更新记录
2.5(2024-11-23) 下载此版本
组件优化
2.4(2024-09-15) 下载此版本
组件优化
2.3(2024-05-11) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
注意: 使用前需要导入 cc-excelOne 、cc-excelTwo cc-excelThr cc-excelFour四个插件
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
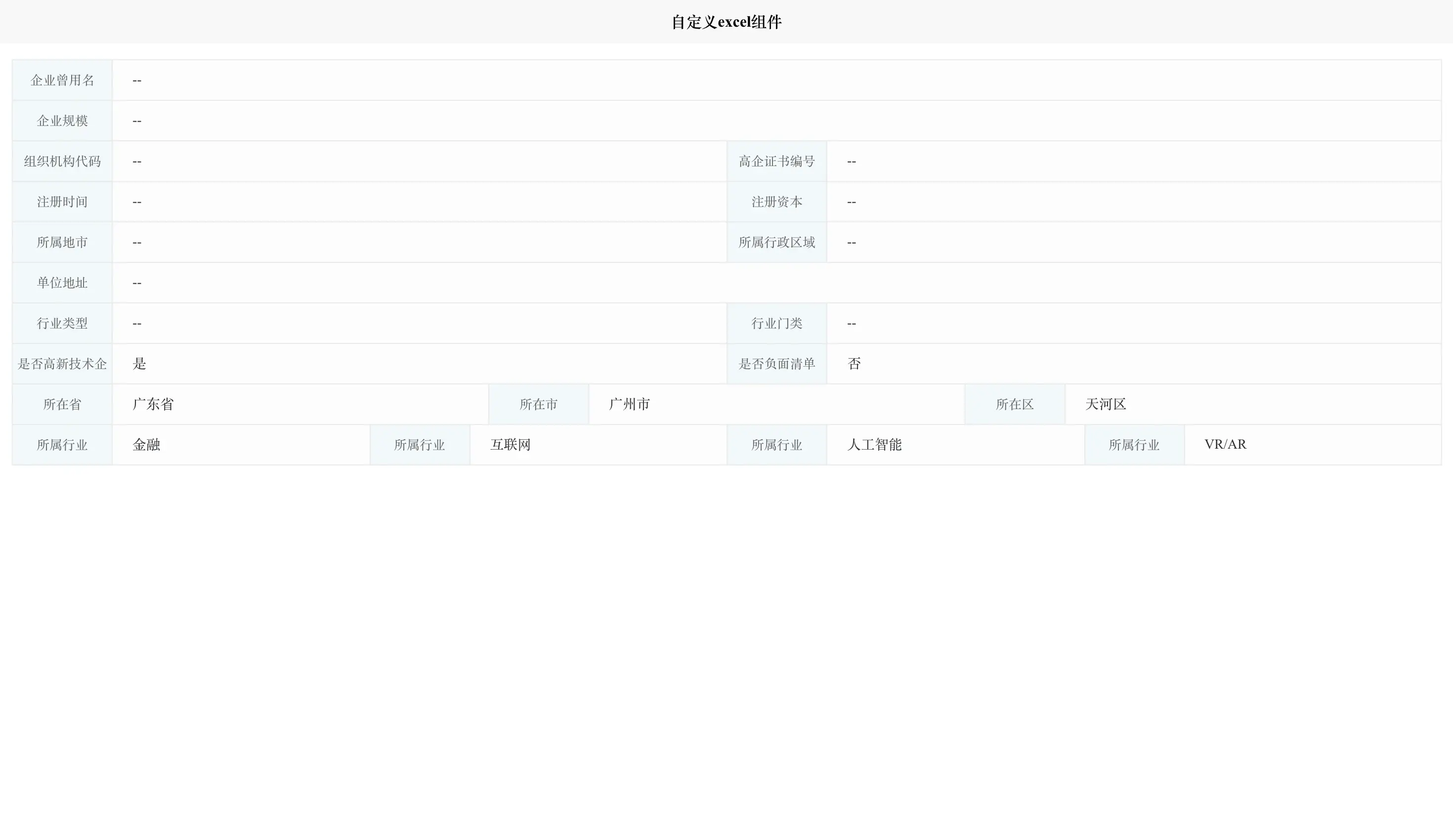
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- cc-excelOne使用方法 title:标题 value:结果值 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- cc-excelTwo使用方法 title:标题 titleTwo:右边标题 value:结果值 valueTwo:右边结果值 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>
HTML代码实现部分
<template>
<view class="content">
<div style="padding: 0px 12px;background: white;">
<div class="topView" style="">
<!-- 第一行 -->
<cc-excelOne title="企业曾用名" :value="infoData.comNameOld"></cc-excelOne>
<!-- 第二行 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- 第三行 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第四行 -->
<cc-excelTwo title="注册时间" titleTwo="注册资本" value="" valueTwo=""></cc-excelTwo>
<!-- 第五行 -->
<cc-excelTwo title="所属地市" titleTwo="所属行政区域" value="" valueTwo=""></cc-excelTwo>
<!-- 第六行 -->
<cc-excelOne title="单位地址" :value="infoData.address"></cc-excelOne>
<!-- 第七行 -->
<cc-excelTwo title="行业类型" titleTwo="行业门类" value="" valueTwo=""></cc-excelTwo>
<!-- 第八行 -->
<cc-excelTwo title="是否高新技术企业" titleTwo="是否负面清单" value="是" valueTwo="否"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
infoData: {}
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
}
.topView {
margin-left: 0px;
width: 100%;
margin-bottom: 80px;
margin-top: 16px;
border-top: 1px solid #e9e9e9;
border-right: 1px solid #e9e9e9;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11204784
下载 11204784
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号