平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
组件名称:
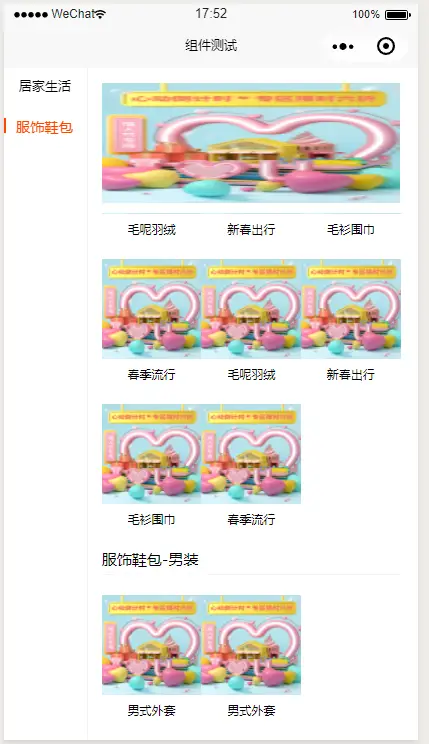
glance 商品分类页-小程序模板页
glance-ShopClassify仿网易严选微信商城 商品分类页
单页文件,转载数据后 直接用吧
组件功能:
- 商品分类页
- 结构化接口数据
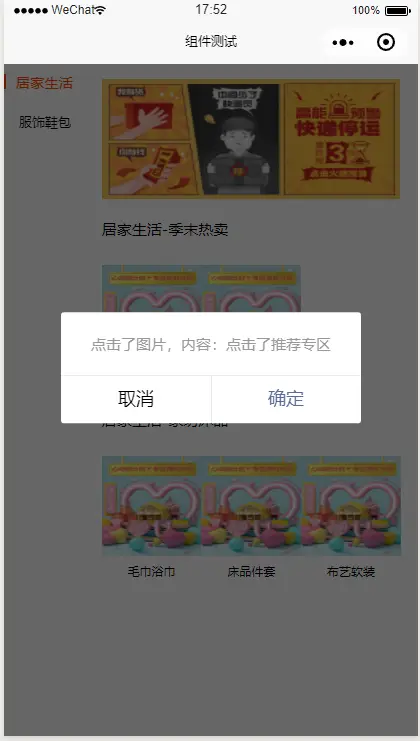
- 交互方法:点击图片后触发imgclick方法,父组件实现此方法可用于点击跳转页面或其他业务操作
使用场景:
- 商品分类页
版本
| 版本号 | 更新内容 | 待处理 | 备注 |
| v 0.9.5 | 1、 增加功能:滑动左边子分类时 主分类同步切换 2、 其他细节修正 | 样式规范与精简 | |
| v 0.9.1 | 1、 设置图片懒加载属性true 2、 子标题名称处理:A-B 显示B | 样式规范与精简 | |
| v 0.9 | 1、 模板样式微调 2、 修正页面超宽问题 3、 字体size使用rem | 样式规范与精简 |
说明:
组件使用
HBuilderX开发,仅在微信小程序内测试通过
组件属性:
| data | Array | 页面中onload 事件里面又示例数据 请查看 | null | 载入的分类结构化数据信息 |
data数据格式及属性说明
属性 值类型 值示例 默认值 备注 maintitel String 服饰鞋包 无 左侧大类标题 bannerimgsrc String ../../static/1.png 或 网络图片地址 无 右侧顶部广告图 bannerimghref String ../pages/xxx.vue 无 广告图片链接地址 subtitel String 当季热销 无 右侧子分类标题 itemimgsrc String ../../static/1.png 或 网络图片地址 无 右侧子分类图片地址 itemtitel String 毛衫围巾 无 图片分类标题 itemimghref String ../pages/xxx.vue 无 图片点击时跳转地址 使用步骤:
单页面模板,转载数据后,直接用吧~
示例效果参见图片
说明
可自行改样式 去掉广告图或添加swiper组件 或添加顶部搜索栏
默认右侧广告图 固定了的 ,可自行调整
如果觉得好 就给个赞吧,辛苦付出 劳烦点个赞 人人为我 我为人人
特别说明
本人水平有限 努力提升中... :blush:
如有问题,请留言;代码有了,想要的效果可以改到自己满意的为止~


 收藏人数:
收藏人数:
 https://github.com/aoaovip/Glance-PageTemplates/tree/master/pages/glance-ShopClassify
https://github.com/aoaovip/Glance-PageTemplates/tree/master/pages/glance-ShopClassify
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 2412
下载 2412
 赞赏 0
赞赏 0

 下载 7707066
下载 7707066
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号