更新记录
1.0.5(2023-08-11) 下载此版本
增加说明
1.0.4(2023-08-11) 下载此版本
增加说明
1.0.3(2023-08-07) 下载此版本
初始化控件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
next-dropdown
从uniapp插件市场导入 遇到问题或有建议可以加入***(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
vue3--使用
<template>
<view>
<u-form labelPosition="left" label-width="120" :model="formData">
<u-form-item borderBottom label="姓名" prop="inputed"><u-input inputAlign="right" placeholder="请输入" v-model="formData.inputed"></u-input></u-form-item>
<u-form-item borderBottom label="姓名2" prop="inputed2"><u-input inputAlign="right" placeholder="请输入" v-model="formData.inputed2"></u-input></u-form-item>
<!--vue2 请使用v-model绑定如下例子-->
<!-- <u-form-item borderBottom label="dropDown-a" prop="checked"><next-dropdown textAlign="left" v-model="formData.checked" :options="dropdownOptions1"></next-dropdown></u-form-item> -->
<!---->
<u-form-item borderBottom label="dropDown-a" prop="checked"><next-dropdown textAlign="left" v-model:value="formData.checked" :options="dropdownOptions1"></next-dropdown></u-form-item>
<u-form-item borderBottom label="dropDown-b" prop="checked"><next-dropdown textAlign="right" v-model:value="formData.checked" :options="dropdownOptions2"></next-dropdown></u-form-item>
</u-form>
</view>
</template><script setup lang="ts">
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
import { ref, unref } from "vue";
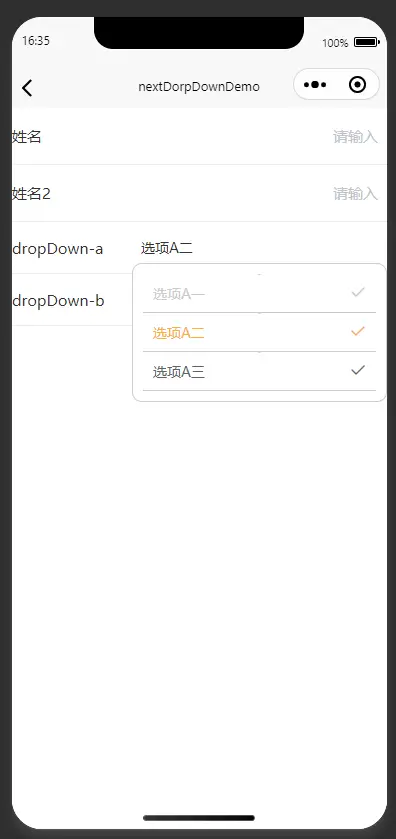
const dropdownOptions1 = ref([{label: '选项A一', value: 1, disabled: true},{label: '选项A二', value: 2},{label: '选项A三', value: 3}])
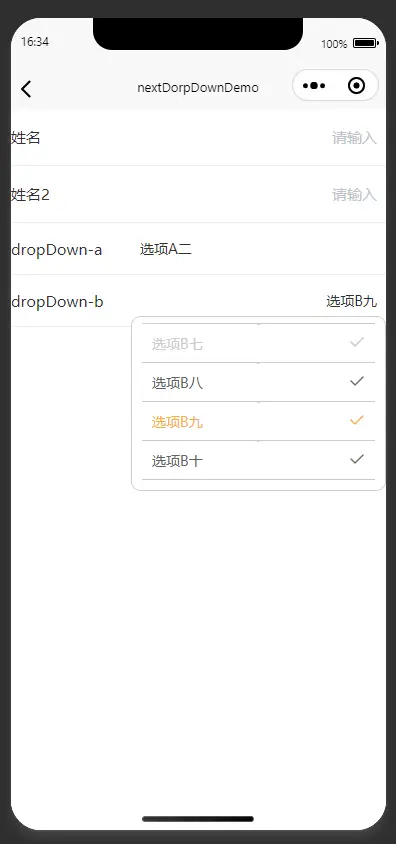
const dropdownOptions2 = ref([{label: '选项B一', value: 1, disabled: true},{label: '选项B二', value: 2},{label: '选项B三', value: 3, disabled: true},{label: '选项B四', value: 4},{label: '选项B五', value: 5},{label: '选项B六', value: 6},{label: '选项B七', value: 7, disabled: true},{label: '选项B八', value: 8},{label: '选项B九', value: 9},{label: '选项B十', value: 10}])
const formData = ref({
inputed: '',
inputed2: '',
checked1: '',
checked2: ''
})
</script>预览
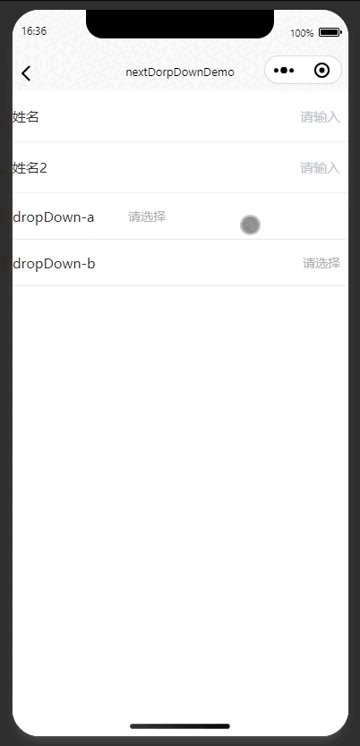
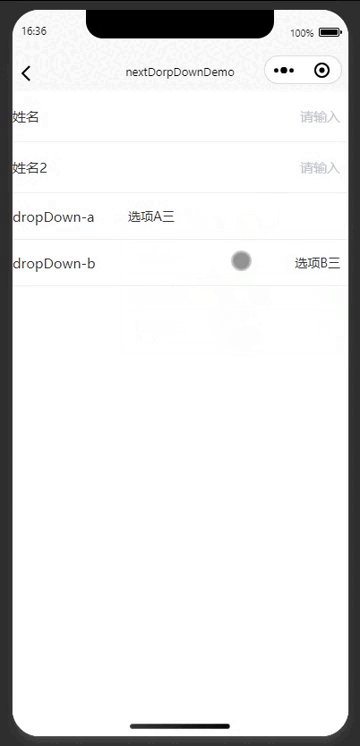
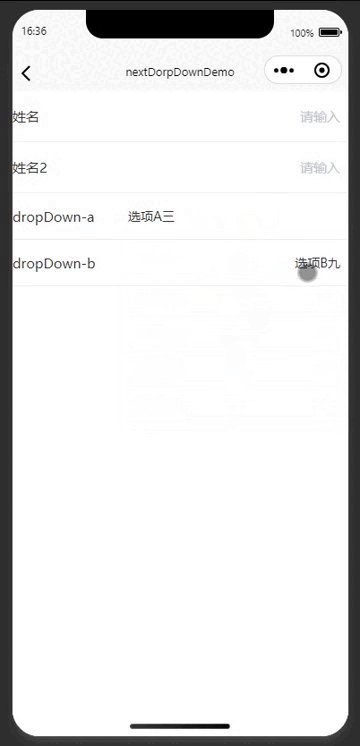
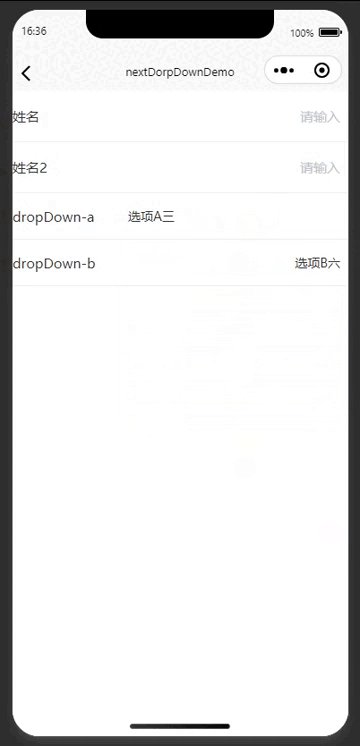
| 功能预览 |
|---|
 |
描述
该组件,是一个移动端dropdown轻量级通用组件。
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| value | 必传(双向绑定的值) | String | 是 | '' | - |
| options | options选项:[{label: '选项1', value: 1}] | Array | 是 | [] | - |
| inactiveColor | 默认颜色 | String | 否 | #606266 | - |
| activeColor | 选中的颜色 | String | 否 | #f0ad4e | - |
| textAlign | 文本对齐方式 | String | 否 | right | - |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| select | 选中item时触发 | emit | item |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 5448
下载 5448
 赞赏 54
赞赏 54

 下载 13003376
下载 13003376
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号