更新记录
1.0.1(2023-12-20)
下载此版本
组件优化
1.0.0(2023-12-20)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
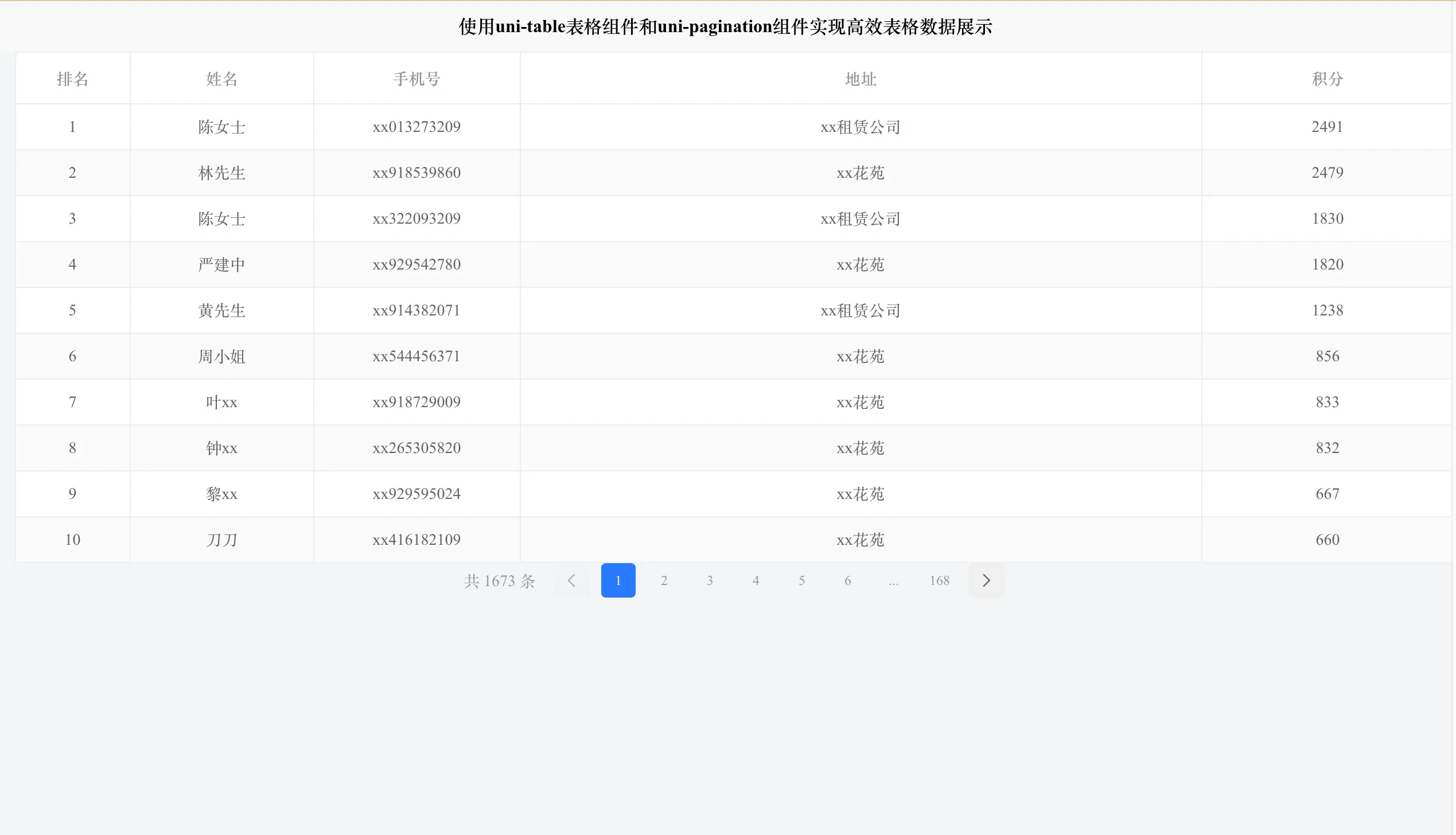
cc-TablePage 使用uni-table表格组件和uni-pagination组件实现高效表格数据展示
使用方法
<view class="uni-container">
<uni-table ref="table" :loading="loading" border stripe emptyText="暂无更多数据"
@selection-change="selectionChange">
<uni-tr>
<uni-th width="100" align="center">排名</uni-th>
<uni-th width="160" align="center">姓名</uni-th>
<uni-th width="180" align="center">手机号</uni-th>
<uni-th align="center">地址</uni-th>
<uni-th width="220" align="center">积分</uni-th>
</uni-tr>
<uni-tr v-for="(item, index) in tableData" :key="index">
<uni-td align="center">{{ (pageCurrent-1)*pageSize + index + 1 }}</uni-td>
<uni-td align="center">{{ item.name }}</uni-td>
<uni-td align="center">
{{ item.phone }}
</uni-td>
<uni-td align="center">{{ item.xq }}</uni-td>
<uni-td align="center">{{ item.userIntegral }}</uni-td>
</uni-tr>
</uni-table>
<view class="uni-pagination-box"><uni-pagination show-icon :page-size="pageSize" :current="pageCurrent"
:total="total" @change="change" /></view>
</view>
HTML代码实现部分
<template>
<view class="content">
<view class="uni-container">
<uni-table ref="table" :loading="loading" border stripe emptyText="暂无更多数据"
@selection-change="selectionChange">
<uni-tr>
<uni-th width="100" align="center">排名</uni-th>
<uni-th width="160" align="center">姓名</uni-th>
<uni-th width="180" align="center">手机号</uni-th>
<uni-th align="center">地址</uni-th>
<uni-th width="220" align="center">积分</uni-th>
</uni-tr>
<uni-tr v-for="(item, index) in tableData" :key="index">
<uni-td align="center">{{ (pageCurrent-1)*pageSize + index + 1 }}</uni-td>
<uni-td align="center">{{ item.name }}</uni-td>
<uni-td align="center">
{{ item.phone }}
</uni-td>
<uni-td align="center">{{ item.xq }}</uni-td>
<uni-td align="center">{{ item.userIntegral }}</uni-td>
</uni-tr>
</uni-table>
<view class="uni-pagination-box"><uni-pagination show-icon :page-size="pageSize" :current="pageCurrent"
:total="total" @change="change" /></view>
</view>
</view>
</template>
<script>
import Vue from 'vue'
import data from './data.json'
export default {
data() {
return {
title: '',
tableData: [],
// 每页数据量
pageSize: 10,
// 当前页
pageCurrent: 1,
// 数据总量
total: 0,
loading: false
}
},
onLoad() {
this.getData(1);
},
methods: {
// 分页触发
change(e) {
this.getData(e.current)
},
// 获取数据
getData(pageCurrent, value = '') {
this.loading = true
this.pageCurrent = pageCurrent
let requestData = {
"pageNo": this.pageCurrent,
"pageSize": this.pageSize + '',
};
let myThis = this;
// 模拟数据
console.log('积分分页数据 =' + JSON.stringify(data));
let res = data.data.data;
myThis.tableData = res.list
myThis.total = res.count
myThis.loading = false
console.log('分页数据总条目 =' + JSON.stringify(myThis.total));
// 模拟服务端请求数据
// common.sendRequest('POST', common.KTradeid_miniIntegralList, requestData, (data) => {
// // 4.8 3.43
// console.log('积分分页数据 =' + JSON.stringify(data));
// let res = data.data.data;
// myThis.tableData = res.list
// myThis.total = res.count
// myThis.loading = false
// console.log('分页数据总条目 =' + JSON.stringify(myThis.total));
// }, (data) => {
// })
},
}
}
</script>
<style>
page {
/* background: #DAEEFC; */
background-color: #f3f4f6;
}
.content {
margin-left: 1vw;
width: 98vw;
display: flex;
flex-direction: column;
padding-bottom: 360px;
/* align-items: center;
justify-content: center; */
}
.charts-box {
height: 360px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 6943
下载 6943
 赞赏 46
赞赏 46

 下载 13050416
下载 13050416
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号