更新记录
1.3(2023-09-07)
优化双击退出后,重新进入的问题
1.2(2023-08-25)
优化界面尺寸和颜色
1.1(2023-08-16)
优化开关点击问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
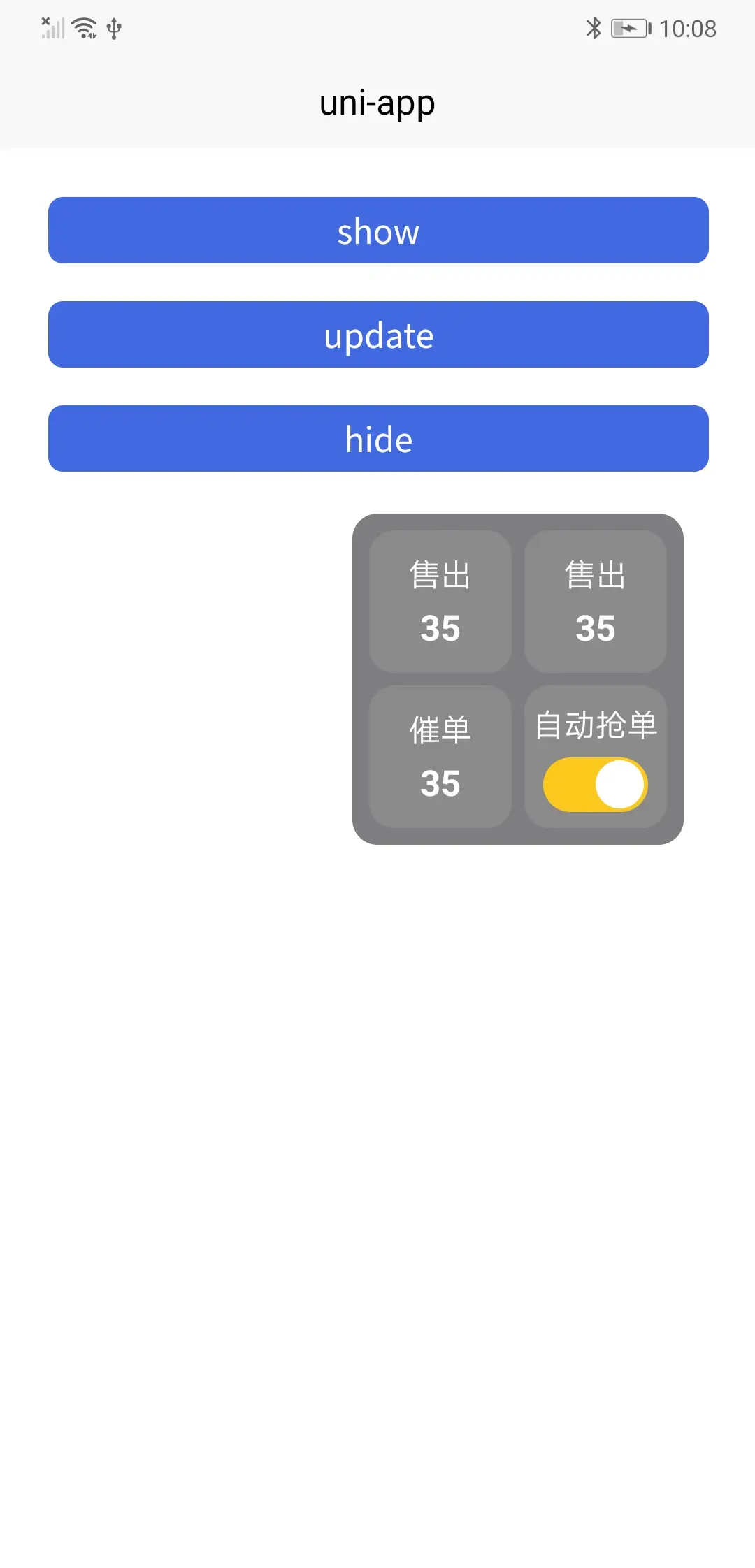
悬浮窗-订单 Ba-FloatWinStat
简介
Ba-FloatWinStat 是一款定制的订单悬浮窗插件,有其他定制需要可联系作者。
- 支持显示、隐藏
- 支持记录显示位置
- 支持拖动
- 支持监听点击事件
- 支持自动申请、判断悬浮窗权限
**有建议和需要,请*:2579546054
也可关注博客,实时更新最新插件:
使用方法
在 script 中引入组件
const floatWin = uni.requireNativePlugin('Ba-FloatWinStat')在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
methods: {
showFW() { //显示
floatWin.show({
text1: "售出",
text2: "售出",
text3: "催单",
text4: "自动抢单",
num1: 25,
num2: 25,
num3: 25,
switchChecked: false,
isToast: false
},
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
updateFW() { //更新数据
floatWin.update({
text1: "售出",
text2: "售出",
text3: "催单",
text4: "自动抢单",
num1: 35,
num2: 35,
num3: 35,
switchChecked: true,
},
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
hideFW() { //隐藏
floatWin.hide(
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}点击事件监听
在应用生命周期app.vue的onLaunch事件中设置监听:
onLaunch: function() {
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('baFloatWinStat', function(e) {
console.log('baFloatWinStat:' + JSON.stringify(e));
//处理点击事件
});
},
onShow: function() {
},
onHide: function() {
}点击事件参数
| 属性名 | 说明 |
|---|---|
| action | 事件类型,如:onClick |
示例:
{"action":"onClick","tag":"item1"}api 列表
| 方法名 | 说明 |
|---|---|
| show | 显示 |
| update | 更新数据 |
| hide | 隐藏 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 13878
下载 13878
 赞赏 6
赞赏 6

 下载 12604
下载 12604









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号