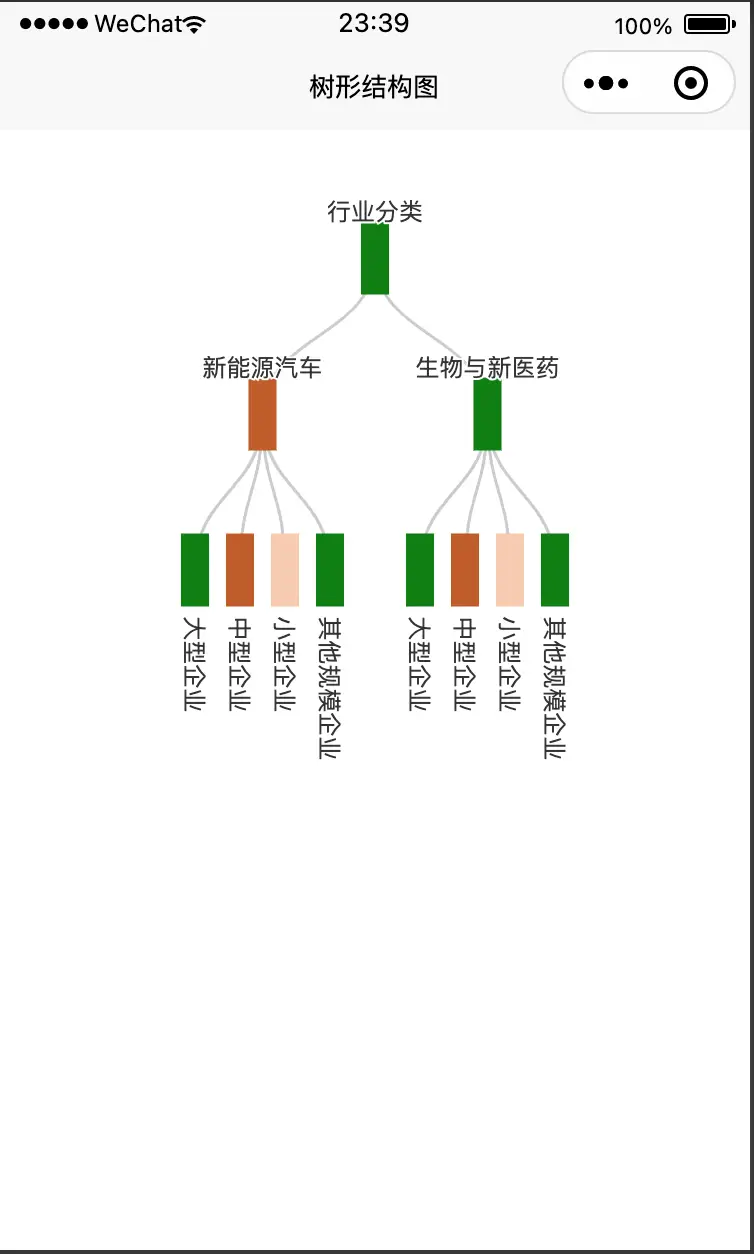
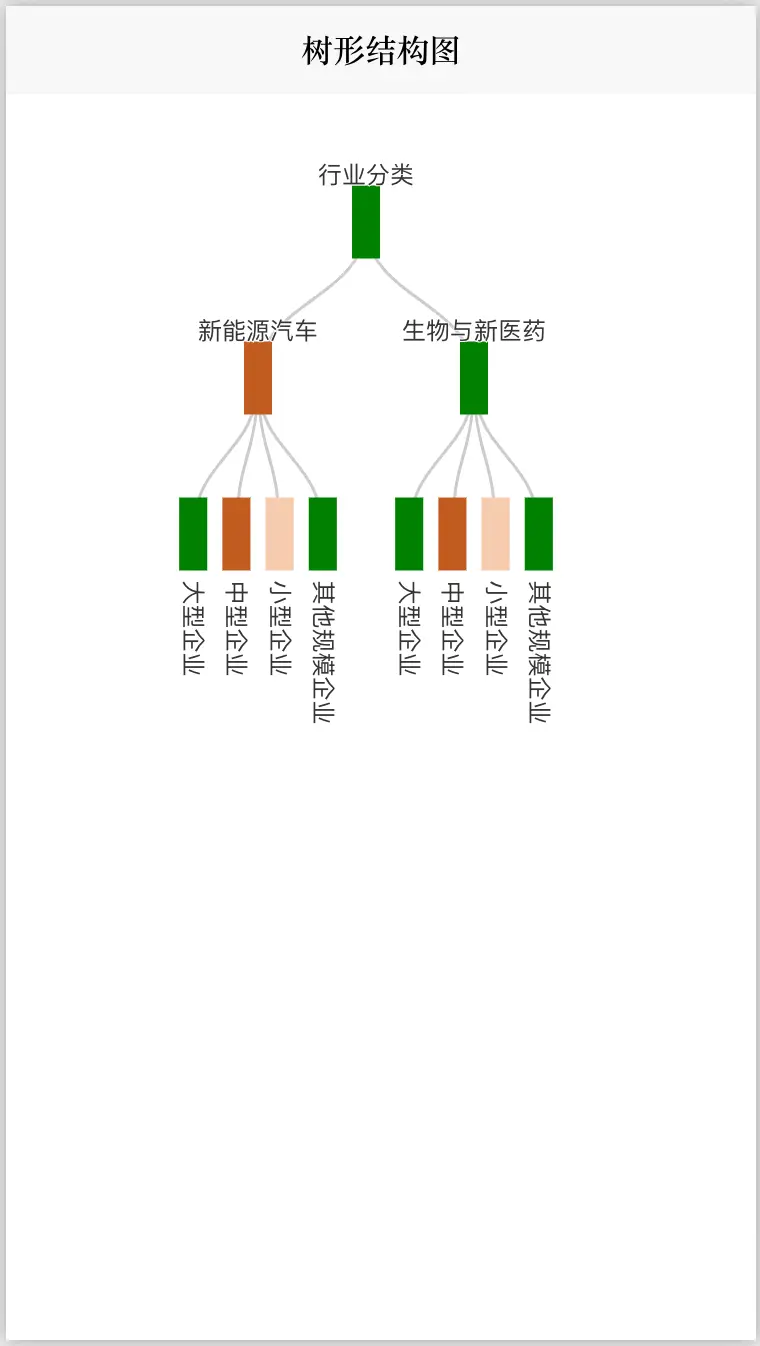
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- 引入lime-echart组件 -->
import LEchart from '@/uni_modules/lime-echart/components/l-echart/l-echart.vue';
import * as echartsLime from '@/uni_modules/lime-echart/static/echarts.min'
export default {
components: {
LEchart
},
}
<l-echart ref="chart" @finished="init"></l-echart>
<!-- 在method实现init方法 -->
async init() {
// 颜色设定 不同颜色寓意不同权重
var fatherColor = 'green';
var midColor = 'rgb(193, 92, 31)';
var smallColor = 'rgb(247, 203, 174)';
// 新能源汽车
let swyyQ = {
"name": "新能源汽车",
itemStyle: {
color: midColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};
// 新材料行业
let xclkQ = {
"name": "生物与新医药",
itemStyle: {
color: fatherColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};;
let data = {
"name": "行业分类",
itemStyle: {
color: fatherColor
},
"children": [swyyQ, xclkQ]
}
// 获取网页宽度 设置树形条目实体宽高度
let width = 360;
let widthSize = 0.039 * width;
if (widthSize > 36) {
widthSize = 36;
}
let heightSize = widthSize * 2.6;
this.option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [{
type: 'tree',
data: [data],
left: '20%',
right: '20%',
top: '16%',
bottom: '32%',
symbol: 'square',
symbolSize: [widthSize, heightSize],
orient: 'vertical',
expandAndCollapse: true,
initialTreeDepth: 2,
label: {
position: 'top',
rotate: 0,
verticalAlign: 'middle',
align: 'center',
fontSize: 12
},
leaves: {
label: {
position: 'bottom',
rotate: -90,
verticalAlign: 'middle',
align: 'left'
}
},
animationDurationUpdate: 150
}]
};
// chart 图表实例不能存在data里
const chart = await this.$refs.chart.init(echartsLime);
chart.setOption(this.option)
}
HTML代码实现部分
<template>
<view class="content">
<view class="mui-content" style="margin-top: 16px;">
<l-echart ref="chart" @finished="init"></l-echart>
</view>
</view>
</template>
<script>
import LEchart from '@/uni_modules/lime-echart/components/l-echart/l-echart.vue';
import * as echartsLime from '@/uni_modules/lime-echart/static/echarts.min'
export default {
components: {
LEchart
},
data() {
return {
option: {},
}
},
mounted() {
},
methods: {
async init() {
// 颜色设定 不同颜色寓意不同权重
var fatherColor = 'green';
var midColor = 'rgb(193, 92, 31)';
var smallColor = 'rgb(247, 203, 174)';
// 新能源汽车
let swyyQ = {
"name": "新能源汽车",
itemStyle: {
color: midColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};
// 新材料行业
let xclkQ = {
"name": "生物与新医药",
itemStyle: {
color: fatherColor
},
"children": [{
"name": "大型企业",
itemStyle: {
color: fatherColor
},
},
{
"name": "中型企业",
itemStyle: {
color: midColor
},
},
{
"name": "小型企业",
itemStyle: {
color: smallColor
},
},
{
"name": "其他规模企业",
itemStyle: {
color: fatherColor
},
}
]
};;
let data = {
"name": "行业分类",
itemStyle: {
color: fatherColor
},
"children": [swyyQ, xclkQ]
}
// 获取网页宽度 设置树形条目实体宽高度
let width = 360;
let widthSize = 0.039 * width;
if (widthSize > 36) {
widthSize = 36;
}
let heightSize = widthSize * 2.6;
this.option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [{
type: 'tree',
data: [data],
left: '20%',
right: '20%',
top: '16%',
bottom: '32%',
symbol: 'square',
symbolSize: [widthSize, heightSize],
orient: 'vertical',
expandAndCollapse: true,
initialTreeDepth: 2,
label: {
position: 'top',
rotate: 0,
verticalAlign: 'middle',
align: 'center',
fontSize: 12
},
leaves: {
label: {
position: 'bottom',
rotate: -90,
verticalAlign: 'middle',
align: 'left'
}
},
animationDurationUpdate: 150
}]
};
// chart 图表实例不能存在data里
const chart = await this.$refs.chart.init(echartsLime);
chart.setOption(this.option)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(8)
赞赏(8)


 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12756089
下载 12756089
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号