更新记录
1.0.2(2024-02-19)
1.0.1(2024-02-19)
1.0.0(2024-02-19)
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99,Android:11.0,iOS:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
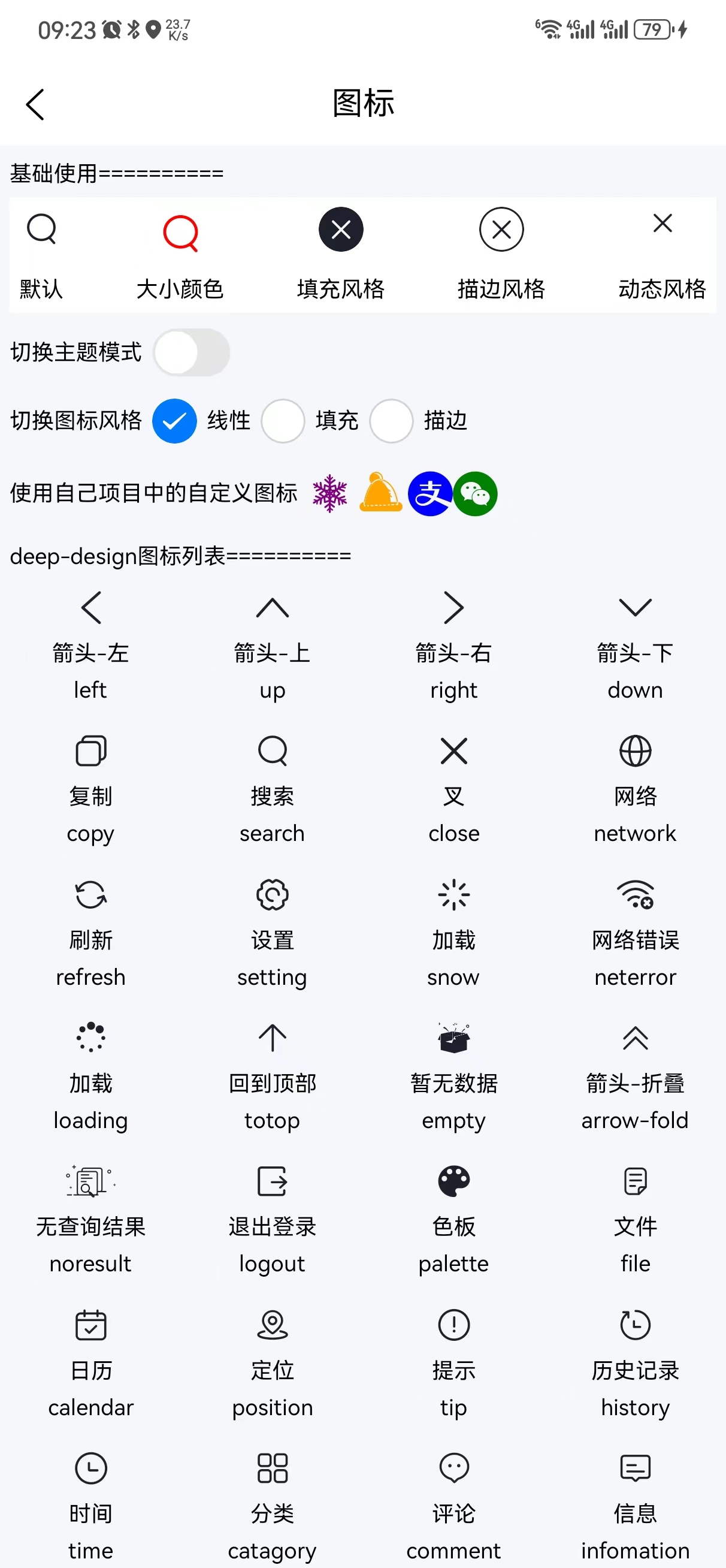
字体图标
快速使用
<template>
<!-- 基础使用 -->
<dep-icons type="close" color="cyan" :size="24"></dep-icons>
<!-- 描边风格 自由控制图标和描边的颜色和大小比列 填充风格同理 -->
<dep-icons type="close" color="cyan" :size="16" :draw-color="cyan" :draw-size="24" draw-type="outline"></dep-icons>
<!-- 使用项目中自己的字体图标(比如名称为iconfont) -->
<dep-icons :type="unicode" font-family="iconfont"></dep-icons>
</template>
<script lang="scss">
export default {
data() {
return {
unicode: '\ue8d6',
}
},
}
</script>
<style lang="scss">
/* 在APP.uvue或页面的css中引入(uni.loadFontface方式请查阅官方文档) */
@font-face {
font-family: iconfont;
src: url('/static/iconfont.ttf');
}
</style>
属性
| 名称 |
类型 |
默认值 |
描述 |
备注 |
| type |
string |
- |
图标类型 font_class |
- |
| size |
number |
20 |
图标大小(图案大小) |
- |
| color |
string |
- |
图标颜色(图案颜色) |
- |
| sizeUnit |
string |
px |
尺寸单位 |
- |
| drawType |
string |
linear |
图标风格 |
非预置值时无效 |
| drawSize |
number |
30 |
非线性图标大小 |
非线性风格时有效 |
| drawColor |
string |
- |
非线性图标的描边颜色或填充颜色 |
非线性风格时有效 |
| fontFamily |
depicons |
- |
自定义字体 (详见语雀文档) |
- |
| dark |
boolean |
false |
暗黑模式 |
- |
| @click |
- |
- |
组件上的点击事件,否则@click无效 |
- |
drawType
| 值名称 |
描述 |
| linear |
线性 |
| outline |
描边 |
| filled |
填充 |
变量
语雀文档


 收藏人数:
收藏人数:
 赞赏(0)
赞赏(0)

 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 7773861
下载 7773861
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号