更新记录
1.0.0(2023-09-14)
下载此版本
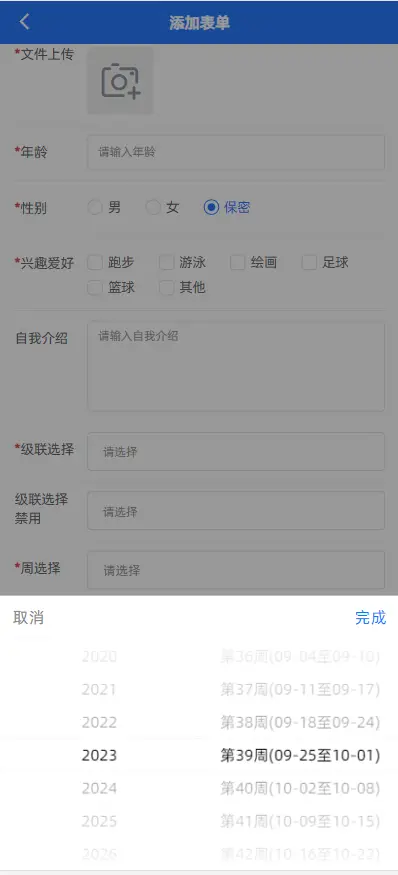
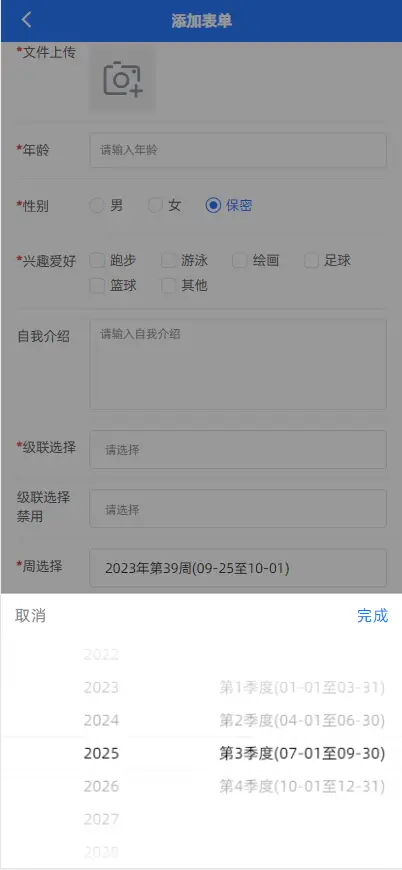
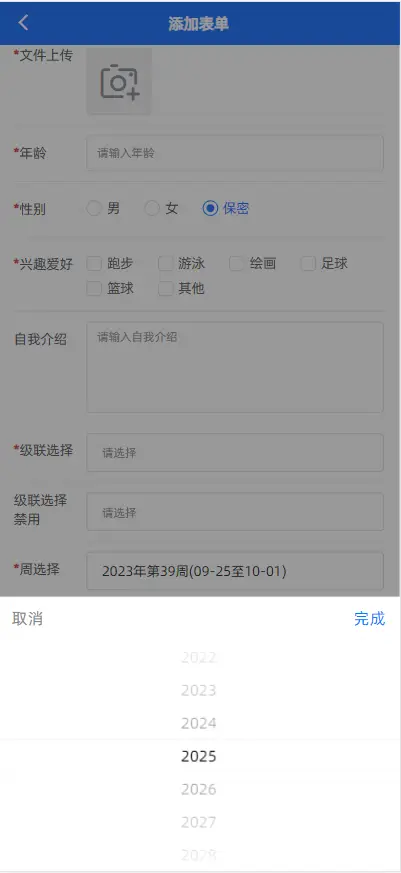
周,月,季,年选择,uni-ui ,自用
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
uwo-date
<uni-forms-item
label="周选择"
name="week"
required
:rules="[
{
required: true,
errorMessage: '周选择不能为空'
}
]"
>
<uwo-week-picker :disabled="false" @change="handleChange" v-model="formData.week"></uwo-week-picker>
</uni-forms-item>
// 月,季,年,都与周类似。
<uwo-month-picker :disabled="false" @change="handleChange" v-model="formData.month"></uwo-month-picker>
<uwo-season-picker :disabled="false" @change="handleChange" v-model="formData.season"></uwo-season-picker>
<uwo-year-picker :disabled="false" @change="handleChange" v-model="formData.year"></uwo-year-picker>
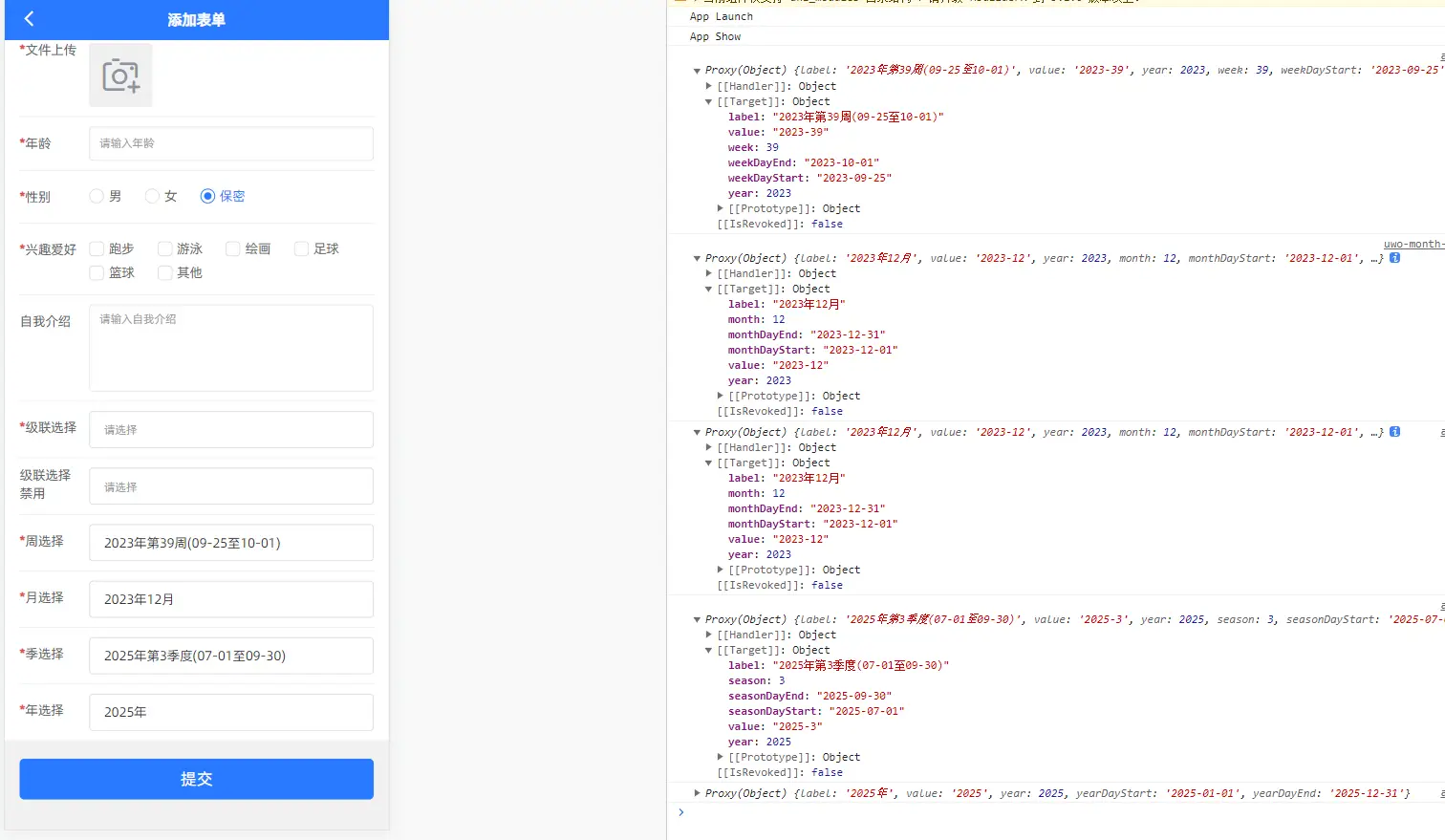
//数据回显方式,提交后台时自行处理。
const formData = ref({
week:null,
// week: {
// //value或者weekDayStart、weekDayEnd必填
// value: '2023-5',
// weekDayStart: '2023-01-24', //(必填)
// weekDayEnd: '2023-01-30' //(必填)
// },
month: {
//value或者monthDayStart、monthDayEnd必填
value: '2023-05',
monthDayStart: '2029-08-01',
monthDayEnd: '2029-08-31'
},
season: {
//value或者monthDayStart、monthDayEnd必填
value: '2023-2',
seasonDayStart: '04-01',
seasonDayEnd: '06-30'
},
year: {
value: '2025',
yearDayStart: '2023-01-01',
yearDayEnd: '2023-12-31'
}
});
const handleChange = (v) => {
console.log(v);
};


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 161
下载 161
 赞赏 0
赞赏 0

 下载 12729204
下载 12729204
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号