更新记录
1.0.4(2024-11-01)
一、处理ios上架报错等问题 Please set the UISupportsDocumentBrowser key to "YES" if your app uses a UIDocumentBrowserViewController. Otherwise, set the LSSupportsOpeningDocumentsInPlace key in the Info.plist to "YES" (recommended) or "NO" to specify whether the app can open files in place. All document-based apps must include one of these configurations.
1.0.3(2024-10-26)
一、iOS 上架问题
1.0.2(2024-04-07)
一、打包报错问题处理 二、分享文件格式增加
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
app添加“用其他应用打开”中、系统分享、获取分享的文件或者链接 【请先测试是否符合需求】 不喜勿喷!
1、插件说明
app添加“ 微信、*** 用其他应用打开”中、系统分享列表中、获取分享的文件或者链接 本插件支持安卓、ios双端
2、代码示例
在项目App.vue的***事件中调用即可
<script>
export default {
onLaunch: function() {
},
***: function() {
this.initReceive() // 在这里监听即可
},
onHide: function() {
console.log('Suapp Hide');
},
globalData: {
startTime: new Date().getTime()
},
methods: {
shareTest() {
const shareTool = uni.requireNativePlugin('Hd-FileHandler');
let filePath = plus.io.convertLocalFileSystemURL('_www/static/logo.png');
shareTool.shareFile(filePath);
},
/**
* 初始化
* @param {void}
*/
initReceive() {
// #ifdef APP-PLUS
if (this.isAndroid()) {
const plugin = uni.requireNativePlugin('Hd-FileHandler');
plugin.handleReceivedContent(result => {
if (result && result['code'] === 0) {
uni.showModal({
title: '温馨提示',
content: `收到文件 ${result.FileName} 是否转发给他人 ?`,
success: function(res) {
if (res.confirm) {
}
}
});
}
});
}
if (this.isIos()) {
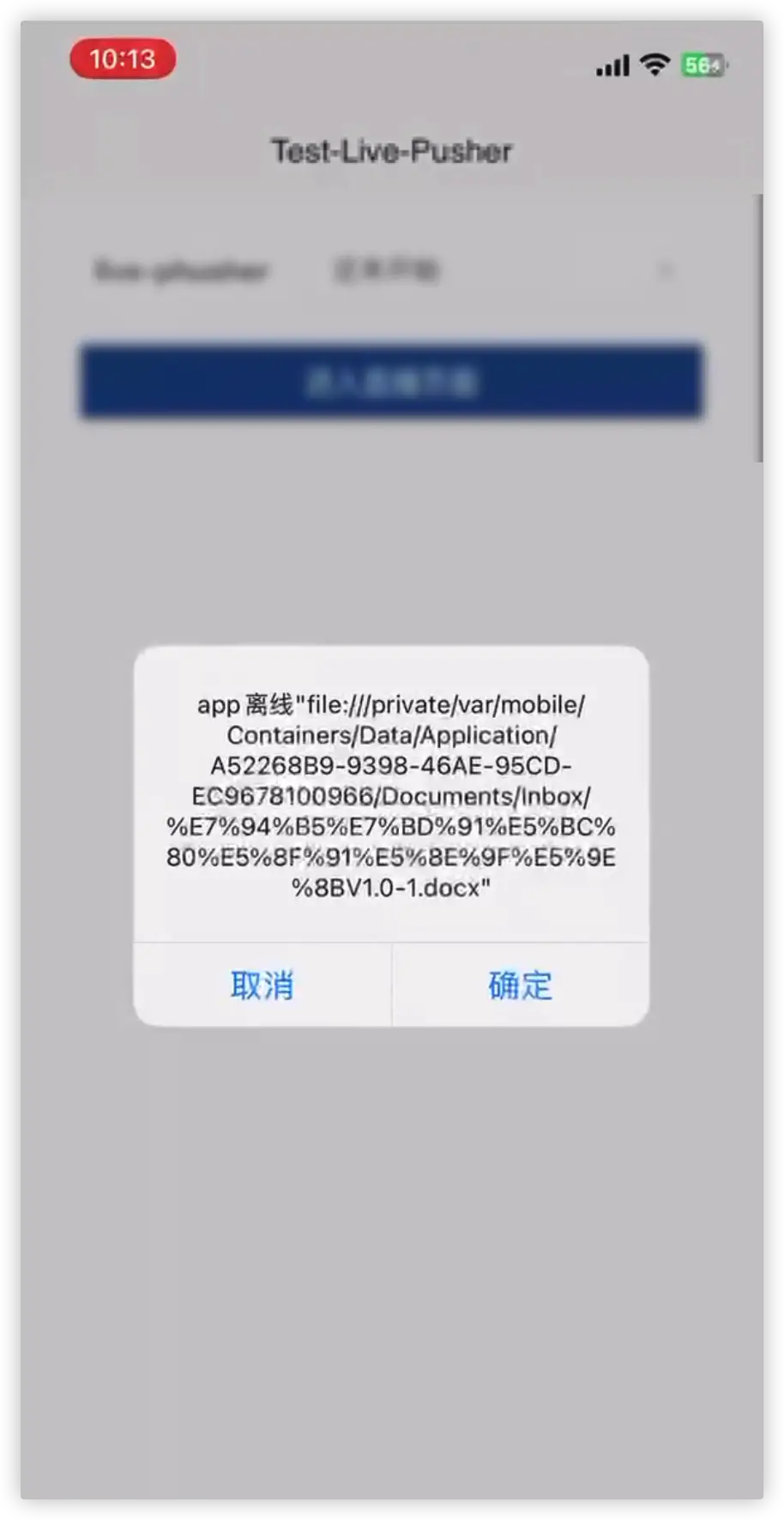
//app离线通过这个获取分享数据
let result = plus.runtime.arguments
console.log("app离线" + JSON.stringify(result))
if (result) {
uni.showModal({
content: "app离线" + JSON.stringify(plus.runtime.arguments)
})
plus.runtime.arguments = ''
}
const plugin = uni.requireNativePlugin('Hd-FileHandler');
plugin.getShareData(res => {
console.log("app在线" + JSON.stringify(res))
if (res && res['code'] === 1) {
uni.showModal({
content: "app在线" + JSON.stringify(result)
})
}
})
}
// #endif
},
/**
* 判断是否为Ios
* */
isIos() {
return uni.getSystemInfoSync().platform == 'ios'
},
/**
* 判断是否为Android
* */
isAndroid() {
return uni.getSystemInfoSync().platform == 'android'
}
}
};
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 273
下载 273
 赞赏 2
赞赏 2

 下载 12787
下载 12787










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号