更新记录
1.0.3(2024-11-23) 下载此版本
组件优化
1.0.2(2023-11-25) 下载此版本
增加插件使用说明,优化组件
1.0.1(2023-11-11) 下载此版本
优化组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
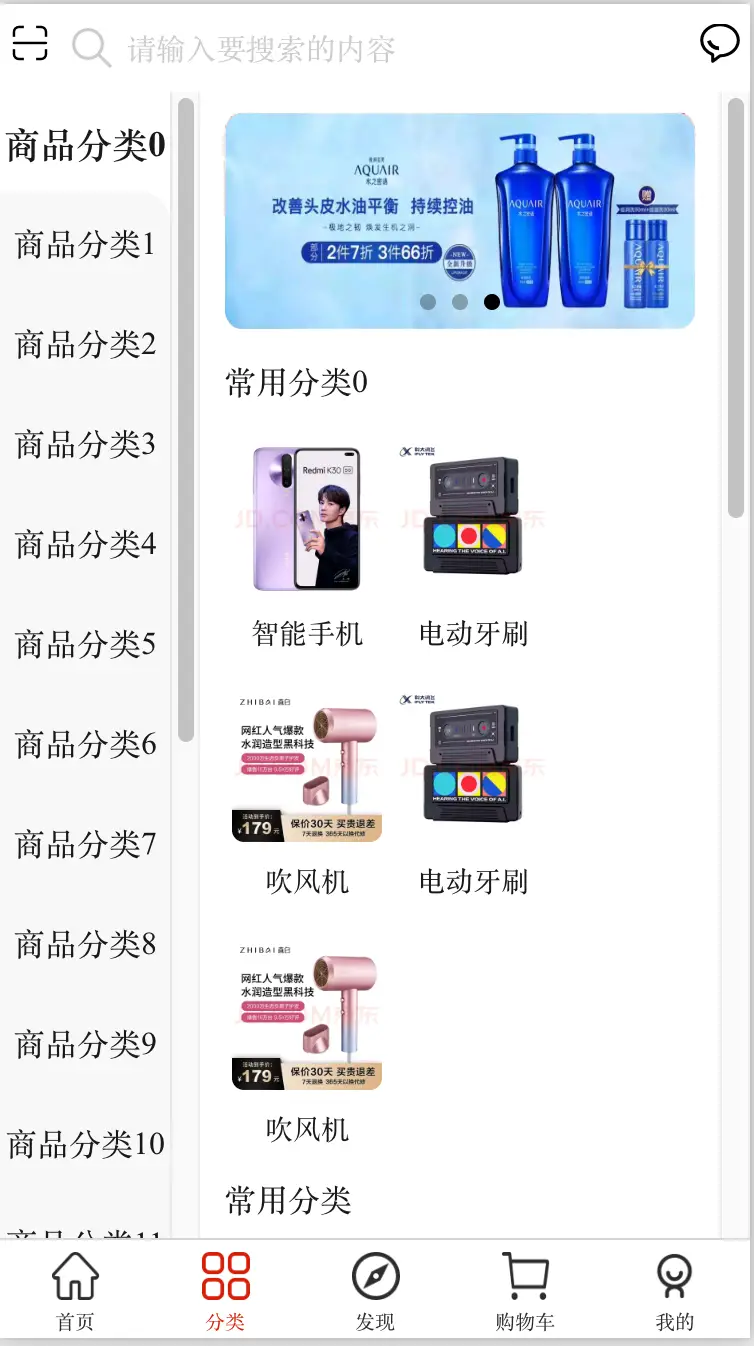
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
引入xg-list-item uni-grid xg-tab组件
事件处理如下:
// 分类标题点击
cateTitleTap(index) {
console.log("分类标题点击 " + index);
this.titleCurrentIndex = index;
},
// 分类条目点击
cateItemClick(item){
console.log("分类条目点击 " + JSON.stringify(item));
}HTML代码实现部分
<template>
<view class="page">
<!-- #ifdef MP-WEIXIN -->
<uni-nav-bar fixed status-bar>
<view slot="left" class="nav-bar-search-bar" :style="{width: searchBarWidth + 'px'}">
<tpl-search-bar cancelButton="none" :radius="10000" />
</view>
</uni-nav-bar>
<!-- #endif -->
<view class="page-content">
<xg-tab-title class="cate-tab-title-list" :vertical="true">
<xg-tab-title-item v-for="(cateTabTitle, cateTabTitleIndex) of cateTabTitles" :key="cateTabTitleIndex">
<view class="cate-tab-title"
:class="{'cate-tab-title-selected': titleCurrentIndex === cateTabTitleIndex, 'cate-tab-title-last': (titleCurrentIndex - 1) === cateTabTitleIndex, 'cate-tab-title-next': (titleCurrentIndex + 1) === cateTabTitleIndex}"
@tap="cateTitleTap(cateTabTitleIndex)">
<text class="cate-tab-title-text"
:class="{'cate-tab-title-text-selected': titleCurrentIndex === cateTabTitleIndex}">{{cateTabTitle}}</text>
</view>
</xg-tab-title-item>
</xg-tab-title>
<xg-list class="bg-color-white cate-tab-content"
:class="{'border-top-left-radius-common': titleCurrentIndex !== 0}" :scroll-y="true"
:show-scrollbar="false">
<xg-list-item v-for="(cate, cate_index) of cates" :key="cate_index">
<view class="cate_box" v-if="titleCurrentIndex === cate_index">
<swiper v-if="cate.slideshows&&(1 < cate.slideshows.length)" class="slideshow-swiper"
:indicator-dots="true" :circular="true" :autoplay="true" :interval="5000" :duration="500">
<swiper-item v-for="(slideshow, slidshowIndex) of cate.slideshows" :key="slidshowIndex">
<navigator class="slideshow-item" hover-class="none" :url="slideshow.url">
<image class="slideshow-item-image" :src="slideshow.image" mode=""></image>
</navigator>
</swiper-item>
</swiper>
<navigator v-else class="slideshow-item" hover-class="none" :url="cate.slideshows[0].url">
<image class="slideshow-item-image" :src="cate.slideshows[0].image" mode=""></image>
</navigator>
<view class="cate-list">
<view class="margin-top-lg cate-level1"
v-for="(cate_level1, cate_level1_index) of cate.children" :key="cate_level1_index">
<text class="font-size-lg">{{cate_level1.name}}</text>
<uni-grid :column="3" :square="false" :highlight="false" :showBorder="false">
<uni-grid-item v-for="(cate_level2, cate_level2_index) of cate_level1.children"
:key="cate_level2_index">
<navigator class="margin-top-base cate-level2" hover-class="none" @click="cateItemClick(cate_level2)"
url="/pages/product/list">
<image class="margin-top-base border-radius-lg cate-level2-image"
:src="cate_level2.image" mode=""></image>
<text class="font-size-base margin-top-base">{{cate_level2.name}}</text>
</navigator>
</uni-grid-item>
</uni-grid>
</view>
</view>
</view>
</xg-list-item>
</xg-list>
</view>
<!-- #ifdef H5 -->
<view class="tab-bar"></view>
<!-- #endif -->
</view>
</template>
<script>
import data from '@/data/cate/cate';
import config from './config';
export default {
mixins: [config],
data() {
return {
titleCurrentIndex: 0,
cateTabTitles: [],
cates: [],
};
},
async onLoad() {
const catesPromise = data.cates();
const cateTabTitlesPromise = data.cateTabTitles();
this.cateTabTitles = await cateTabTitlesPromise;
this.cates = await catesPromise;
},
// #ifndef MP-WEIXIN
onNavigationBarButtonTap(e) {
const index = e.index;
//点击导航栏消息按钮
if (1 === index) {
}
},
// #endif
methods: {
// 分类标题点击
cateTitleTap(index) {
console.log("分类标题点击 " + index);
this.titleCurrentIndex = index;
},
// 分类条目点击
cateItemClick(item){
console.log("分类条目点击 " + JSON.stringify(item));
}
},
}
</script>
<style lang="scss" scoped>
/* #ifdef H5 */
.tab-bar {
height: var(--window-bottom);
}
/* #endif */
.page {
position: fixed;
top: 0;
/* #ifdef H5 */
top: var(--window-top);
/* #endif */
right: 0;
bottom: 0;
left: 0;
@include flex-layout(column);
}
.nav-bar {
/* #ifndef APP-NVUE */
z-index: 1000;
/* #endif */
}
.nav-bar-search-bar {
// width: 500rpx;
}
.page-content {
flex: 1;
}
$border-radius-common: 30rpx;
.border-top-left-radius-common {
border-top-left-radius: $border-radius-common;
}
// .border-top-right-radius-common {
// border-top-right-radius: $border-radius-common;
// }
// 左侧标题区
$tab-title-width: 200rpx;
$tab-content-width: 751rpx - $tab-title-width;
.cate-tab-title-list {
width: $tab-title-width;
position: absolute;
top: 0;
bottom: 0;
left: 0;
background-color: $uni-color-white;
}
.cate-tab-title {
@include flex-layout(row, center, center);
height: 100rpx;
background-color: $page-bg-color;
}
.cate-tab-title-text {
font-size: $uni-font-size-lg;
}
.cate-tab-title-last {
border-bottom-right-radius: $border-radius-common;
}
.cate-tab-title-next {
border-top-right-radius: $border-radius-common;
}
.cate-tab-title-selected {
background-color: $uni-color-white;
}
.cate-tab-title-text-selected {
font-size: $uni-font-size-xl;
font-weight: bold;
}
// 右侧内容区
.cate-tab-content {
position: absolute;
top: 0;
bottom: 0;
right: 0;
width: $tab-content-width;
border-top-right-radius: $border-radius-common;
}
.cate_box {
margin: $uni-spacing-row-base $uni-spacing-col-lg;
}
$slideshow-item-image-width: 750rpx - $tab-title-width - 2*$uni-spacing-col-lg;
$slideshow-item-image-height: $slideshow-item-image-width*7/16;
.slideshow-swiper {
height: $slideshow-item-image-height;
}
.slideshow-item {
@include flex-layout(row, center, center);
}
.slideshow-item-image {
width: $slideshow-item-image-width;
height: $slideshow-item-image-height;
}
.cate-list {}
.cate-level1 {}
.cate-level2 {
@include flex-layout(column, center, center);
}
.cate-level2-image {
width: 150rpx;
height: 150rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 12671170
下载 12671170
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号