更新记录
1.0.1(2023-08-21)
下载此版本
增加插件截图
1.0.0(2023-08-21)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
cc-horBarChart
使用方法
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="管理综合得分: 6.50" barTime="更新于2023-08-21" barValue="6.5" color="#C0DDFA" selColor="#1890FF" maxValue="10"></cc-horBarCharts>
HTML代码实现部分
<template>
<view class="content">
<!-- ESG得分构成 -->
<view style="background: white; margin-top: 10px;flex-direction:column;">
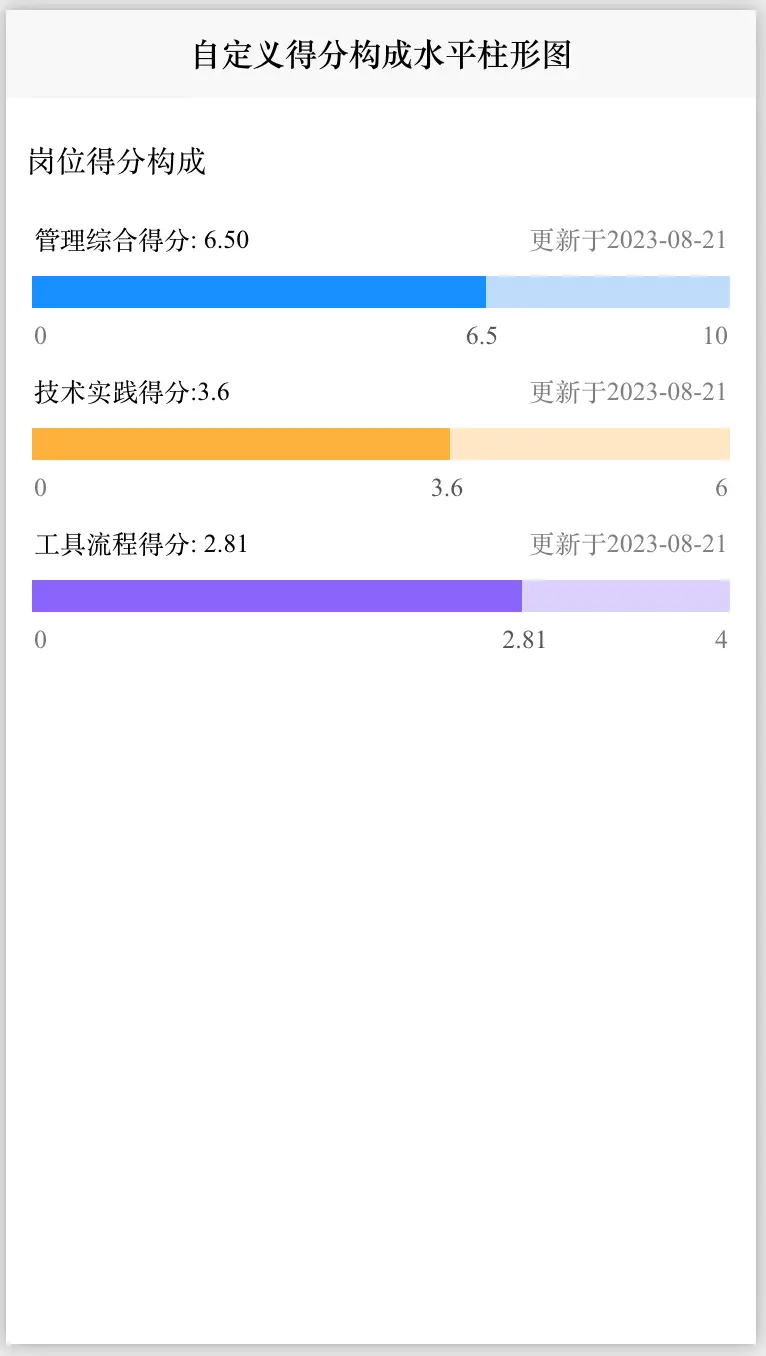
<view style="margin-left: 10px;font-size: 15px;color: black;padding: 10px 0px;">岗位得分构成</view>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="管理综合得分: 6.50" barTime="更新于2023-08-21" barValue="6.5" color="#C0DDFA" selColor="#1890FF" maxValue="10"></cc-horBarCharts>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="技术实践得分:3.6" barTime="更新于2023-08-21" barValue="3.6" color="#FFE7C5" selColor="#FFB23E" maxValue="6"></cc-horBarCharts>
<!--barTitle:文字标题 barTime:更新时间 barValue:得分值 color:背景颜色 selColor:得分选中颜色 maxValue:最大值 -->
<cc-horBarCharts barTitle="工具流程得分: 2.81" barTime="更新于2023-08-21" barValue="2.81" color="#DCD0FE" selColor="#8B64FC" maxValue="4"></cc-horBarCharts>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号