更新记录
1.0.2(2023-08-01) 下载此版本
优化源码,提升性能
1.0.1(2023-07-31) 下载此版本
优化小bug
1.0.0(2023-07-31) 下载此版本
初版,内涵JSON数据,无需请求后端接口获取。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
引入组件
import xlPvCityRg from '@/components/xl-pv-city-rg/xl-pv-city-rg.vue'
注册组件
components: { xlPvCityRg },
使用组件
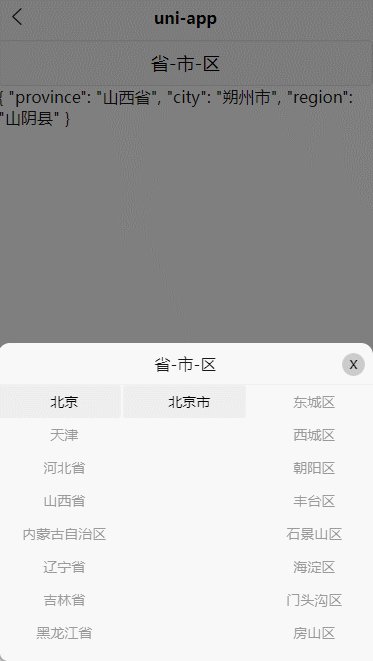
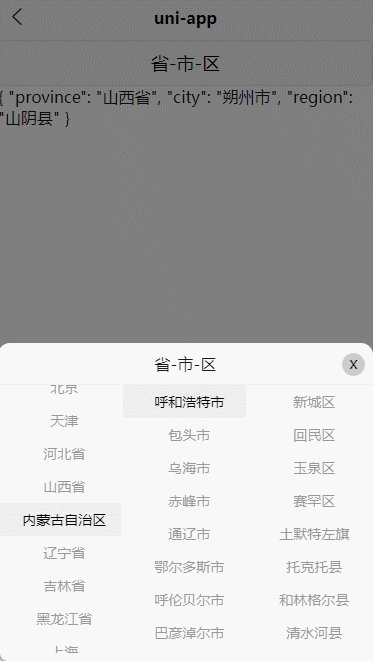
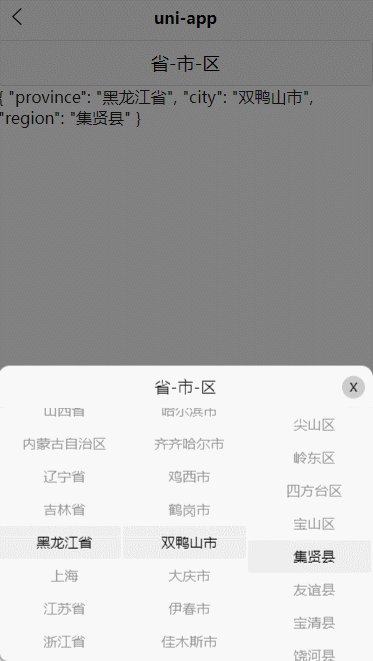
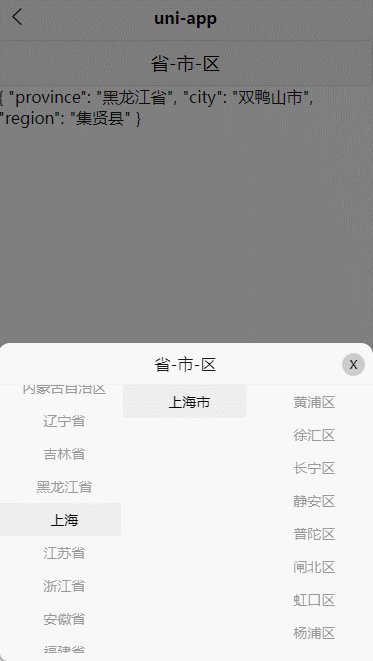
<xl-pv-city-rg @close="checkResult" @region="GetRegion" :model='show' :barHidth="640" :showYes='true' title="省-市-区"> </xl-pv-city-rg>
参数说明
@close:关闭模态框回调(携带参数 false) @region:选中地区的回调(携带参数是一个对象:包含选中的省市区) model:控制模态框显示或隐藏,值为 false/true barHidth:模态框高度 值为number类型 showYes:是否点击模态框可关闭弹框,值为 false/true title:模态框标题


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 845
下载 845
 赞赏 4
赞赏 4

 下载 11185251
下载 11185251
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号