更新记录
1.0.4(2024-10-03) 下载此版本
组件优化
1.0.3(2024-01-07) 下载此版本
组件优化
1.0.2(2023-08-19) 下载此版本
增加模拟后台请求广告图
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-advertView
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
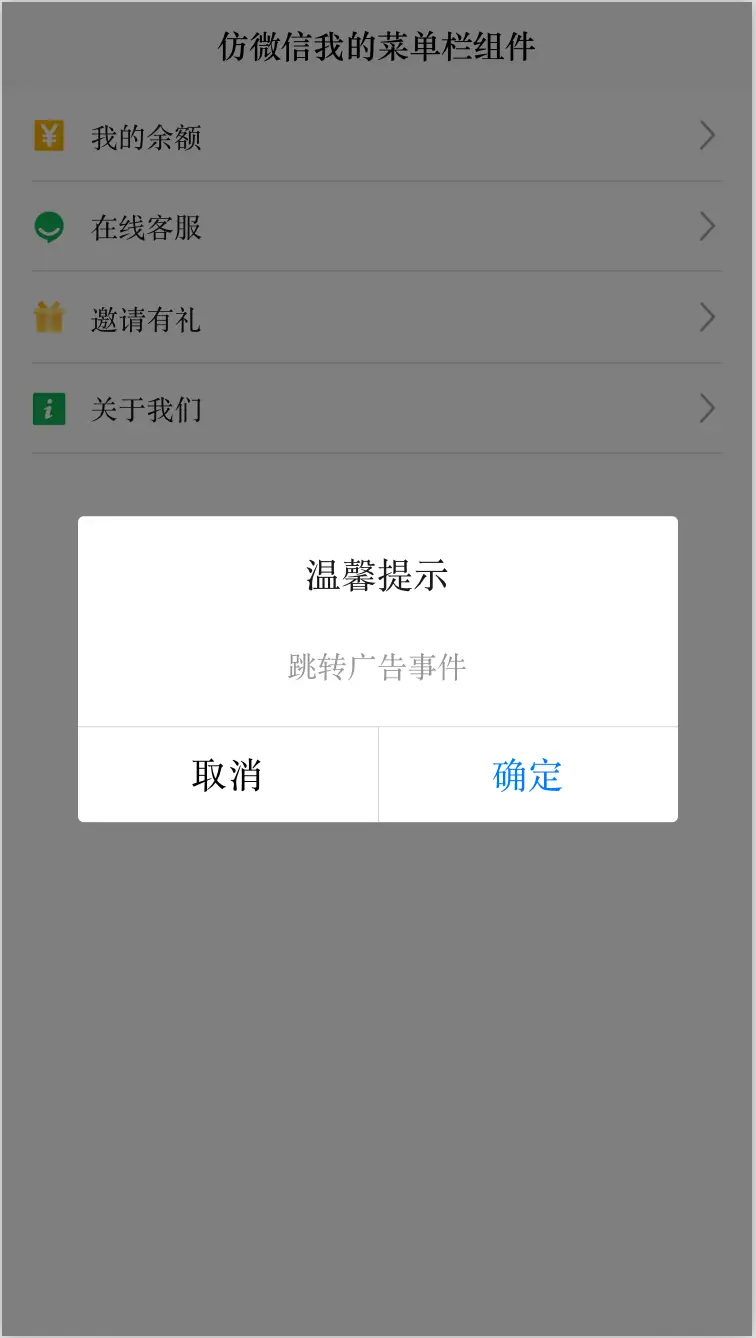
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
使用方法
<!-- ref:唯一ref timedown:开屏广告秒数 imageUrl:图片地址 advertClick:广告图点击 -->
<cc-advertView ref="ccAdvert" :timedown="12" :imageUrl="imgUrl" @advertClick="advertClick"></cc-advertView>
//初始化广告开屏广告
onReady() {
let myThis = this;
// 模拟后台请求
setTimeout(function() {
myThis.imgUrl = 'https://cdn.pixabay.com/photo/2015/02/13/00/43/apples-634572_1280.jpg'
// 初始化广告图
myThis.$refs.ccAdvert.initAdvert();
}, 200);
},
HTML代码实现部分
<template>
<view class="content">
<!-- ref:唯一ref timedown:开屏广告秒数 imageUrl:图片地址 advertClick:广告图点击 -->
<cc-advertView ref="ccAdvert" :timedown="12" :imageUrl="imgUrl" @advertClick="advertClick"></cc-advertView>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu4.png" title="我的余额" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu2.png" title="在线客服" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu3.png" title="邀请有礼" @menuClick="menuClick"></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="/static/image/member-menu5.png" title="关于我们" @menuClick="menuClick"></cc-wxBtn>
</view>
</template>
<script>
export default {
data() {
return {
imgUrl: ''
}
},
onReady() {
let myThis = this;
// 模拟后台请求
setTimeout(function() {
myThis.imgUrl = 'https://cdn.pixabay.com/photo/2015/02/13/00/43/apples-634572_1280.jpg'
// 初始化广告图
myThis.$refs.ccAdvert.initAdvert();
}, 200);
},
mounted() {
},
methods: {
// 广告图点击
advertClick() {
console.log("广告图点击");
uni.showModal({
title: '温馨提示',
content: '跳转广告事件'
})
},
}
}
</script>
<style>
page {
background-color: white;
margin-bottom: 50px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)


 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12633379
下载 12633379
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号