更新记录
2.0.0(2023-07-16)
下载此版本
组件优化
1.0.0(2023-07-16)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
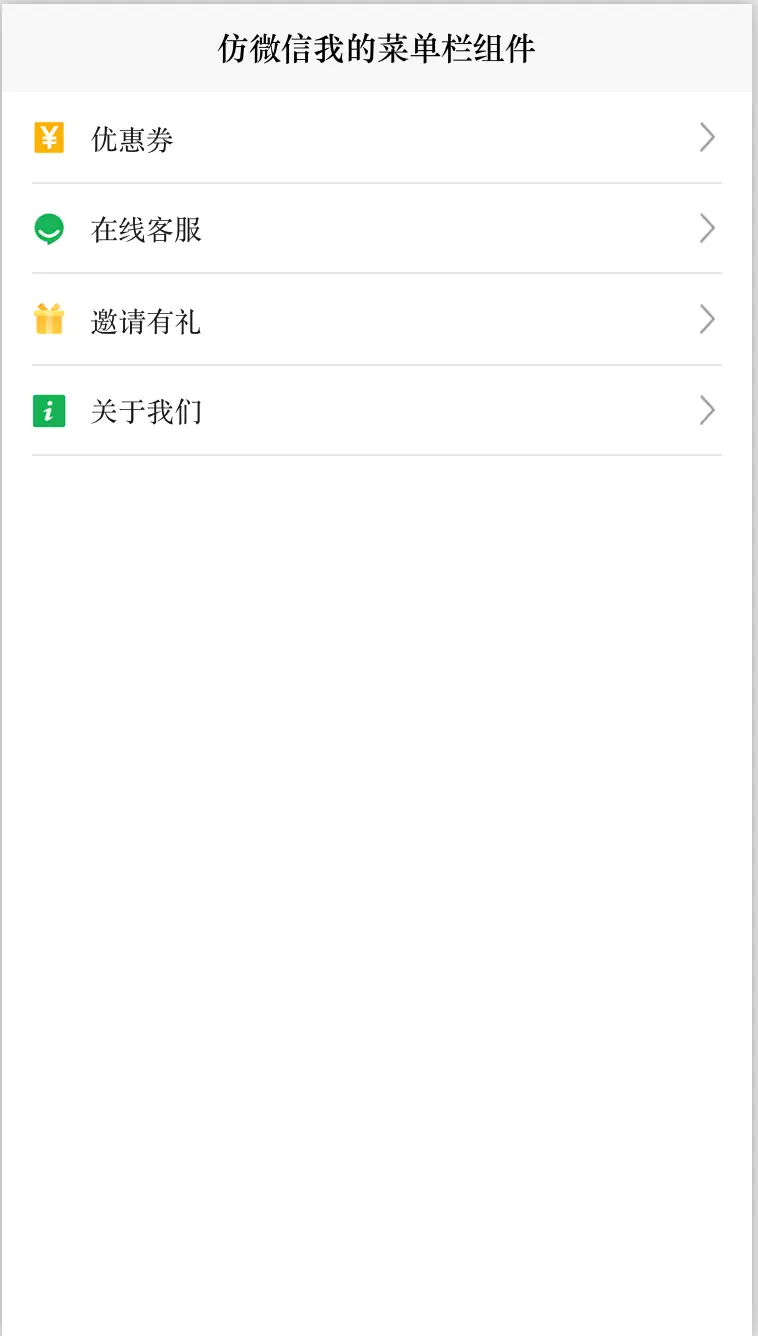
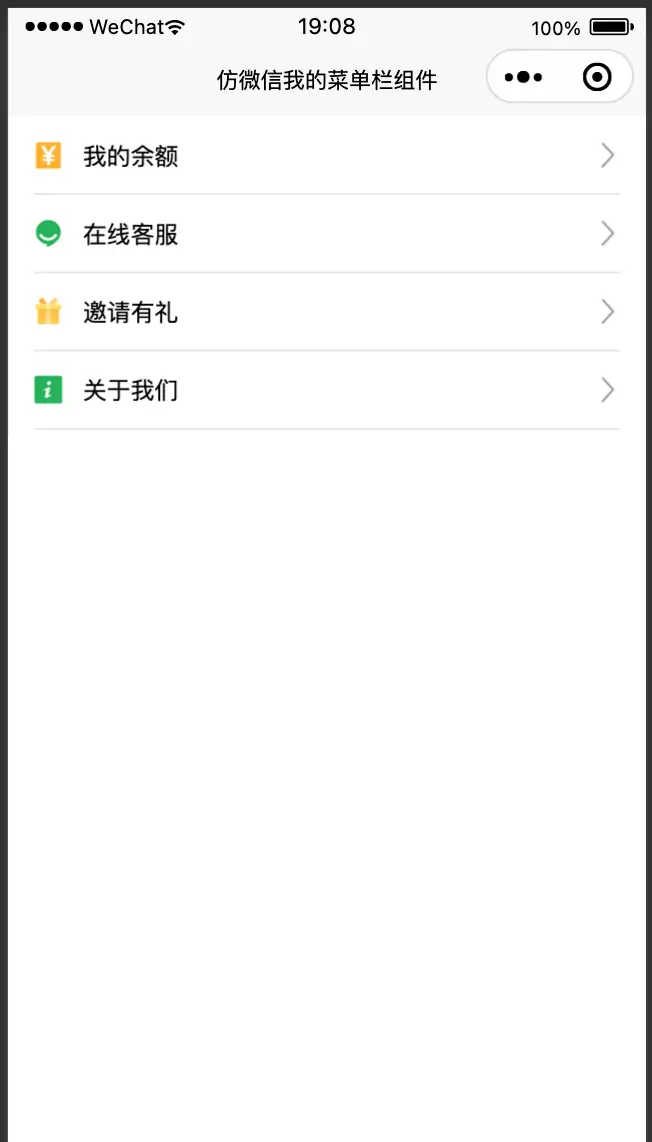
cc-wxBtn
使用方法
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu4.png" title="我的余额" @menuClick="menuClick" ></cc-wxBtn>
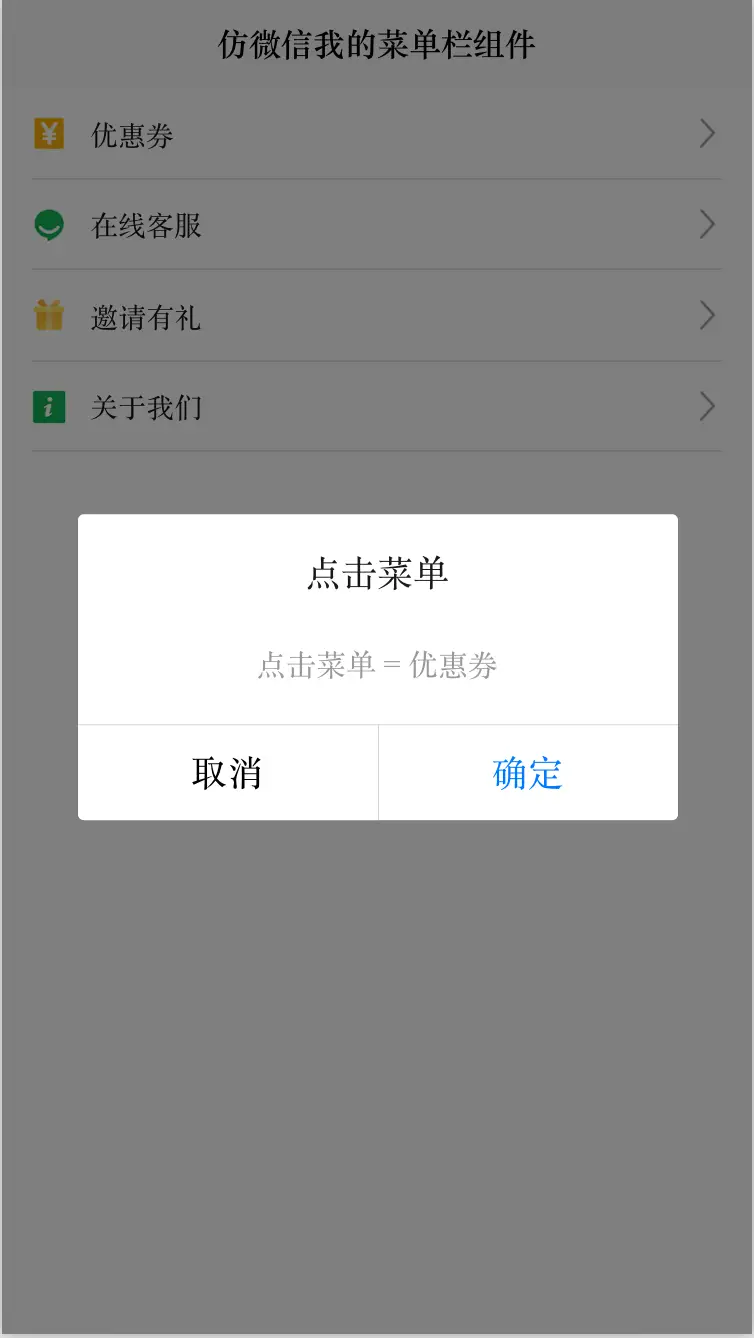
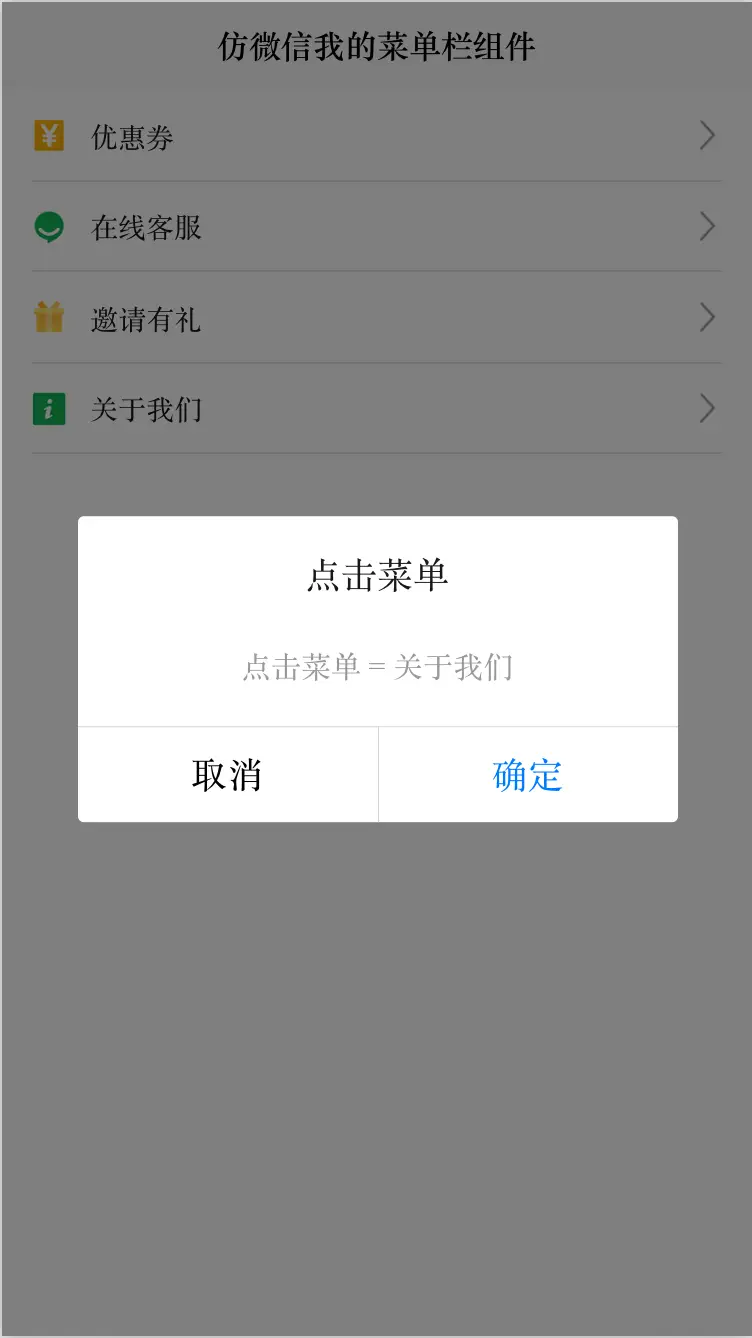
// 按钮点击事件
menuClick(name) {
uni.showModal({
title:'点击菜单',
content:'点击菜单名称 = ' + name
})
},
HTML代码实现部分
<template>
<view class="content">
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu4.png" title="我的余额" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu2.png" title="在线客服" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu3.png" title="邀请有礼" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu5.png" title="关于我们" @menuClick="menuClick" ></cc-wxBtn>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
menuClick(name) {
uni.showModal({
title:'点击菜单',
content:'点击菜单名称 = ' + name
})
},
}
}
</script>
<style>
page {
background-color: white;
margin-bottom: 50px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11193128
下载 11193128
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号