更新记录
1.0.5(2024-05-21) 下载此版本
- 优化页面UI
- 整理样式代码
- 更多配置选项
1.0.4(2024-05-05) 下载此版本
1修改了样式, 2添加了组件包中的收藏按钮 3完善说明文档
1.0.3(2024-04-26) 下载此版本
添加位置fiexd 配置项
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
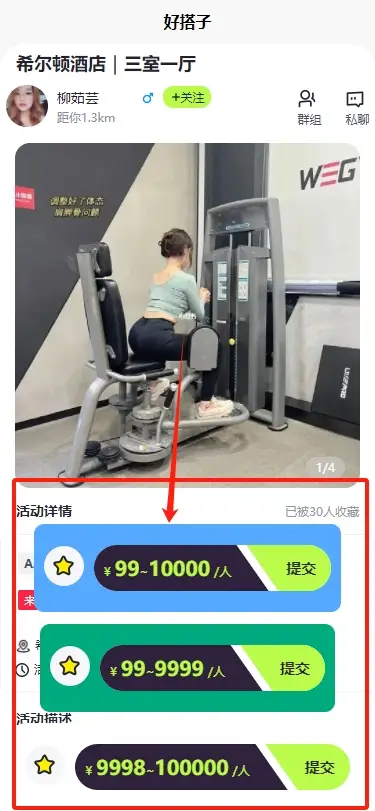
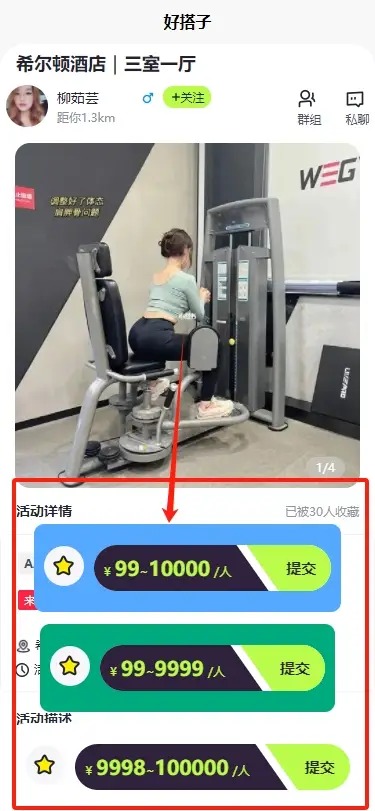
footer 操作栏
组件名:ff-footer 代码块:
footer
footer 操作栏一般在商品详情页,购买页等页面使用,用于进行下单,确认,发起会话,搭子创建等,
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
在 template 中使用组件
<ff-footer :min="99" :max="9999.99" ></ff-footer>
API
propertis
prop 类型 Object
| 属性名称 | 说明 | 类型 | 参数 |
|---|---|---|---|
| min | 最小金额 | Number | 0 |
| max | 最大金额 | Number | 1 |
| subTitle | 提交按钮文本 | String | 报名,提交 |
| contentStyle | 内联样式 | Object | - |
| background | 操作栏的背景颜色 | #ffffff | - |
| height | 按钮的高度 | String | 一般在弹窗或者sheet使用 |
| fixed | 是否固定位置 | Bolean | 一般在弹窗或者sheet使用 |
Badge Events
| 事件名 | 事件说明 | 返回参数 |
|---|---|---|
| @click | 点击 提交按钮 触发事件 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 380
下载 380
 赞赏 2
赞赏 2

 下载 12754124
下载 12754124
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号