平台兼容性
特别说明
组件在微信小程序开发工具、ios微信小程序编译预览均显示正常。其他使用环境未作测试支持。
组件名称:
glance商城商品列表-小程序组件
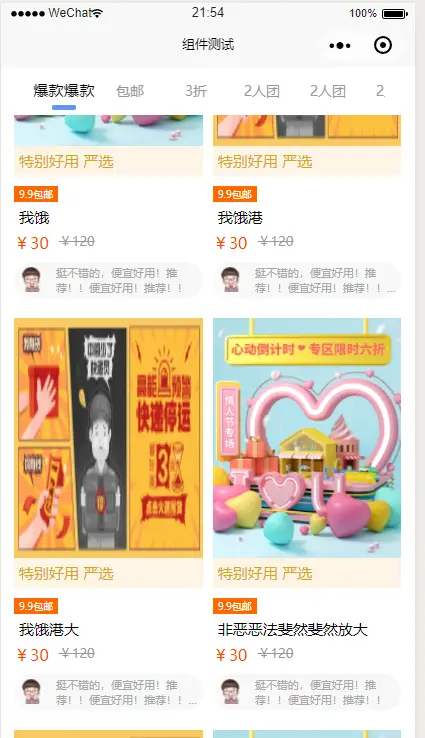
glanceProductList仿网易严选微信商城 商品列表
组件功能:
- 商品列表展示
- 结构化接口数据
- 交互方法:点击图片后触发imgclick方法,父组件实现此方法可用于点击跳转页面或其他业务操作
使用场景:
- 商品列表
版本
| 版本号 | 更新内容 | 待处理 | 备注 |
| v 0.9 | > * 样式微调;修复页面超宽问题 > | 样式规范与精简 |
说明:
组件使用
HBuilderX开发,仅在微信小程序内测试通过
组件属性:
| 属性 | 值类型 | 值示例 | 默认值 | 备注 |
| titletxt | String | 店长推荐 | 为您推荐 | 列表标题 |
| data | Array | :data="[ {'src':'../../static/1.png','imghref':'拉拉的','name':'我饿','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!'}, {'src':'../../static/5.png','imghref':'refea的','name':'我饿港','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120', 'curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!便宜好用!推荐!!'}, {'src':'../../static/5.png','imghref':'拉ggggggg的','name':'我饿港大','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!便宜好用!推荐!!'}, {'src':'../../static/1.png','imghref':'啊v啊v阿三的','name':'非恶恶法斐然斐然放大','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!'}, {'src':'../../static/5.png','imghref':'拉ggggggg的','name':'发大水发生发啊士大夫地方的','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!'}, {'src':'../../static/1.png','imghref':'啊v啊v阿三的','name':'放大飞啊飞无法发顺丰','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!'}, {'src':'../../static/5.png','imghref':'拉ggggggg的','name':'打发士大夫大师傅大势发法大师傅大师傅 ','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!'}]" | null | 载入的图片结构化数据信息 |
data数据格式及属性说明
属性 值类型 值示例 默认值 备注 src String ../../static/1.png 或 网络图片地址 图片地址;注意 此为必要属性 组件内部会检测 name String 衣架 无 商品名称 imghref String 图片链接地址 无 程序内页面地址 或 其他网络内容地址 marketinglabel String 9.9包邮 无 营销标签内容 shortlabel String 严选 质量非常好 无 推广短评 oriprice String 200 无 原始价 curprice String 50 无 当前价 iconreviewer String ../../static/1.png 或 网络图片地址50 无 评论者 头像地址 comcontent String 太好用了 值得购买!!! 无 评论内容
使用步骤:
1、在vue页面内引入组件(组件放在项目目录下的components目录下),位置<script>:
注意:上传的压缩文件内组件名前有加前缀 请自行修改
import glanceProductList from '@/components/glanceProductList.vue';
2、组件引用;位置<export default>:
components: { glanceProductList},3、在模板中需要使用组件的位置,添加组件;位置<template>:
<!-- glanceImgGrid -->
<glanceProductList :titletxt='为您推荐' @imgclick="imgclick"
:data="[{'src':'../../static/1.png','imghref':'拉拉的','name':'我饿','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!'},{'src':'../../static/5.png','imghref':'refea的','name':'我饿港','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120', 'curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!便宜好用!推荐!!'},{'src':'../../static/5.png','imghref':'拉ggggggg的','name':'我饿港大','shortlabel':'特别好用 严选','marketinglabel':'9.9包邮','oriprice':'120','curprice':'30','iconreviewer':'../../static/timg.png','comcontent':'挺不错的,便宜好用!推荐!!便宜好用!推荐!!便宜好用!推荐!!'}]" >
</glanceProductList>4、与父组件间的通信: 组件主要完成把在点击图片时传递图片绑定的链接地址给父组件,父组件中定义方法处理链接地址跳转指定内容:
imgclick(imghref){
<!-- 这里处理点击图片后的跳转操作imghref即为图片绑定的链接地址 -->
<!-- uni.showModal({
content: imghref
}) -->
}5、示例效果参见图片
拓展使用
可自行改样式 去掉评论或者调整其他元素属性 可与
glanceLineTextNav或glanceLineTextTimerNav组件组合使用;前者实现单行文本导航,后者加入倒> 计时效果。 这些都是商城首页比较常用的~
特别说明
本人水平有限 努力提升中... :blush:
如有问题,请留言;代码有了,想要的效果可以改到自己满意的为止~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2412
下载 2412
 赞赏 0
赞赏 0

 下载 7707050
下载 7707050
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号