更新记录
2.4(2024-11-23) 下载此版本
组件优化
2.3(2024-03-22) 下载此版本
组件优化
2.2(2024-03-19) 下载此版本
组件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-barChart
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
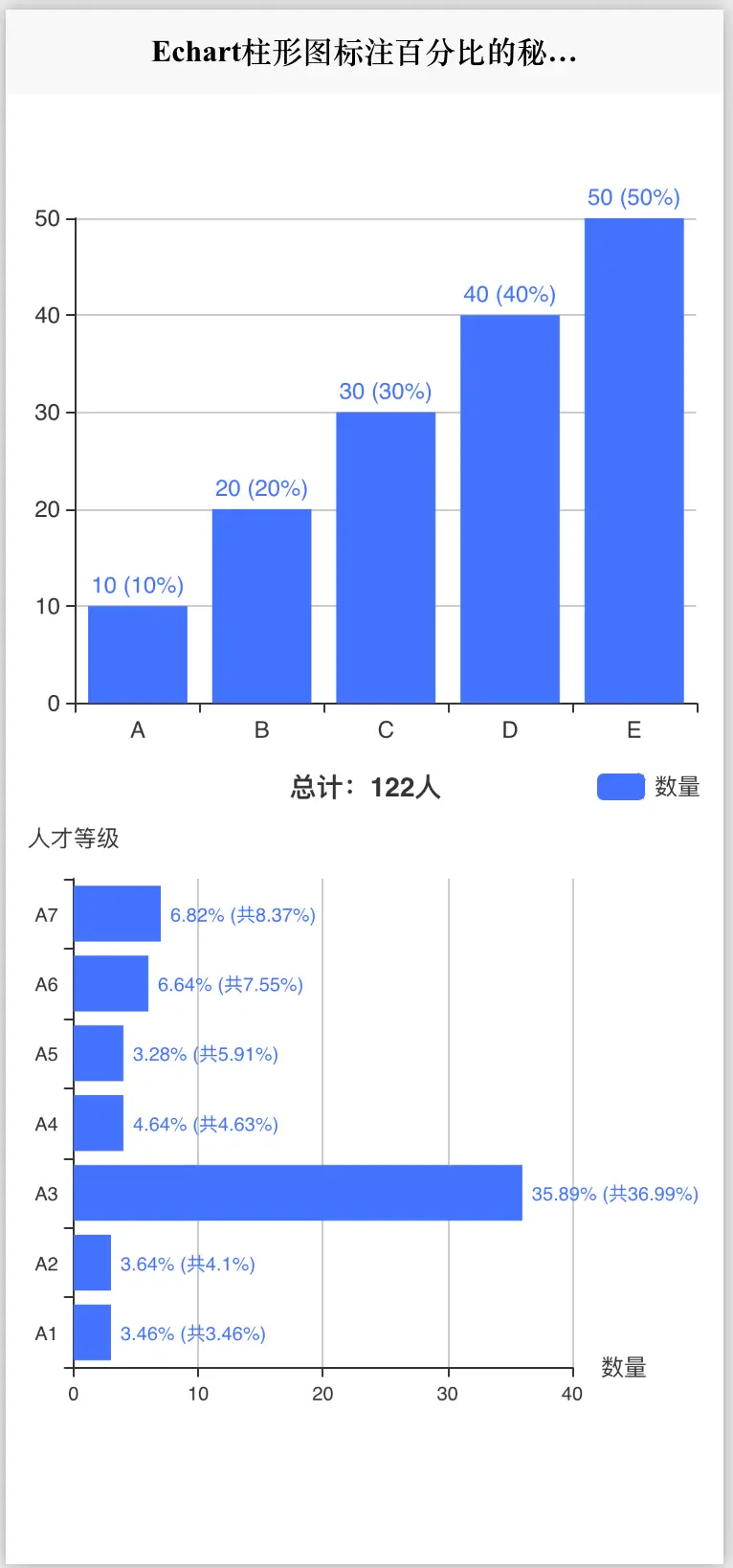
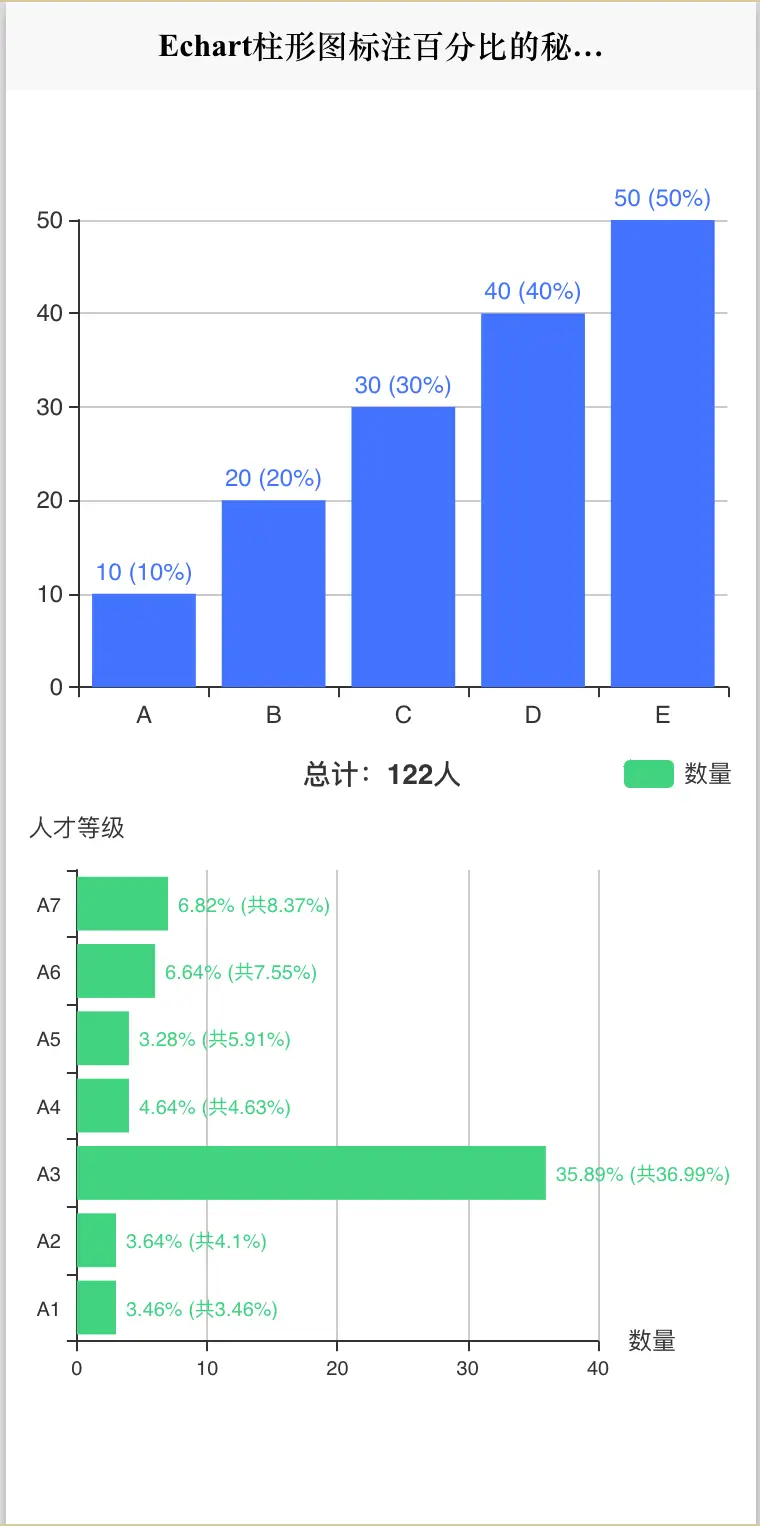
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

HTML代码实现部分
<template>
<view class="content">
<div id="chartV" class="logo"></div>
<div id="chartTwoV" class="logo"></div>
</view>
</template>
<script>
import echarts from '../../static/h5/echarts.min.js'
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
let myThis = this;
this.$nextTick(() => {
// 在这里可以安全地访问或操作更新后的 DOM
myThis.fillChartV();
// 实现多项数据标注
myThis.fillChartFZV();
});
},
methods: {
fillChartFZV() {
let res = {
"data": [{
"klevel": "A1",
"perRatioAddUp": "3.46%",
"perRatio": "3.46%",
"perSum": 3
}, {
"klevel": "A2",
"perRatioAddUp": "4.1%",
"perRatio": "3.64%",
"perSum": 3
}, {
"klevel": "A3",
"perRatioAddUp": "36.99%",
"perRatio": "35.89%",
"perSum": 36
}, {
"klevel": "A4",
"perRatioAddUp": "4.63%",
"perRatio": "4.64%",
"perSum": 4
}, {
"klevel": "A5",
"perRatioAddUp": "5.91%",
"perRatio": "3.28%",
"perSum": 4
}, {
"klevel": "A6",
"perRatioAddUp": "7.55%",
"perRatio": "6.64%",
"perSum": 6
}, {
"klevel": "A7",
"perRatioAddUp": "8.37%",
"perRatio": "6.82%",
"perSum": 7
}],
"count": "122人"
}
const totalCount = res.count;
console.log('kum返回数据 = ' + JSON.stringify(res));
let kumArr = [];
let perSumArr = [];
let perRatioArr = [];
let perRatioAddUpArr = [];
if (res.data) {
for (let s of res.data) {
kumArr.push(s.klevel);
perSumArr.push(s.perSum);
perRatioArr.push(s.perRatio);
perRatioAddUpArr.push(s.perRatioAddUp);
}
}
let dom = document.getElementById("chartTwoV");
let myChart = echarts.init(dom);
let option;
let colorArr = ["#4473FF","#41D380"];
option = {
color: colorArr,
silent: false, //取消点击高亮
title: {
text: '总计:' + totalCount,
subtext: '',
left: 'center',
textStyle: {
fontSize: 14
}
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['数量'],
left: 'right'
},
grid: {
left: '2%',
right: '20%',
bottom: '2%',
containLabel: true
},
yAxis: {
name: '人才等级',
type: 'category',
data: kumArr,
axisLabel: {
fontSize: 10
},
},
xAxis: {
name: '数量',
type: 'value',
axisLabel: {
fontSize: 10
},
},
series: [{
name: '数量',
type: 'bar',
barMaxWidth: 30,
stack: 'total',
label: {
show: true,
fontSize: 10,
position: "right",
formatter: function(params) {
return params.data.perRatio + ' (共' + params.data.perRatioAddUp +
')'; // 在标签中显示数值和百分比
}
// formatter: (params) => "占比" + ((params.value) / 100).toFixed(2) + '%'
},
data: perSumArr.map((value, index) => ({
value,
perRatio: perRatioArr[index], // 将百分比数据作为自定义属性
perRatioAddUp: perRatioAddUpArr[index]
}))
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
},
fillChartV() {
let colorArr = ["#4473FF", "#FFA01B", "#41D380"];
let valueData = [10, 20, 30, 40, 50]; // 柱子的实际数值
let percentData = ['10%', '20%', '30%', '40%', '50%']; // 对应的百分比数据
let option = {
color: colorArr,
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E'] // x轴的数据
},
yAxis: {
type: 'value'
},
grid: {
left: '2%',
right: '2%',
bottom: '2%',
containLabel: true
},
series: [{
data: valueData.map((value, index) => ({
value,
percent: percentData[index] // 将百分比数据作为自定义属性
})),
type: 'bar',
label: {
show: true,
position: 'top',
formatter: function(params) {
return params.value + ' (' + params.data.percent + ')'; // 在标签中显示数值和百分比
}
},
tooltip: {
formatter: function(params) {
return params.name + ': ' + params.value + ' (' + params.data.percent +
')'; // 在提示框中显示数值和百分比
}
}
}]
};
let myChart = echarts.init(document.getElementById('chartV'));
myChart.setOption(option);
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 340px;
width: 96vw;
margin-top: 10rpx;
margin-left: auto;
margin-right: auto;
}
.text-area {
display: flex;
justify-content: center;
font-size: 36rpx;
color: blue;
font-weight: 550;
height: 32px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 6946
下载 6946
 赞赏 46
赞赏 46

 下载 13388091
下载 13388091
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号