更新记录
1.1.0(2024-12-08)
下载此版本
效果优化
1.0.0(2023-07-16)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
支持扫码体验-见右侧二维码
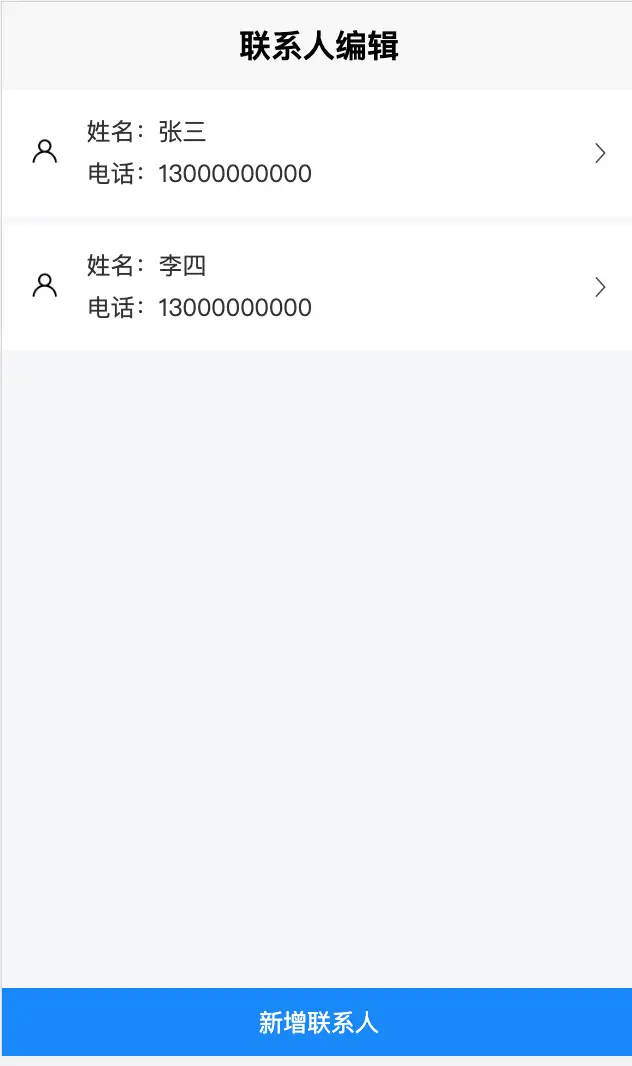
<template>
<view>
<passenger-edit-list :passengerList="passengerList" @save="handleOnSave"
@del="handleOnDel"></passenger-edit-list>
</view>
</template>
<script>
export default {
data() {
return {
passengerList: [{
id: 1,
name: '张三',
phone: ,
isDefault: false
}, {
id: 2,
name: '李四',
phone: ,
isDefault: true
}]
};
},
methods: {
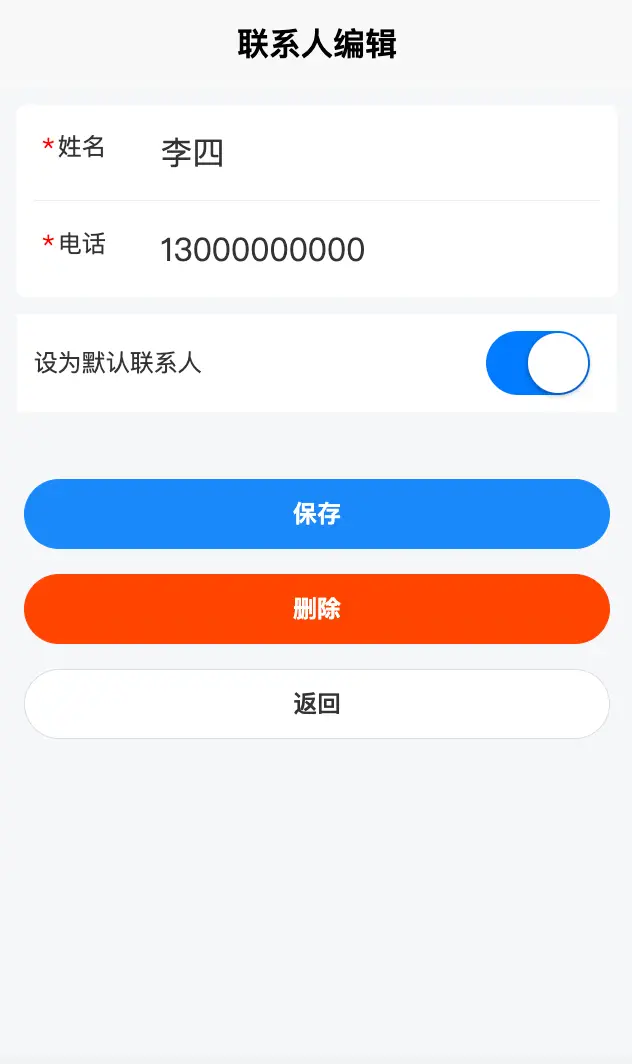
handleOnSave(edit) {
console.log('-点击保存-', edit);
// edit输出格式
// {
// id: 1,
// name: "张三",
// phone: "",
// isDefault: false
// }
},
handleOnDel(edit) {
// edit输出格式
// {
// id: 1
// }
console.log('-点击删除-', edit);
},
}
}
</script>
| 参数 |
类型 |
默认值 |
描述 |
| passengerList |
Array |
[] |
联系人列表 |
| @save |
Function |
- |
保存联系人回调函数 |
| @del |
Function |
- |
删除联系人毁掉函数 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 979
下载 979
 赞赏 17
赞赏 17

 下载 13726640
下载 13726640
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号