更新记录
1.0.0(2023-08-16)
首次提交
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
devicesModule
1、插件说明
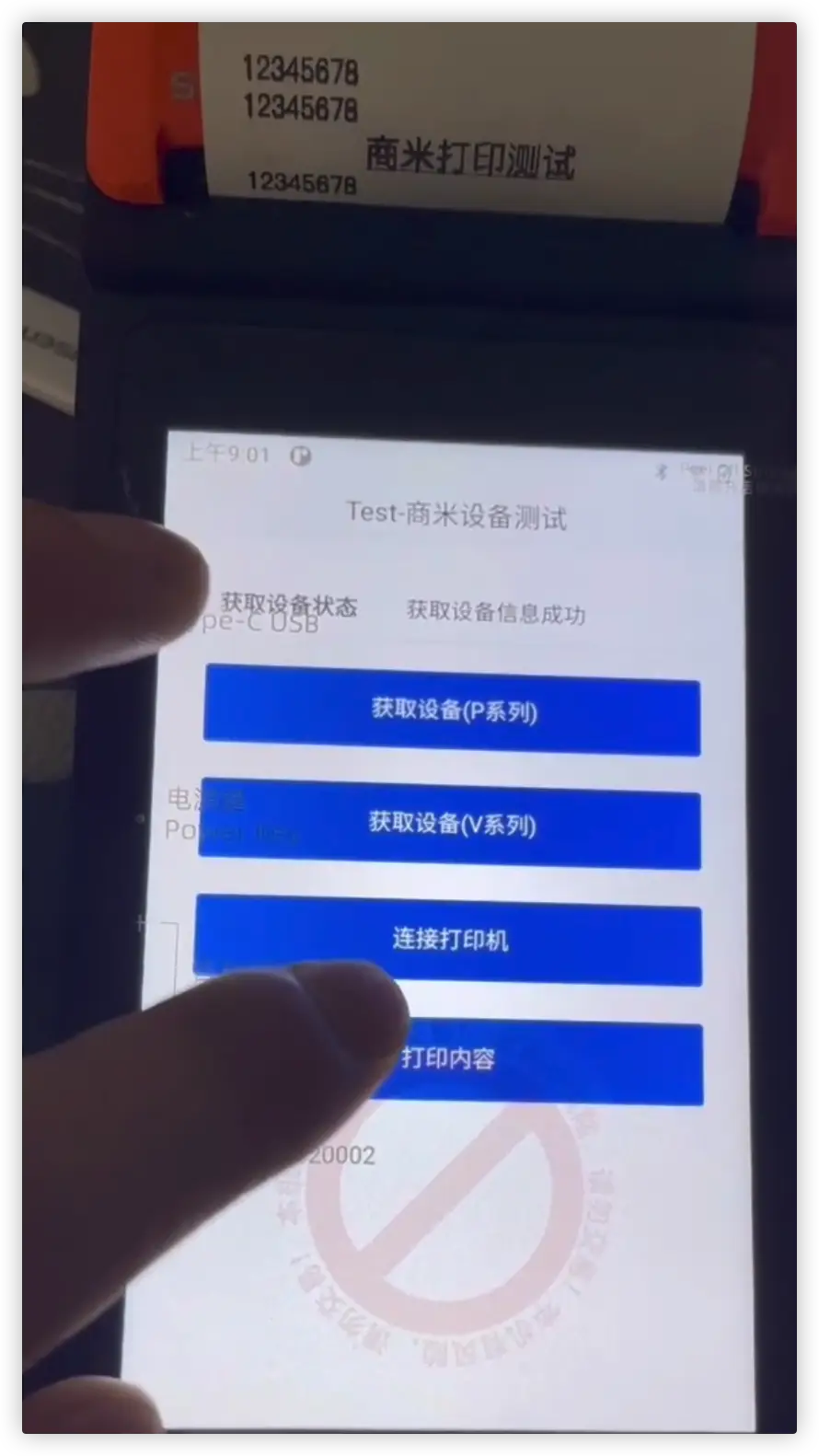
商米打印机获取设备号及打印文字
2、代码示例
<template>
<view class="hd-container">
<form-item title="获取设备状态" :value="stateMsg" disabled />
<view class="hd-btn" @click="initView">获取设备(P系列)</view>
<view class="hd-btn" @click="getSN">获取设备(V系列)</view>
<view class="hd-btn" @click="connect">连接打印机</view>
<view class="hd-btn" @click="printText">打印内容</view>
<view class="hd-dataResult" v-if="dataResult.length > 0">{{ dataResult }}</view>
</view>
</template>
<script>
// #ifdef APP-PLUS
const sunmiPrint = uni.requireNativePlugin('Hd-PrinterModule');
// #endif
export default {
data() {
return {
stateMsg: '还未开始',
dataResult: ''
};
},
onLoad() {
// #ifdef APP-PLUS
devicesModule.inItService((res) => {
if (res.code === 200) {
console.log(`devicesModule---`, JSON.stringify(res));
this.stateMsg = res['message'];
this.dataResult = res['data'];
} else {
this.dataResult = res['data'];
this.stateMsg = res['message'];
}
});
// #endif
},
methods: {
/* 获取P系列 */
initView() {
devicesModule.initView((res) => {
if (res.code === 200) {
console.log(`devicesModule---`, JSON.stringify(res));
this.stateMsg = res['message'];
this.dataResult = res['data'];
} else {
this.dataResult = res['data'];
this.stateMsg = res['message'];
}
});
},
/* 获取V系列 */
getSN() {
sunmiPrint.getSN((res) => {
if (res.code === 200) {
console.log(`devicesModule---`, JSON.stringify(res));
this.stateMsg = res['message'];
this.dataResult = res['data'];
} else {
this.dataResult = res['data'];
this.stateMsg = res['message'];
}
});
},
connect() {
//使用前连接打印机
sunmiPrint.connect((res) => {
if (res.connect == 'hello') {
console.log('打印机成功连接');
this.stateMsg = '打印机成功连接';
this.dataResult = null;
}
});
},
disconnect() {
//使用后断开打印机
sunmiPrint.disconnect();
},
printText() {
//主动初始化打印机
sunmiPrint.printInit();
// 打印一张自检页
sunmiPrint.printSelfCheck();
sunmiPrint.printText({
text: '商米打印测试',
align: 1,
size: 30,
bold: true,
underline: true,
compact: true,
skip: true
});
}
}
};
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 271
下载 271
 赞赏 2
赞赏 2

 下载 12633
下载 12633



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号