更新记录
1.0.0(2023-10-10) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
1.代码中直接引入即可
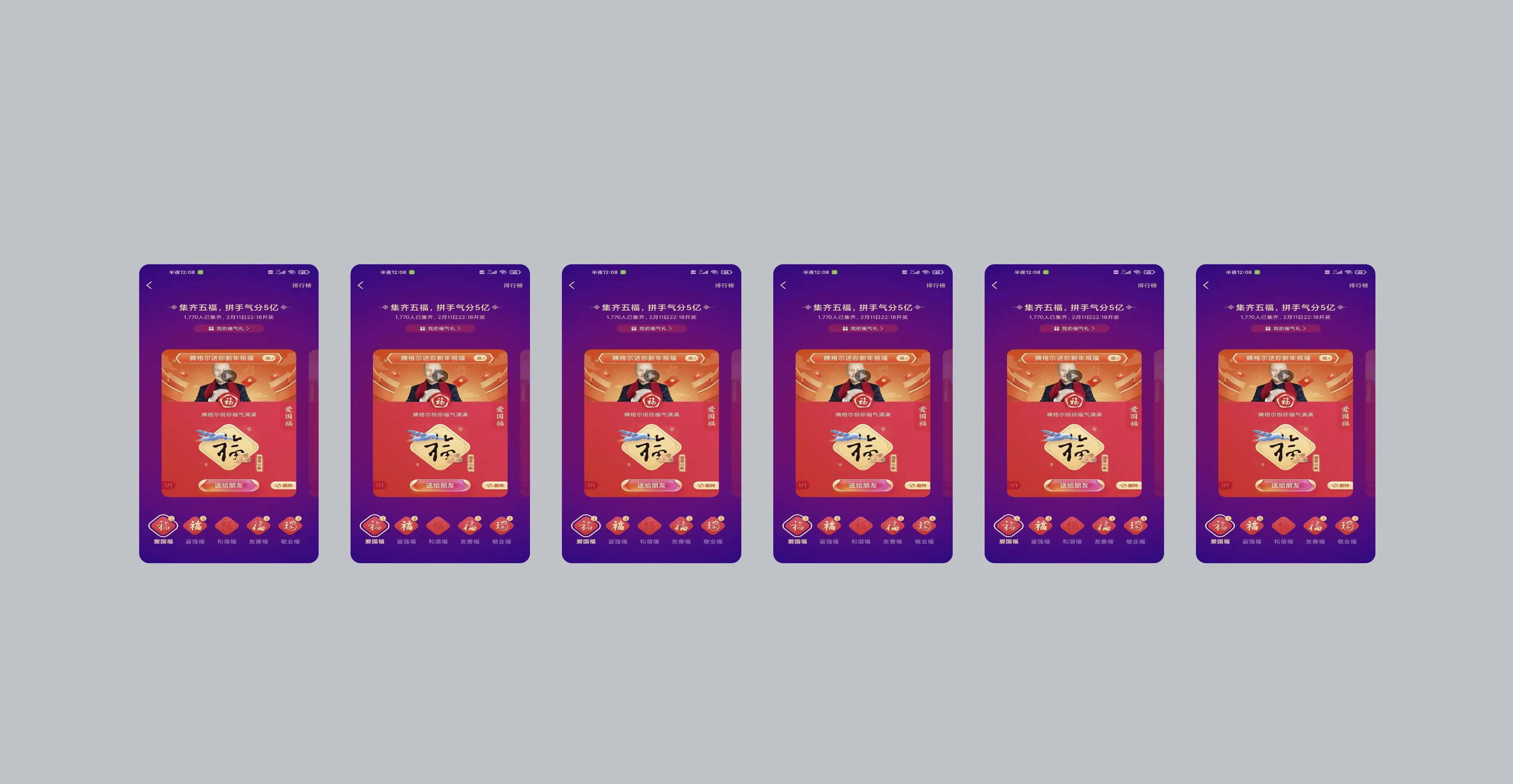
<chiuzi-rotate :cards="cards"></chiuzi-rotate>2.传入的参数cards
cards: [{
id: 0,
content: '恭喜发财',
isTurned: false
},
{
id: 1,
content: '恭喜发财',
isTurned: false
},
{
id: 2,
content: '恭喜发财',
isTurned: false
},
{
id: 3,
content: '恭喜发财',
isTurned: false
},
{
id: 4,
content: '恭喜发财',
isTurned: false
},
{
id: 5,
content: '恭喜发财',
isTurned: false
}
],

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)




 下载 318
下载 318
 赞赏 1
赞赏 1

 下载 12803679
下载 12803679
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号