更新记录
v1.0.2023.09.20(2023-09-25)
第一版上线
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言(仅支持Android)
XM-Iap是一款使用Appstore SDK完成亚马逊iap内购插件,开发SDK地址:https://developer.amazon.com/zh/docs/in-app-purchasing/iap-implement-iap.html 。需要帮助,请联系作者,:(备注来源)。
使用说明
第一步
在插件市场使用导入Demo,并将自己项目的pem文件复制到->android->***文件夹下,打基座。此处可参考教程:https://blog.csdn.net/dashenid/article/details/129725810
第二步
初始化(非必须,Activity启动时会自动调用,调用这个接口也只是获取沙箱环境)
***.***((ret) => {
console.log(ret);
var result = JSON.***(ret)
this.content += result;
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});结果如图:
{"success":true,"data":"PRODUCTION","msg":"初始化成功"}第三步
调用获取是否沙箱环境
***.getAppstoreSDKMode((ret) => {
console.log(ret);
var result = JSON.***(ret)
this.content += result;
modal.toast({
//结果
message: ret,
duration: 1.5
});
});结果如图:
{"success":true,"data":"PRODUCTION","msg":"获取成功"}第四步
获取用户信息
***.getUserData((ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});结果如图:
{"success":true,"data":{"USER_DATA":{"userId":"ROhRVY_BKFh1lk7h9DS_-yl_AzrVtsr0oY_dvpWK1D4=","marketplace":"US"},"REQUEST_STATUS":"SUCCESSFUL","REQUEST_ID":"17819eb1-9cf9-47ed-a752-7744a4290903"},"msg":"用户数据回调"}第五步
获取最新的更新
***.getPurchaseUpdates({
reset: false
/**
* false - 返回自上次调用getPurchaseUpdates()之后的购买记录的分页响应。检索用户的未履行消费品、权利和订阅购买的收据。亚马逊应用商店建议在大部分情况下使用此方法。
* true - 检索用户的完整购买记录。需要将数据存储在某个位置(例如服务器端数据缓存),或将所有数据保留在内存中。
*/
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});结果如图:
{"success":true,"data":{"USER_DATA":{"userId":"ROhRVY_BKFh1lk7h9DS_-yl_AzrVtsr0oY_dvpWK1D4=","marketplace":"US"},"REQUEST_ID":"674bfbeb-b037-4bbf-9f6b-e487d2e16ae8","REQUEST_STATUS":"SUCCESSFUL","RECEIPTS":[],"HAS_MORE":false},"msg":"商品更新回调"}第六步
验证您的SKU,从而使用户的购买不会因SKU无效而意外失败
***.getProductData({
productSkus: ['com.yindan.askchatgpt.99',
'com.yindan.askchatgpt.test',
'com.yindan.askchatgpt.week1',
'com.yindan.askchatgpt.week',
'com.yindan.askchatgpt.year',
'com.yindan.askchatgpt.month',
'com.yindan.askchatgpt.test_one',
'cbPro_3_months',
'chatbotPro_3_month',
'cbPro_1_month',
'chatbotPro_1_month',
'0.1',
'com.yindan.askchatgpt.test_three_one',
'com.yindan.askchatgpt.test_three'
] //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});结果如图:
{"success":true,"data":{"requestStatus":"SUCCESSFUL","productData":{"chatbotPro_3_month":{"productType":"SUBSCRIPTION","sku":"chatbotPro_3_month","title":"ChatBot Pro for 3 months","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"ChatBot Pro for 3 months","coinsRewardAmount":0},"com.yindan.askchatgpt.99":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.99","price":"$0.99","description":"我是测试订阅","coinsRewardAmount":0,"smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","title":"test0.99","subscriptionPeriod":"Weekly"},"com.yindan.askchatgpt.year":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.year","price":"$72.00","description":"one year","coinsRewardAmount":0,"smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","title":"12 months","subscriptionPeriod":"Annual"},"com.yindan.askchatgpt.test_three":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.test_three","title":"test_three","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"test_three","coinsRewardAmount":0},"com.yindan.askchatgpt.month":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.month","title":"12 months","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"one year","coinsRewardAmount":0},"com.yindan.askchatgpt.test":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.test","title":"test0.99","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"我是测试订阅","coinsRewardAmount":0},"com.yindan.askchatgpt.week":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.week","title":"one week","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"one week","coinsRewardAmount":0},"0.1":{"productType":"CONSUMABLE","title":"钻石1","sku":"0.1","price":"$0.00","description":"平台币","coinsRewardAmount":0,"smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png"},"cbPro_3_months":{"productType":"SUBSCRIPTION","sku":"cbPro_3_months","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","coinsRewardAmount":0,"description":"ChatBot Pro for 3 months","price":"$19.00","freeTrialPeriod":"Weekly","title":"ChatBot Pro for 3 months","subscriptionPeriod":"Quarterly"},"chatbotPro_1_month":{"productType":"SUBSCRIPTION","sku":"chatbotPro_1_month","title":"AI ChatBot Pro for 1 month","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","description":"AI ChatBot Pro for 1 month","coinsRewardAmount":0},"cbPro_1_month":{"productType":"SUBSCRIPTION","sku":"cbPro_1_month","smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","coinsRewardAmount":0,"description":"AI ChatBot Pro for 1 month","price":"$9.00","freeTrialPeriod":"Weekly","title":"AI ChatBot Pro for 1 month","subscriptionPeriod":"Monthly"},"com.yindan.askchatgpt.test_one":{"productType":"CONSUMABLE","title":"test_one","sku":"com.yindan.askchatgpt.test_one","price":"$0.99","description":"test_one","coinsRewardAmount":0,"smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png"},"com.yindan.askchatgpt.week1":{"productType":"SUBSCRIPTION","sku":"com.yindan.askchatgpt.week1","price":"$9.00","description":"one week","coinsRewardAmount":0,"smallIconUrl":"https://m.media-amazon.com/images/I/410Umks0gML._SL110_FMPNG_h1_.png","title":"one week","subscriptionPeriod":"Weekly"}},"requestId":"e2e7276f-16f7-40af-b711-c087f07d333e","UNAVAILABLE_SKUS":"[com.yindan.askchatgpt.test_three_one]"},"msg":"获取商品回调"}特别注意:
请注意亚马逊的pem文件,包名,签名,sku是否一致。根据以往成功的案例,需要走动态测试,并由亚马逊市场转签名才能拉起支付。
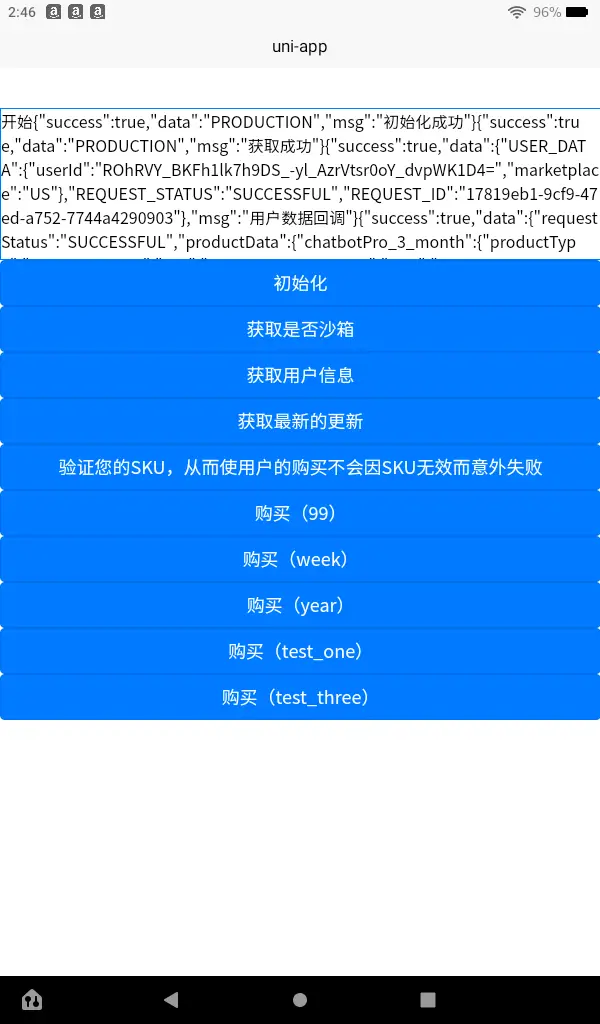
完整范例(跟Demo一样)
<template>
<view>
<textarea v-model="content" class="hhh"></textarea>
<button type="primary" @click="***">初始化</button>
<button type="primary" @click="getAppstoreSDKMode">获取是否沙箱</button>
<button type="primary" @click="getUserData">获取用户信息</button>
<button type="primary" @click="getPurchaseUpdates">获取最新的更新</button>
<button type="primary" @click="getProductData">验证您的SKU,从而使用户的购买不会因SKU无效而意外失败</button>
<button type="primary" @click="purchase1">购买(99)</button>
<button type="primary" @click="purchase2">购买(week)</button>
<button type="primary" @click="purchase3">购买(year)</button>
<button type="primary" @click="purchase4">购买(test_one)</button>
<button type="primary" @click="purchase5">购买(test_three)</button>
</view>
</template>
<script>
// 获取 module
var *** = uni.requireNativePlugin("XM-IapModule")
const modal = uni.requireNativePlugin('modal');
export default {
data() {
return {
content: '开始'
}
},
onLoad() {
},
onShow: function() {
console.log('Page Show')
},
onHide: function() {
console.log('Page Hide')
},
methods: {
***() {
// 调用异步方法
***.***((ret) => {
console.log(ret);
var result = JSON.***(ret)
this.content += result;
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
getAppstoreSDKMode() {
// 调用异步方法
***.getAppstoreSDKMode((ret) => {
console.log(ret);
var result = JSON.***(ret)
this.content += result;
modal.toast({
//结果
message: ret,
duration: 1.5
});
});
},
getUserData() {
// 调用异步方法
***.getUserData((ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
getPurchaseUpdates() {
// 调用异步方法
***.getPurchaseUpdates({
reset: false
/**
* false - 返回自上次调用getPurchaseUpdates()之后的购买记录的分页响应。检索用户的未履行消费品、权利和订阅购买的收据。亚马逊应用商店建议在大部分情况下使用此方法。
* true - 检索用户的完整购买记录。需要将数据存储在某个位置(例如服务器端数据缓存),或将所有数据保留在内存中。
*/
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
getProductData() {
// 调用异步方法
***.getProductData({
productSkus: ['com.yindan.askchatgpt.99',
'com.yindan.askchatgpt.test',
'com.yindan.askchatgpt.week1',
'com.yindan.askchatgpt.week',
'com.yindan.askchatgpt.year',
'com.yindan.askchatgpt.month',
'com.yindan.askchatgpt.test_one',
'cbPro_3_months',
'chatbotPro_3_month',
'cbPro_1_month',
'chatbotPro_1_month',
'0.1',
'com.yindan.askchatgpt.test_three_one',
'com.yindan.askchatgpt.test_three'
] //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
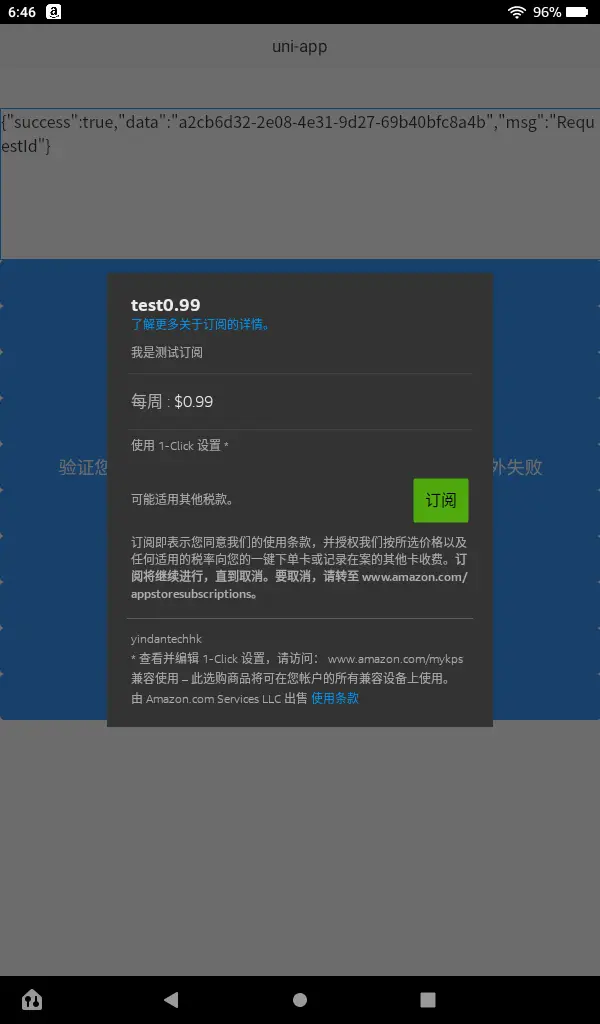
purchase1() {
// 调用异步方法
***.purchase({
productSku: 'com.yindan.askchatgpt.99' //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
purchase2() {
// 调用异步方法
***.purchase({
productSku: 'com.yindan.askchatgpt.week1' //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
purchase3() {
// 调用异步方法
***.purchase({
productSku: 'com.yindan.askchatgpt.year' //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
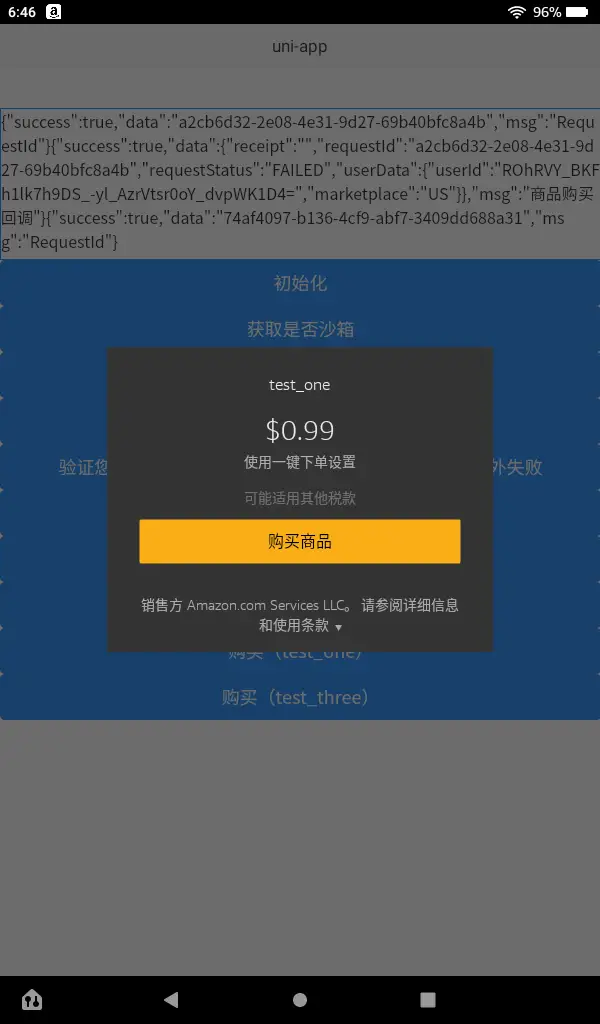
purchase4() {
// 调用异步方法
***.purchase({
productSku: 'com.yindan.askchatgpt.test_one' //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
purchase5() {
// 调用异步方法
***.purchase({
productSku: 'com.yindan.askchatgpt.test_three_one' //商品id
}, (ret) => {
var result = JSON.***(ret)
this.content += result;
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.hhh {
margin-top: 50upx;
width: 100%;
border: 1px solid #007AFF;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1124
下载 1124
 赞赏 1
赞赏 1

 下载 12785
下载 12785










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号