App端手绘原生Tabbar按钮可实现凸起 - 更新日志
1.0.3(2020-05-26)
特别说明
之前由于我的疏忽,只在模拟器上测试过。没有在真机上测试。导致mixin在真机上获取失败,不生效的问题。sorry
此次更新,移除内部mixin,改为手动在onShow 和onHide中监听.更新了详细使用说明和演示案例。请看最下面
1.0.1(2020-05-11)
实现原理
使用了H5+ 方法plus.nativeObj.view 绘制tabbar 覆盖在原生上面
使用方法
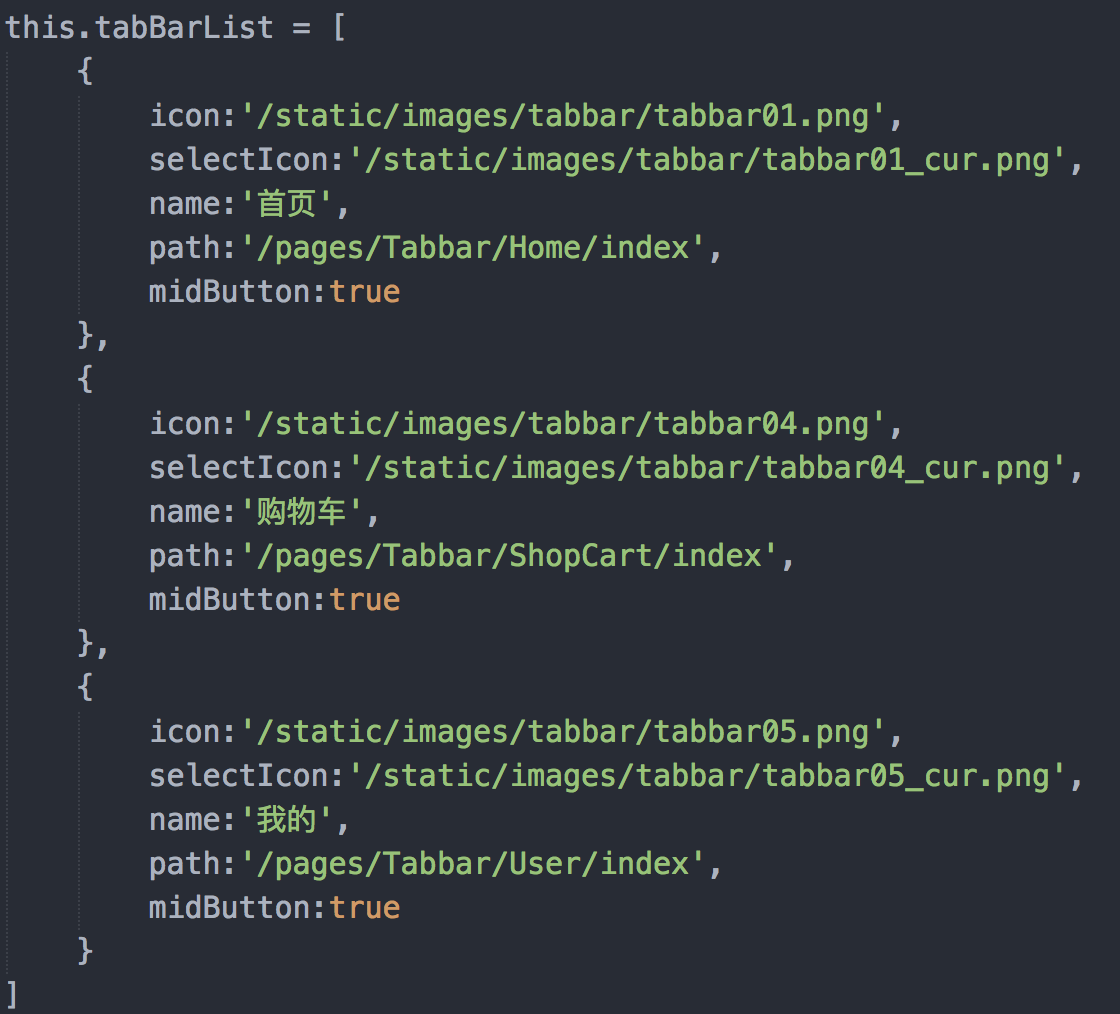
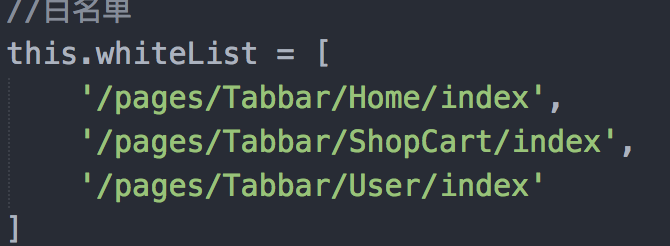
源码文件配置 tabbar


 注意:配置大小是按照px 如果是750设计图 请除以2
注意:配置大小是按照px 如果是750设计图 请除以2
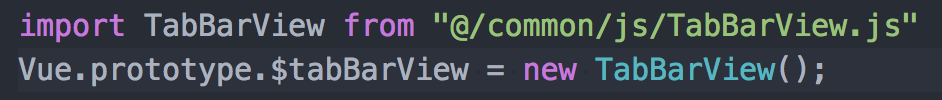
在main.js引入,挂载到vue。原型上面

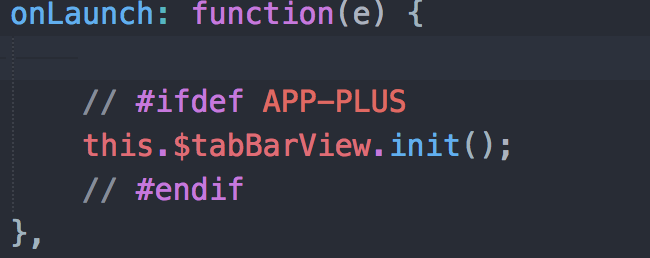
在App.vue onLaunch生命周期初始化

最后在每个tabbar 页面加上mixin就完成了

1.0.0(2020-05-11)
实现原理
使用了H5+ 方法plus.nativeObj.view 绘制tabbar 覆盖在原生上面
使用方法
源码文件配置 tabbar
注意:配置大小是按照px 如果是750设计图 请除以2