更新记录
1.0.3(2023-07-27) 下载此版本
继续优化
1.0.2(2023-07-27) 下载此版本
优化功能
1.0.1(2023-07-26) 下载此版本
优化兼容微信小程序和app
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
引入组件
import xlTabSw from '@/components/xl-tab-sw/xl-tab-sw.vue'
注册组件
components: { xlTabSw },
使用组件
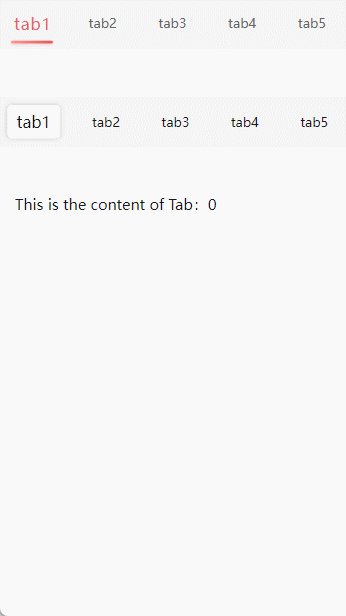
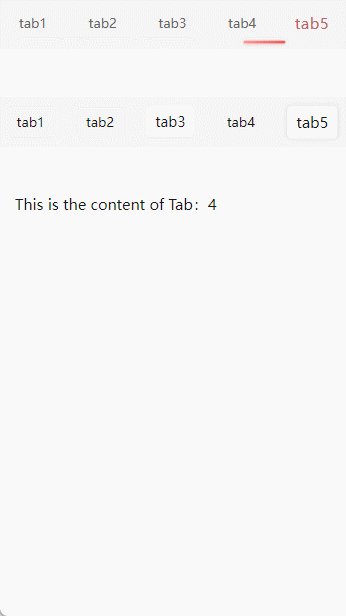
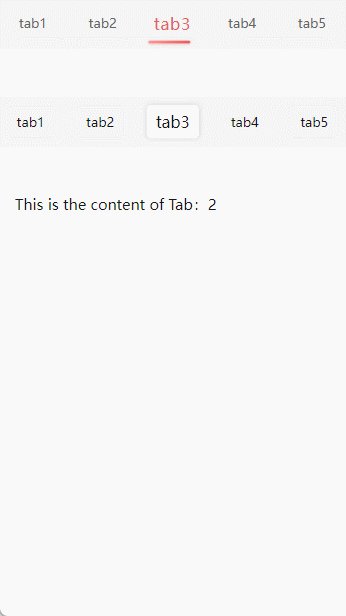
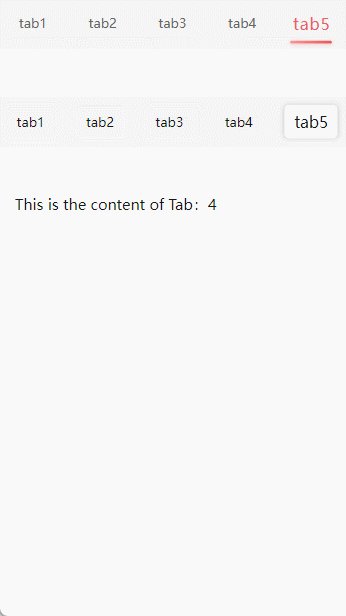
<xl-tab-sw :pattern='true' :tabsList="tabsList" @change="approach"> </xl-tab-sw>
参数说明
pattern:布尔值(true/false)代表两种类型tab的切换 tabsList:tab数据(数组) @change:点击时的回调(接收参数index)
数据格式
tabsList: [ { name: 'tab1', id: 1 }, { name: 'tab2', id: 2 }, { name: 'tab3', id: 3 }, { name: 'tab4', id: 4 }, { name: 'tab5', id: 6 } ]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 841
下载 841
 赞赏 4
赞赏 4

 下载 12819656
下载 12819656
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号