1.数组对象里的index字段就是对应的日期。
2.数组对象里的exp字段的值可以是:0、1、2。
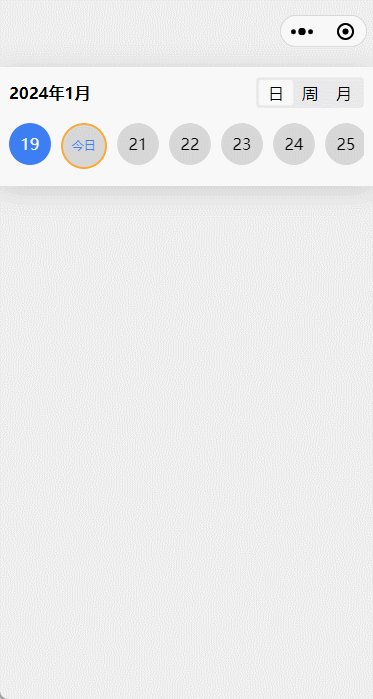
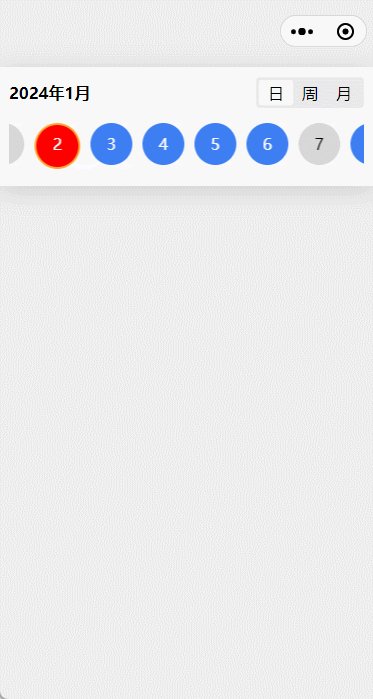
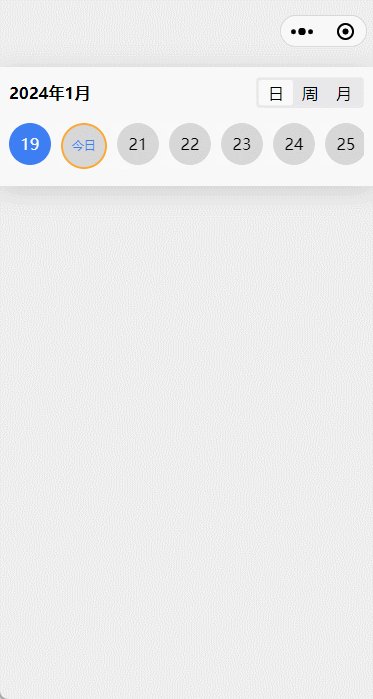
①字段exp:0表示异常(日历为红色背景)。
②字段exp:1表示正常(日历为蓝色背景)。
③字段exp:3表示未采集(日历为灰色背景)。
dateDate: [{
"index": 1,
"day": "2024-01-01",
"exp": 0
},
{
"index": 2,
"day": "2024-01-02",
"exp": 2
},
{
"index": 3,
"day": "2024-01-03",
"exp": 1
},
{
"index": 4,
"day": "2024-01-04",
"exp": 1
},
{
"index": 5,
"day": "2024-01-05",
"exp": 1
},
{
"index": 6,
"day": "2024-01-06",
"exp": 1
},
{
"index": 7,
"day": "2024-01-07",
"exp": 0
},
{
"index": 8,
"day": "2024-01-08",
"exp": 1
},
{
"index": 9,
"day": "2024-01-09",
"exp": 2
},
{
"index": 10,
"day": "2024-01-10",
"exp": 1
},
{
"index": 11,
"day": "2024-01-11",
"exp": 1
},
{
"index": 12,
"day": "2024-01-12",
"exp": 1
},
{
"index": 13,
"day": "2024-01-13",
"exp": 0
},
{
"index": 14,
"day": "2024-01-14",
"exp": 0
},
{
"index": 15,
"day": "2024-01-15",
"exp": 1
},
{
"index": 16,
"day": "2024-01-16",
"exp": 1
},
{
"index": 17,
"day": "2024-01-17",
"exp": 1
},
{
"index": 18,
"day": "2024-01-18",
"exp": 1
},
{
"index": 19,
"day": "2024-01-19",
"exp": 1
},
{
"index": 20,
"day": "2024-01-20",
"exp": 0
},
{
"index": 21,
"day": "2024-01-21",
"exp": 0
},
{
"index": 22,
"day": "2024-01-22",
"exp": 0
},
{
"index": 23,
"day": "2024-01-23",
"exp": 0
},
{
"index": 24,
"day": "2024-01-24",
"exp": 0
},
{
"index": 25,
"day": "2024-01-25",
"exp": 0
},
{
"index": 26,
"day": "2024-01-26",
"exp": 0
},
{
"index": 27,
"exp": 0
},
{
"index": 28,
"day": "2024-01-28",
"exp": 0
},
{
"index": 29,
"day": "2024-01-29",
"exp": 0
},
{
"index": 30,
"day": "2024-01-30",
"exp": 0
},
{
"index": 31,
"day": "2024-01-31",
"exp": 0
}
],


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 841
下载 841
 赞赏 4
赞赏 4

 下载 12671170
下载 12671170
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号