更新记录
1.0.1(2024-06-11) 下载此版本
无
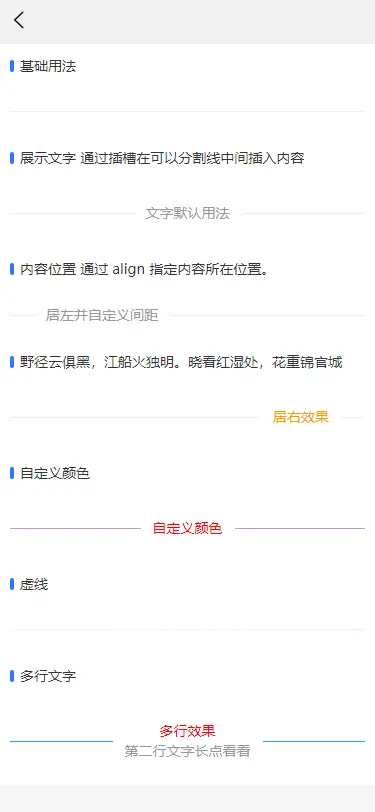
<uni-section title="基础用法" type="line" padding>
<shaoll-divider></shaoll-divider>
</uni-section>
<uni-section title="展示文字 通过插槽在可以分割线中间插入内容" type="line" padding>
<shaoll-divider>文字默认用法</shaoll-divider>
</uni-section>
<uni-section title="内容位置 通过 align 指定内容所在位置。" type="line" padding>
<shaoll-divider align="left" margin="10rpx">居左并自定义间距</shaoll-divider>
</uni-section>
<uni-section title="野径云俱黑,江船火独明。晓看红湿处,花重锦官城" type="line" padding>
<shaoll-divider align="right" textColor="#f90">居右效果</shaoll-divider>
</uni-section>
<uni-section title="自定义颜色" type="line" padding>
<shaoll-divider textColor="Red" lineColor="rgba(156,39,176,0.5)">自定义颜色</shaoll-divider>
</uni-section>
<uni-section title="虚线" type="line" padding>
<shaoll-divider dashed lineColor="lineBlue"></shaoll-divider>
</uni-section>
<uni-section title="多行文字" type="line" padding>
<shaoll-divider lineColor="#39f">
<view class="Red">多行效果</view>
<view class="">第二行文字长点看看</view>
</shaoll-divider>
</uni-section>1.0.0(2024-06-11) 下载此版本
无
平台兼容性
shaoll-divider
API
oDivider Props
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| align | 文字内容的位置 | String | left / right | center |
| dashed | 分割线设为虚线 | Boolean | true | false |
| lineColor | 分割线颜色 | String | 支持 style / class,自动识别 | #e9e9e9 |
| textColor | 文字颜色 | String | 支持 style / class,自动识别 | #969798 |
| margin | 上下间距 | String | 支持px、rpx两种单位 | 28rpx |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 38
下载 38
 赞赏 0
赞赏 0

 下载 11185251
下载 11185251
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号