更新记录
1.0.2(2024-02-17) 下载此版本
文档更新
1.0.1(2023-10-18) 下载此版本
更新教程
1.0.0(2023-10-18) 下载此版本
初次发布
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
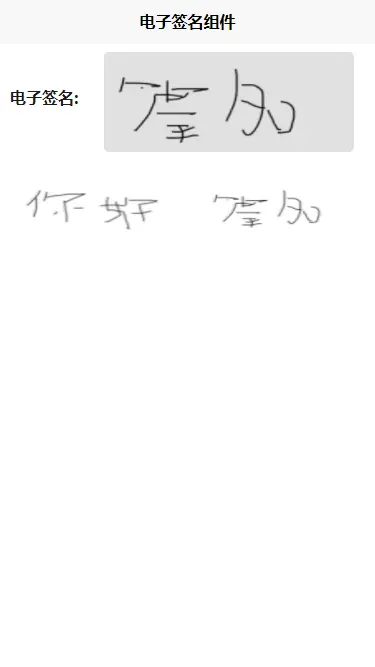
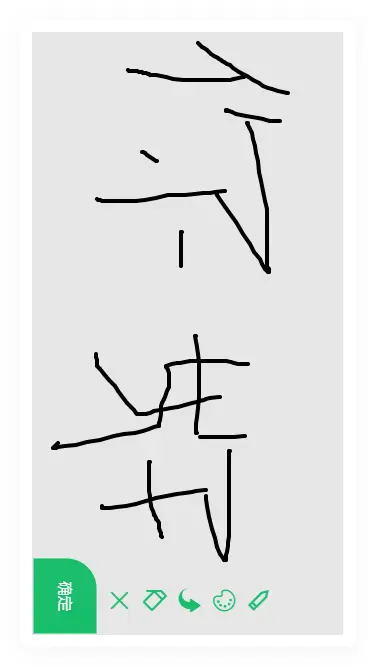
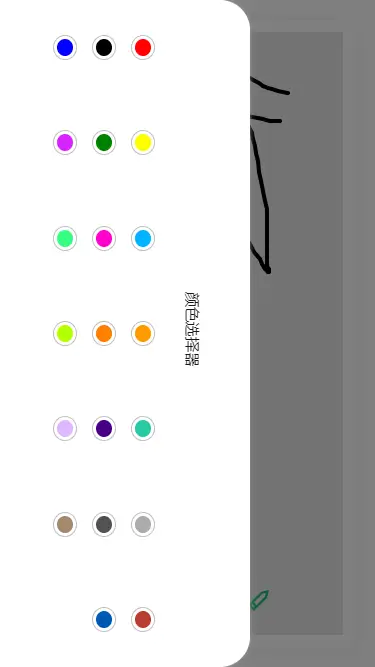
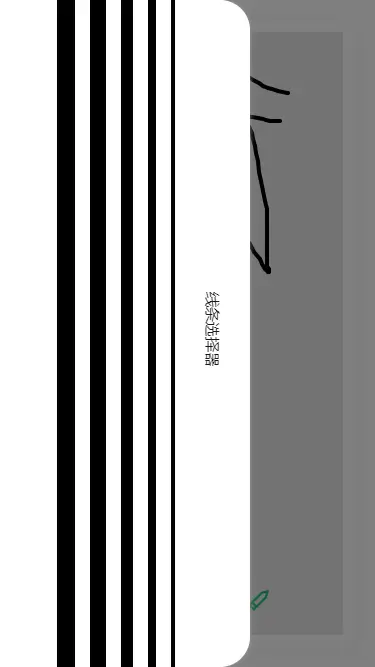
TC-qianming
使用教程
第一步 引入图标
在项目中的App.vue内添加下面代码
<style>
/*引入图标路径 */
@import 'uni_modules/TC-qianming/libs/css/iconfont.css';
</style>第二步 引入组件即可
<template>
<view>
<TC-qianming></TC-qianming>
</view>
</template>提需求 问题反馈 联系作者 V:ANKR6699
欢迎各位交流学习(抢先看各类插件)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 495
下载 495
 赞赏 5
赞赏 5

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号